代码如下:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:stretchColumns="1" >
<TableRow>
<TextView
android:id="@+id/t1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="用户名:"
android:textSize="16sp" />
<!-- selectAllOnFocus="true" 获取焦点而不是将光标移动为文本的开始位置或者末尾位置 -->
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="请填写登陆账号"
android:selectAllOnFocus="true" />
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="密码:"
android:textSize="16sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="numberPassword" />
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="年龄:"
android:textSize="16sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number"
android:maxLength="2" />
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="出生日期:"
android:textSize="16sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="date" />
</TableRow>
<TableRow>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="电话:"
android:textSize="16sp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="phone"
android:selectAllOnFocus="true" />
</TableRow>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="注册:" />
</TableLayout>
其中selectAllOnFocus="true" 的作用是获取焦点而不是将光标移动为文本的开始位置或者末尾位置,但是有这个和没这个都调试了几次,没有感觉到明显变化。
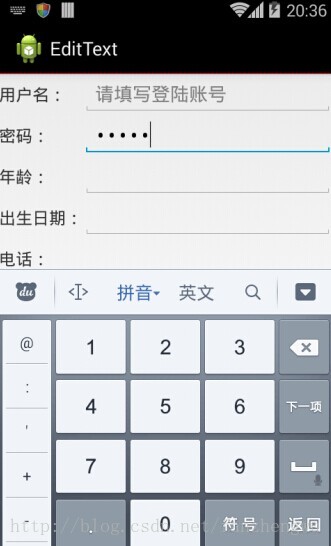
inputType这个里面有很多设置输入数据的类型,当调用inputType="numberPassword"的时候,弹出输入法默认的就是数字键,而不是字母表。
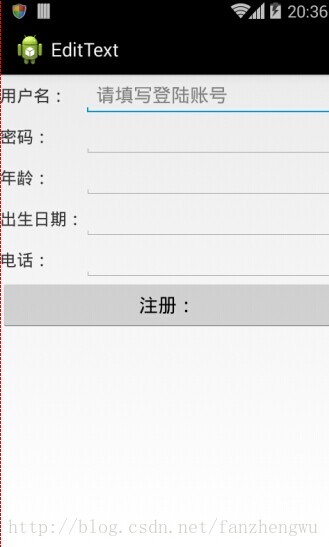
运行效果如下:
























 1938
1938

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








