上一篇博客分析了XML布局怎么加载到Activity上,不了解的可以参考
从setContentView方法分析Android加载布局流程
上一篇博客只是分析了怎么讲XML布局添加到 Activity 的DecorView根布局上,最后是通过如下代码将资源布局添加到Activity上
mLayoutInflater.inflate(layoutResID, mContentParent);参考博客从setContentView方法分析Android加载布局流程 Step3 第 17行。
Step1
那么inflate方法里面具体做了什么?跟踪代码,该方法的实现是在LayoutInflater类中。
public View inflate(int resource, ViewGroup root) {
return inflate(resource, root, root != null);
}该方法很简单,方法体里面直接调用 如下方法
public View inflate(int resource, ViewGroup root, boolean attachToRoot) {
final Resources res = getContext().getResources();
if (DEBUG) {
Log.d(TAG, "INFLATING from resource: \"" + res.getResourceName(resource) + "\" ("
+ Integer.toHexString(resource) + ")");
}
final XmlResourceParser parser = res.getLayout(resource);
try {
return inflate(parser, root, attachToRoot);
} finally {
parser.close();
}
}
代码的第 8 行,调用XML解析器将xml资源解析成XmlResourceParser对象作为参数传
递给第10行 inflate(parser, root, attachToRoot);方法。该方法实现如下:
Step2
public View inflate(XmlPullParser parser, ViewGroup root, boolean attachToRoot) {
synchronized (mConstructorArgs) {
final AttributeSet attrs = Xml.asAttributeSet(parser);
Context lastContext = (Context)mConstructorArgs[0];
mConstructorArgs[0] = mContext;
View result = root;
try {
// Look for the root node.
int type;
while ((type = parser.next()) != XmlPullParser.START_TAG &&
type != XmlPullParser.END_DOCUMENT) {
// Empty
}
if (type != XmlPullParser.START_TAG) {
throw new InflateException(parser.getPositionDescription()
+ ": No start tag found!");
}
final String name = parser.getName();
if (TAG_MERGE.equals(name)) {
if (root == null || !attachToRoot) {
throw new InflateException("<merge /> can be used only with a valid "
+ "ViewGroup root and attachToRoot=true");
}
rInflate(parser, root, attrs, false, false);
} else {
// Temp is the root view that was found in the xml
final View temp = createViewFromTag(root, name, attrs, false);
ViewGroup.LayoutParams params = null;
if (root != null) {
// Create layout params that match root, if supplied
params = root.generateLayoutParams(attrs);
if (!attachToRoot) {
// Set the layout params for temp if we are not
// attaching. (If we are, we use addView, below)
temp.setLayoutParams(params);
}
}
// Inflate all children under temp
rInflate(parser, temp, attrs, true, true);
// We are supposed to attach all the views we found (int temp)
// to root. Do that now.
if (root != null && attachToRoot) {
root.addView(temp, params);
}
// Decide whether to return the root that was passed in or the
// top view found in xml.
if (root == null || !attachToRoot) {
result = temp;
}
}
} catch (XmlPullParserException e) {
InflateException ex = new InflateException(e.getMessage());
ex.initCause(e);
throw ex;
} catch (IOException e) {
InflateException ex = new InflateException(
parser.getPositionDescription()
+ ": " + e.getMessage());
ex.initCause(e);
throw ex;
} finally {
// Don't retain static reference on context.
mConstructorArgs[0] = lastContext;
mConstructorArgs[1] = null;
}
Trace.traceEnd(Trace.TRACE_TAG_VIEW);
return result;
}
}以上代码主要作用是根据xml资源的根节点来创建一个 root view 。
1.代码第12-15行,while循环中是一个Empty操作,目的是遍历查找当前xml资源文件的根接点。
2.代码第17-20行进行if判断,如果没有找到xml资源的根接点,则抛出一个异常,说明当前加载的xml资源布局出错。
3.代码第24-31行判断当前xml资源的根接点是否是 < merge /> ,从第25行的if判断可以看出,使用< merge />标签的根布局需要满足 root!=null && attachToRoot 两个条件。
4.如果当前标签不是 < merge />则执行第33行代码createViewFromTag方法,该方法根据当前根节点的名称和属性名创建一个 root View。
5.第48行代码调用 rInflate(parser, temp, attrs, true, true); 方法将所有的子 view 加载到 root view下面。
注意 不管根标签是否是 < merge />,最后都会调用rInflate方法来遍历加载子元素view。
我们来看看 rInflate方法的实现
Step3
void rInflate(XmlPullParser parser, View parent, final AttributeSet attrs,
boolean finishInflate, boolean inheritContext) throws XmlPullParserException,
IOException {
final int depth = parser.getDepth();
int type;
while (((type = parser.next()) != XmlPullParser.END_TAG ||
parser.getDepth() > depth) && type != XmlPullParser.END_DOCUMENT) {
if (type != XmlPullParser.START_TAG) {
continue;
}
final String name = parser.getName();
if (TAG_REQUEST_FOCUS.equals(name)) {
parseRequestFocus(parser, parent);
} else if (TAG_TAG.equals(name)) {
parseViewTag(parser, parent, attrs);
} else if (TAG_INCLUDE.equals(name)) {
if (parser.getDepth() == 0) {
throw new InflateException("<include /> cannot be the root element");
}
parseInclude(parser, parent, attrs, inheritContext);
} else if (TAG_MERGE.equals(name)) {
throw new InflateException("<merge /> must be the root element");
} else {
final View view = createViewFromTag(parent, name, attrs, inheritContext);
final ViewGroup viewGroup = (ViewGroup) parent;
final ViewGroup.LayoutParams params = viewGroup.generateLayoutParams(attrs);
rInflate(parser, view, attrs, true, true);
viewGroup.addView(view, params);
}
}
if (finishInflate) parent.onFinishInflate();
}以上方法就是遍历xml资源根布局 root view 下的子元素,并且将子元素view依次添加到 root view下面。
1.代码第17-28做一系列的判断处理,有 21-27行判断可知,< include/>标签是不能作为 xml资源布局的 root view 布局的根节点的,还有 < merge/>是必须作为 xml资源的根布局 root view的根节点才可以使用的。
2.代码第29行,根据当前view的节点名称和属性调用 createViewFromTag 方法创建子元素 view。
3.代码32行,递归调用当前方法,查找当前view 下面的子元素view。
4.代码第33行,将当前 view下面的之元素view添加到 view上面,然后循环,直到全部子元素加载完毕。
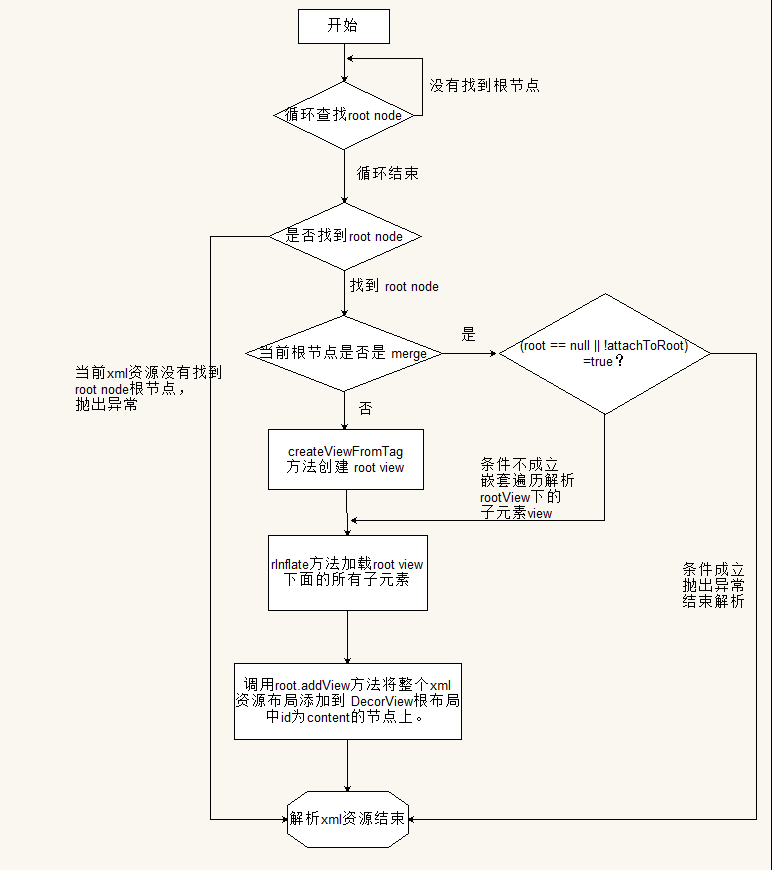
至此,整个xml资源布局解析绘制成view的过程就结束了。附上流程图:

