angular.module('myApp', []);声明myAPP的应用程序,“[]”这边是注入依赖,这边没有,所以就不需要。
1.常用的指令
AngularJS指令用于扩展HTML。这些都是先从ng- 前缀的特殊属性。
①ng-app
指令告诉 AngularJS,<div> 元素是 AngularJS 应用程序 的"所有者"。
②ng-model
指令把输入域的值绑定到应用程序变量 name。
③ng-bind
指令把应用程序变量 name 绑定到某个段落的 innerHTML。
④ng-init
指令初始化 AngularJS 应用程序变量。
⑤ng-repeat
指令用于循环输出指定次数的 HTML 元素
⑥ng-controller指令是控制器的名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
</head>
<body>
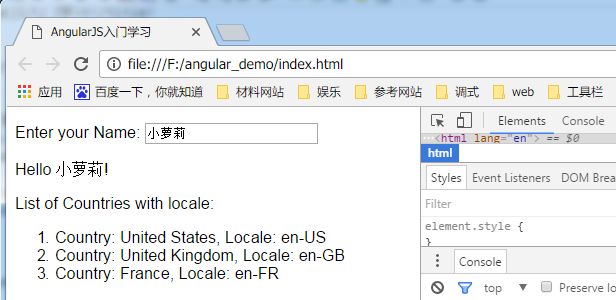
<div ng-app="" ng-init="countries=[{locale:'en-US',name:'United States'},
{locale:'en-GB',name:'United Kingdom'},
{locale:'en-FR',name:'France'}]">
<p>Enter your Name: <input type="text" ng-model="name"></p>
<p>Hello <span ng-bind="name"></span>!</p>
<p>List of Countries with locale:</p>
<ol>
<li ng-repeat="country in countries">
{{ 'Country: ' + country.name + ', Locale: ' + country.locale }}
</li>
</ol>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
</body>
</html>
2.AngularJS表达式
表达式用于应用程序数据绑定到HTML。表达式都写在双括号就像{{表达式}}。表达式中的行为跟ng-bind指令方式相同。 AngularJS应用表达式是纯javascript表达式,并输出它们被使用的数据在那里。
<div ng-app="" ng-init="qy=3;cost=30; student={firstname:'小',lastname:'萝莉',rollno:101};marks=[8,9,75,7,6]">
<p>Hello {{student.firstname + " " + student.lastname}}!</p> <!-- 使用字符串 -->
<p>Expense on Books : {{cost * qy}} Rs</p><!-- 数字表达式 -->
<p>Roll No: {{student.rollno}}</p><!-- 使用对象 -->
<p>Marks(Math): {{marks[2]}}</p><!-- 使用数组 -->
</div>
3.控制器
AngularJS应用主要依赖于控制器来控制数据在应用程序中的流动。控制器采用ng-controller指令定义。控制器是一个包含属性/属性和JavaScript对象的功能。每个控制器接受$scope参数指定应用程序/模块,由控制器控制。
4.过滤器
过滤器是用来更改修改数据,并且可以在表达式或使用管道符指令将其归入。
5.表格
表格数据本质上通常是重复的。ng-repeat指令,可以用来方便地绘制表格
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
ng-repeat="subject in student.subjects"属性表示将表格中的subject项进行重复,其中subject是参数,遍历输出;这里的student.subjects是表格的数据;
如例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
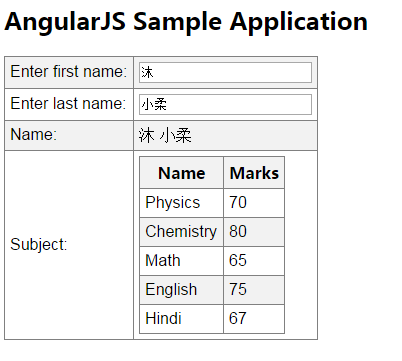
<h2>AngularJS Sample Application</h2>
<div ng-app="myApp" ng-controller="studentController">
<table border="0">
<tr>
<td>Enter first name:</td>
<td><input type="text" ng-model="student.firstName"></td>
</tr>
<tr>
<td>Enter last name: </td>
<td><input type="text" ng-model="student.lastName"></td>
</tr>
<tr>
<td>Name: </td>
<td>{{student.fullName()}}</td>
</tr>
<tr>
<td>Subject:</td>
<td>
<table>
<tr>
<th>Name</th>
<th>Marks</th>
</tr>
<tr ng-repeat="subject in student.subjects">
<td>{{ subject.name }}</td>
<td>{{ subject.marks }}</td>
</tr>
</table>
</td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
<script>
var myAppModule =angular.module('myApp',[]);
myAppModule.controller("studentController",["$scope",function($scope){
$scope.student = {
firstName: "Mahesh",
lastName: "Parashar",
fees:500,
subjects:[
