版权声明:本文为博主原创文章,未经博主允许不得转载。
vue-cli初始化
步骤:
搭建node环境
vue-cli 是基于node环境的一个vue钩子框架,可让为开发者开发者快速的搭建一整套包含vue,ut等相关的配置。
首先需要安装node环境,可以直接到中文官网http://nodejs.cn/下载安装包。
只是这样安装的 node 是固定版本的,如果需要多版本的 node,可以使用 nvm 安装http://blog.csdn.net/s8460049/article/details/52396399。(具体参看官网查看node
的安装教程)。安装成功node后,我们可以打开node的cmd控制台,通过命令来查看node是否安装成功和node版本
node -v //查看node的安装版本
npm -v //查看npm的安装版本,npm 是包依赖额安装工具安装vue-cli
安装好了node后,我们可以直接在控制台通过命令安装vue-cli
npm install -g vue-cli //-g 表示全局安装vue-cli这种安装方式比较慢,推荐使用国内镜像来安装,所以我们先设置cnpm,在控制台安装cnpm 命令,安装成功后,我们也可以通过cnpm -v来查看对应的安装版本。
当然,如果安装失败,可以使用 npm cache clean 清理缓存,然后再重新安装。后面的安装过程中,如有安装失败的情况,也需要先清理缓存。
或者通过命令npm config set strict-ssl false关闭npm的https
npm config set strict-ssl false //关闭npm的https
// npm cache clean 如果安装失败,请打开该注释,然后两句一起运行
npm install -g cnpm --registry=https://registry.npm.taobao.org然后使用 cnpm 安装 vue-cli
cnpm install vue-cli -g如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,可以使用 npm install -g npm 来更新版本
npm install -g npm //升级npm的版本到最新版初始化项目
然后,我们就可以通过vue init webpack Vue-Project来初始化项目。webpack 是模板名称,可以到 vue.js 的 GitHub 上查看更多的模板https://github.com/vuejs-templates,Vue-Project是项目的名字,自定义即可。命令执行之后,会在当前目录生成一个以该名称命名的项目文件夹
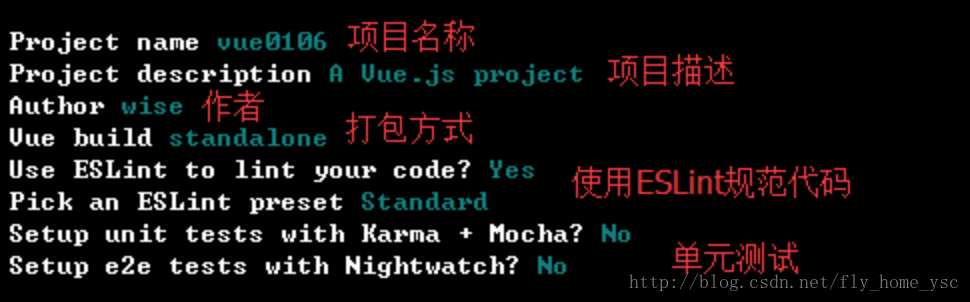
vue init webpack Vue-Project //Vue-Project是项目的名字,自定义即可在初始化的过程中会询问初始化一些相关的说明和配置,相关的说明均会写入package.json文件中,先关配置会自动生成对应的模块。
其中,如果需要使用ESLint规范和相关的unit test 和e2e,请输入yes,这样初始化出来的项目,会自动配置好对应的模块。
安装完成后,然后进入项目目录(cd Vue-Project ),使用 cnpm(或者npm) 安装依赖,然后启动项目
// install dependencies
npm install
// serve with hot reload at localhost:8080
npm run dev
// build for production with minification
npm run build
// build for production and view the bundle analyzer report
npm run build --report
// run unit tests
npm run unit
// run e2e tests
npm run e2e
// run all tests
npm test如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用,需要修改一下配置文件 config>index.js,修改对应的端口
项目测试
在自己编写的项目中,运行eslint的保存信息的时候,可自行查看报错信息,然后对应进行解决,如果发现对应的规则与自己的习惯不一致,可参看下面的那个ESLint的学习资料进行相关的配置,比如去掉文件最后的一行空白,将缩进空格改为4个等。
'rules': {
// no-var
'no-var': 'error',
// 要求或禁止 var 声明中的初始化
'init-declarations': 2,
// 强制使用单引号
'quotes': ['error', 'single'],
// 要求或禁止使用分号而不是 ASI
'semi': ['error', 'never'],
// 禁止不必要的分号
'no-extra-semi': 'error',
// 强制使用一致的换行风格
'linebreak-style': ['error', 'unix'],
// 空格2个
'indent': ['error', 2, {'SwitchCase': 1}],
// 指定数组的元素之间要以空格隔开(,后面), never参数:[ 之前和 ] 之后不能带空格,always参数:[ 之前和 ] 之后必须带空格
'array-bracket-spacing': [2, 'never'],
// 在块级作用域外访问块内定义的变量是否报错提示
'block-scoped-var': 0,
// if while function 后面的{必须与if在同一行,java风格。
'brace-style': [2, '1tbs', {'allowSingleLine': true}],
// 双峰驼命名格式
'camelcase': 2,
// 数组和对象键值对最后一个逗号, never参数:不能带末尾的逗号, always参数:必须带末尾的逗号,
'comma-dangle': [2, 'never'],
// 控制逗号前后的空格
'comma-spacing': [2, {'before': false, 'after': true}],
// 控制逗号在行尾出现还是在行首出现
'comma-style': [2, 'last'],
// 圈复杂度
'complexity': [2, 9],
// 以方括号取对象属性时,[ 后面和 ] 前面是否需要空格, 可选参数 never, always
'computed-property-spacing': [2, 'never'],
// TODO 关闭 强制方法必须返回值,TypeScript强类型,不配置
// 'consistent-return': 0
}参考ESLint入门的资料:http://blog.csdn.net/walid1992/article/details/54633760
打包上线
自己的项目文件都需要放到 src 文件夹下,相关的部分静态资源需要放在static文件夹下(建议使用less或者sass的方式来进行css的预处理,可以保证对应的静态资源都进行打包)
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build注意的问题:
1、有时候可能会提示图片资源过大,可以采用网站:https://tinypng.com 来将图片压缩一下
2、出现报错信息 xxx/xxx/aaxxx.js from UglifyJs Unexpected token: punc (())的时候,是因为项目中没有.babelrc文件或者没有配置.babelrc文件。需要在项目的根目录新增一个文件.babelrc,然后配置:
{
"presets": [
"es2015"
]
}3、如果出现错误:Couldn’t find preset “es2015” relative to directory的错误,是因为没有安装依赖包:babel-preset-es2015或者安装的失败,需要重新安装。
npm install babel-preset-es2015 --save-dev
//--save表示将对应的依赖写入package.json中的dependencies生成模块中,--save-dev表示将对应的依赖写入package.json中的devDependencies开发模块中4、需要将代码打包成es5模式的代码,还需要在build文件夹中webpack.base.conf.js文件的module版块中加入如下代码:
module: {
loaders: [
{
test: /\.js$/,
exclude: /(node_modules|bower_components)/,
loader: 'babel',
query: {
presets: ['es2015']
}
}
]
}打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
欢迎大家相互学习交流
说明:转载请联系作者并获得作者授权,同时注明转载的地址和作者






















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