LayoutInflater解析XML资源流程
总结: LayoutInflater类给开发者暴露了两个方法用于加载布局
1.
public View inflate(int resource, ViewGroup root)
2.
public View inflate(int resource, ViewGroup root, boolean attachToRoot)分析
- 当root=null时,attachToRoot不起任何作用。
- 当root!=null时,attachToRoot=false时,xml资源布局不添加到root根布局下,也就是root失效。
- 当root!=null,attachToRoot=true时,xml资源布局会添加到root根布局下。
- 在调用第一种方法,没有attachToRoot参数时,当root=null时的情况和第一种分析一样,当root!=null的情况和第三那种分析一样。
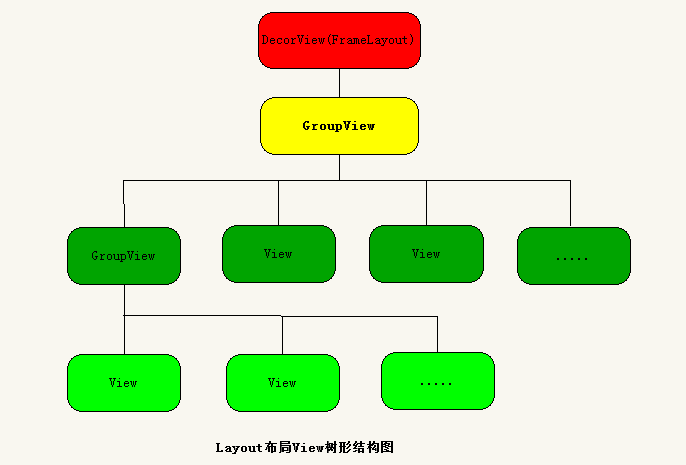
最后XML布局解析成如下的View树形结构图























 455
455

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








