1、概述
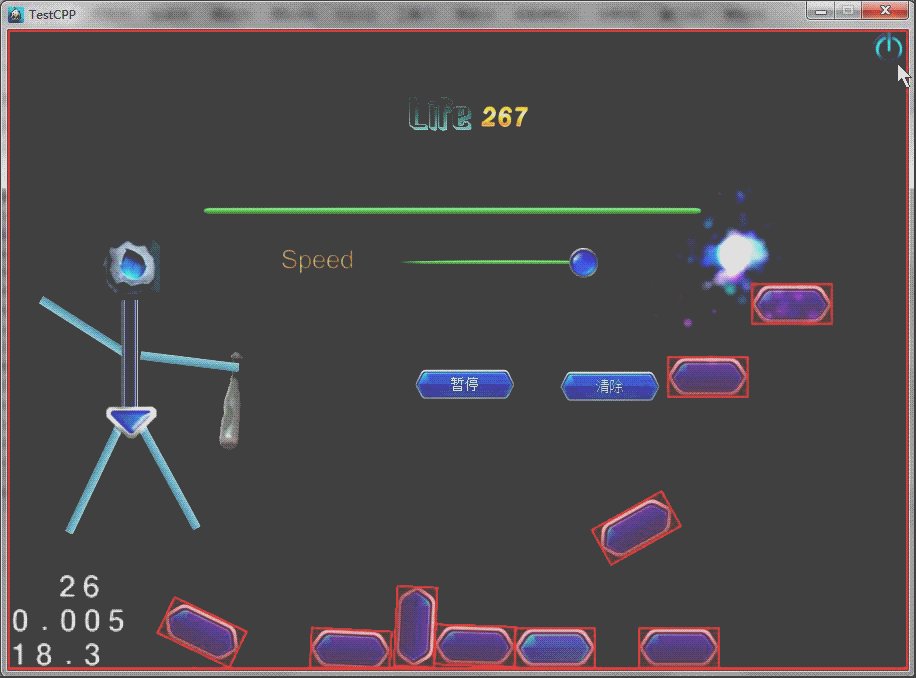
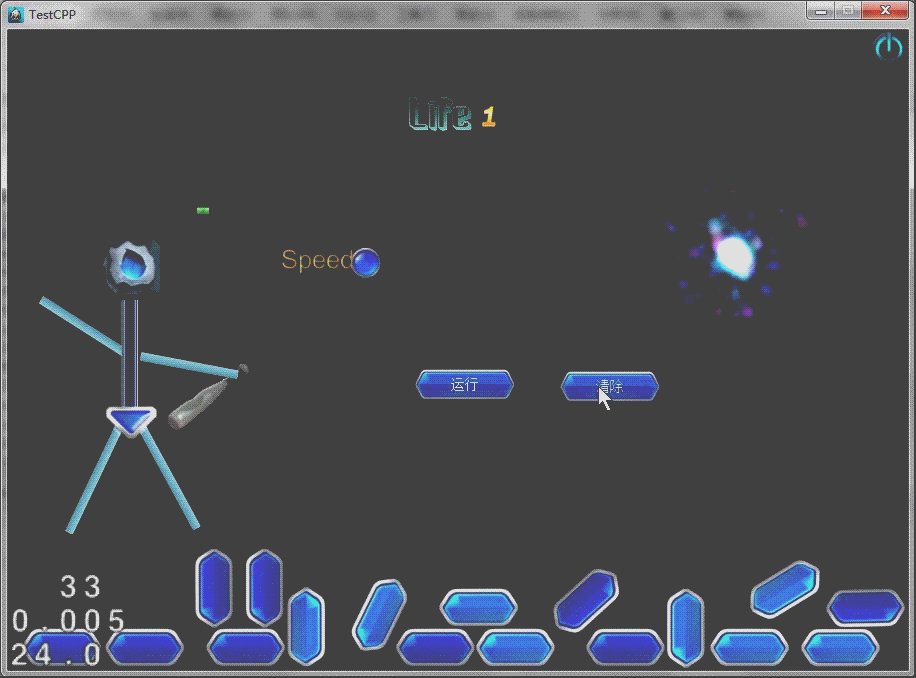
我们有了UI交互、有了动画人物、有了物理模拟,还差最后一步——将这些元素融合起来。这就要用到cocoStudio中的场景编辑器了。这次我们要将先前我们做过的所有东西都放到一个场景中去。这项工程比看起来是要简单。上图:
2、创建场景
运行CocoStudio,选择SceneEditor。进入后创建一个新的工程:MyScene。
然后找到先前我们制作的UI部分的导出资源、动画部分的导出资源,将其复制到这个场景工程的Resource文件夹下。
资源准备完成,我们就可以开始制作场景了。
制作比较简单,就是拖拖拽拽。先更改场景大小为1024x768。动画是骨骼组件、UI是UI组件。另外,我还拖进去一个粒子。








 本文介绍了如何使用Cocos2d-x 3.0结合CocoStudio的场景编辑器,将UI、动画、物理模拟融合到一个场景中。通过创建场景、导入资源、加载并获取组件,实现各元素的关联。文章详细阐述了加载场景、获取组件的过程,并提供了Demo下载链接。最后,讨论了场景编辑器在程序与美术工作分离上的优势,以及导出文件管理上的潜在问题。
本文介绍了如何使用Cocos2d-x 3.0结合CocoStudio的场景编辑器,将UI、动画、物理模拟融合到一个场景中。通过创建场景、导入资源、加载并获取组件,实现各元素的关联。文章详细阐述了加载场景、获取组件的过程,并提供了Demo下载链接。最后,讨论了场景编辑器在程序与美术工作分离上的优势,以及导出文件管理上的潜在问题。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