{name:'Physics',marks:70},
{name:'Chemistry',marks:80},
{name:'Math',marks:65},
{name:'English',marks:75},
{name:'Hindi',marks:67}
],
fullName: function() {
var studentObject;
studentObject = $scope.student;
return studentObject.firstName + " " + studentObject.lastName;
}
};
}]);
</script>
</body>
</html>
6.AngularJS HTML DOM
以下指令可用于应用程序数据绑定到HTML DOM元素的属性。
①ng-disabled 指令直接绑定应用程序数据到 HTML 的 disabled 属性(不能点击)
②ng-show 指令指令隐藏或显示一个 HTML 元素
③ng-hide 指令也是用于隐藏或显示 HTML 元素,与ng-show相反
④ng-click 指令是点击事件
⑤ng-option 指令来创建一个下拉列表,列表项通过对象和数组循环输出
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>AngularJS入门学习</title>
<style>
table, th , td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
table tr:nth-child(odd) {
background-color: #f2f2f2;
}
table tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="" >
<table border="0">
<tr>
<td><input type="checkbox" ng-model="enableDisableButton">Disable Button</td>
<td><button ng-disabled="enableDisableButton">Click Me!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="showHide1">Show Button</td>
<td><button ng-show="showHide1">Click Me!</button></td>
</tr>
<tr>
<td><input type="checkbox" ng-model="showHide2">Hide Button</td>
<td><button ng-hide="showHide2">Click Me!</button></td>
</tr>
<tr>
<td><p>Total click: {{ clickCounter }}</p></td>
<td><button ng-click="clickCounter = clickCounter + 1">Click Me!</button></td>
</tr>
</table>
</div>
<script type="text/javascript" src="js/angular.min.js"></script>
</body>
</html>
7.AngularJS模块
①什么是AngularJS的模块
我们所说的模块,是你的AngularJS应用程序的一个组成部分,它可以是一个Controller,也可以是一个Service服务,也可以是一个过滤器(Filter),也可以是一个directive(指令)等等…都是属于一个模块!
大多数的应用程序都是有一个自己的函数入口方法Main ,用它来进行初始化,以及加载装配各个模块,然后这些模块的组合,构成了你的应用程序,对吧?但是,but, AngularJS应用程序却不是这样的哦,它没有main 方法,没有函数入口。代替之的是在模块中指定声明这个模块在AngularJS应用程序中该如何去加载,启动。这种方法有以下几个优点:
1) 使用声明的方式,让人更加容易理解。
2) 你可以更加容易的让你的代码进行重用。
3) 模块的加载顺序就更加容易控制了。因为这些模块是延迟执行的。
4) 对于进行单元测试就变得更加的方便了。更加可靠,你只需要载入这个模块就可以进行测试了。
5) 端对端的测试中,你可以使用模块去重写配置。
eg:
<div ng-app="mainApp" ng-controller="studentController"></div>
<script src="mainApp.js"></script>
<script src="studentController.js"></script>
AngularJS提供丰富填写表单和验证。我们可以用ng-click来处理AngularJS点击按钮事件,然后使用 $dirty 和 $invalid标志做验证的方式。使用novalidate表单声明禁止任何浏览器特定的验证。表单控件使用了大量的角活动。
9.AngularJS包括
HTML不支持嵌入在HTML页面中的HTML页面。实现这一功能通过使用以下方式:
①使用Ajax - 让一台服务器来调用获取相应的HTML页面,并将其设置在HTML控件的innerHTML。
②使用服务器端包含 - JSP,PHP等Web端服务器技术可以在包括动态页面中的HTML页面。
使用AngularJS,我们可以用ng-include指令在一个HTML页面嵌入另一个HTML页面。
<body ng-app="">
<div ng-include="'runoob.htm'"></div>
</body>
runoob.htm 文件代码:
<h1>菜鸟教程</h1>
<p>这是一个被包含的 HTML 页面,使用 ng-include 指令来实现!</p>
























 2498
2498

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








