本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/48162545 未经博主允许不得转载。
1,关于web弹出层
之前做web弹出层,使用的是jqueryui,那个复杂,那个大。
而且样式怪怪的。而且文件很大。
关于layer
layer是一款近年来口碑极佳的web弹层组件,她具备全方位的解决方案,致力于服务各水平段的开发人员,您的页面会轻松地拥有丰富友好的操作体验。
在与同类组件的比较中,layer总是能轻易获胜。她尽可能地在以更少的代码展现更强健的功能,且格外注重性能的提升、易用和实用性,正因如此,越来越多的开发者将媚眼投上了layer(已被1864085人次关注)。layer兼容了包括IE6在内的所有主流浏览器。 她数量可观的接口,使得您可以自定义太多您需要的风格,每一种弹层模式各具特色,广受欢迎。当然,这种“王婆卖瓜”的陈述听起来总是有点难受,因此你需要进一步了解她是否真的如你所愿。
2,开始使用
http://layer.layui.com/hello.html
hello world
<!doctype html>
<html>
<head>
<title>开始使用layer</title>
</head>
<body>
你必须先引入jQuery1.8或以上版本
<script src="jQuery的路径"></script>
<script src="layer.js的路径"></script>
<script>
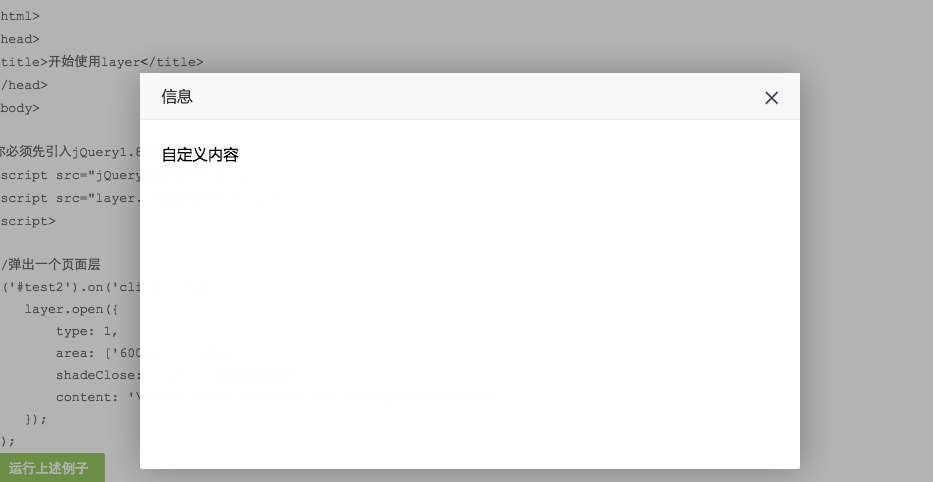
//弹出一个页面层
$('#test2').on('click', function(){
layer.open({
type: 1,
area: ['600px', '360px'],
shadeClose: true, //点击遮罩关闭
content: '\<\div style="padding:20px;">自定义内容\<\/div>'
});
});效果:
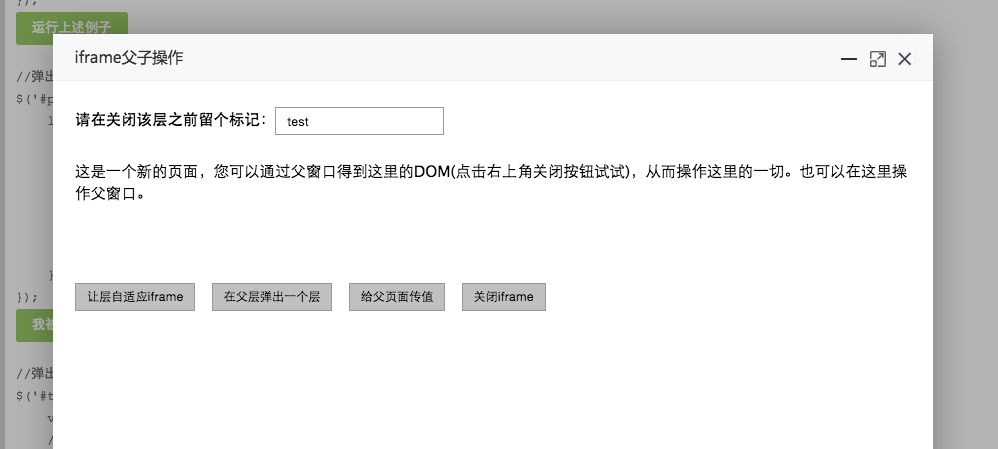
显示iframe
//弹出一个iframe层
$('#parentIframe').on('click', function(){
layer.open({
type: 2,
title: 'iframe父子操作',
maxmin: true,
shadeClose: true, //点击遮罩关闭层
area : ['800px' , '520px'],
content: 'test/iframe.html'
});
});效果:
3,总结
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/48162545 未经博主允许不得转载。
非常方便的弹出窗口,而且开源协议lgpl的。非常友好。
非常适合web和管理后台开发。







 本文介绍了layer这款web弹层组件的使用方法及特点。layer具备全方位的解决方案,兼容多种浏览器,提供丰富的接口以实现多样化的弹窗效果。适用于web前端和管理后台开发。
本文介绍了layer这款web弹层组件的使用方法及特点。layer具备全方位的解决方案,兼容多种浏览器,提供丰富的接口以实现多样化的弹窗效果。适用于web前端和管理后台开发。


















 615
615

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








