侧滑菜单是Android5.0 Material Design中最常见的效果之一,现在市场上很多的应用都有滑动菜单的功能,如qq。利用google提供的工具,我们也可以轻松实现这种效果。这种侧滑菜单将一些功能菜单隐藏起来,手指滑动时可以显示出来,点击可以跳转到相应的功能界面,这样可以有效的节省屏幕空间。
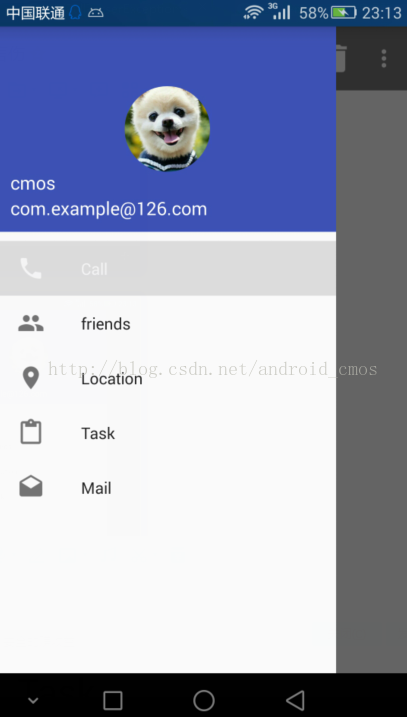
现在我们利用系统提供的DrawerLayout控件,实现侧滑菜单不仅简单,而且很方便。效果图如下:
看名字就知道,它是一个布局,在这个布局文件中可以放两个直接子控件,第一个是屏幕显示的主内容,第二个子控件是滑动时,菜单显示的内容。
布局代码如下:
activity_main.xml
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimaryDark"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
</android.support.v7.widget.Toolbar>
</FrameLayout>
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
app:headerLayout="@layout/nav_header"
app:menu="@menu/nav_menu">
</android.support.design.widget.NavigationView>
</android.support.v4.widget.DrawerLayout>上面的包含了一个Toobar控件,为了让我们的界面更好看,我就添加进去了,如果单独要实现侧滑菜单效果的话,是不用的。这里就顺便写一下吧。然后最后的NavigationView控件,是存放菜单选项布局的,当然我们也可以不用这个,自己去实现布局,因为用navigationView比较简单,布局也好看,所以就采用了。
DrawerLayout是support-v4库提供的,可以看到我们放置了两个子控件,一个是FrameLayout,用于显示主








 这篇博客介绍了如何在Android应用中使用DrawerLayout控件创建侧滑菜单,该功能常见于Material Design设计中。通过添加NavigationView,开发者可以快速设置菜单选项,并在MainActivity中处理点击事件来展示菜单。博客还提供了导入所需库的方法,以及头部布局和功能菜单的XML示例,帮助读者理解整个实现过程。
这篇博客介绍了如何在Android应用中使用DrawerLayout控件创建侧滑菜单,该功能常见于Material Design设计中。通过添加NavigationView,开发者可以快速设置菜单选项,并在MainActivity中处理点击事件来展示菜单。博客还提供了导入所需库的方法,以及头部布局和功能菜单的XML示例,帮助读者理解整个实现过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 968
968

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








