live server 插件是用来干嘛的?
本地开发常常需要搭建临时的服务,作用 :
1.模拟服务器的方式打开页面
2.代码改动后,会自动刷新页面
安装 :


使用 :
1.使用要求 :
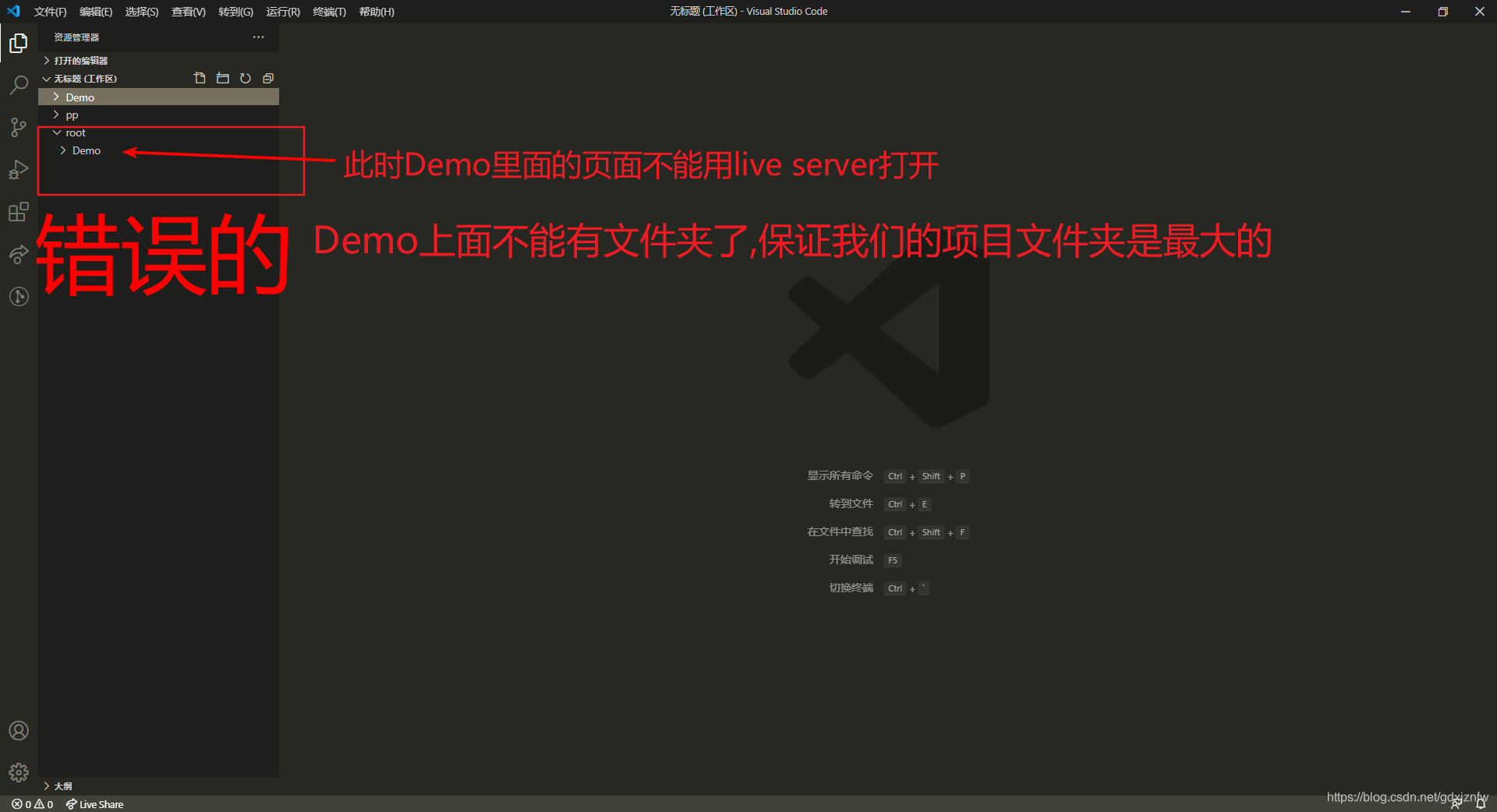
要求项目文件夹 Demo 要单独出现在vscode侧边栏。以下两种都可以


文件夹打开错误示范 :
tip : 写项目时大家最好留一个要编辑的项目文件夹在vacode侧边栏就可以,这样清清爽爽写代码,心里也舒畅(头发也掉的少啦)
2.使用 live server 插件打开页面:
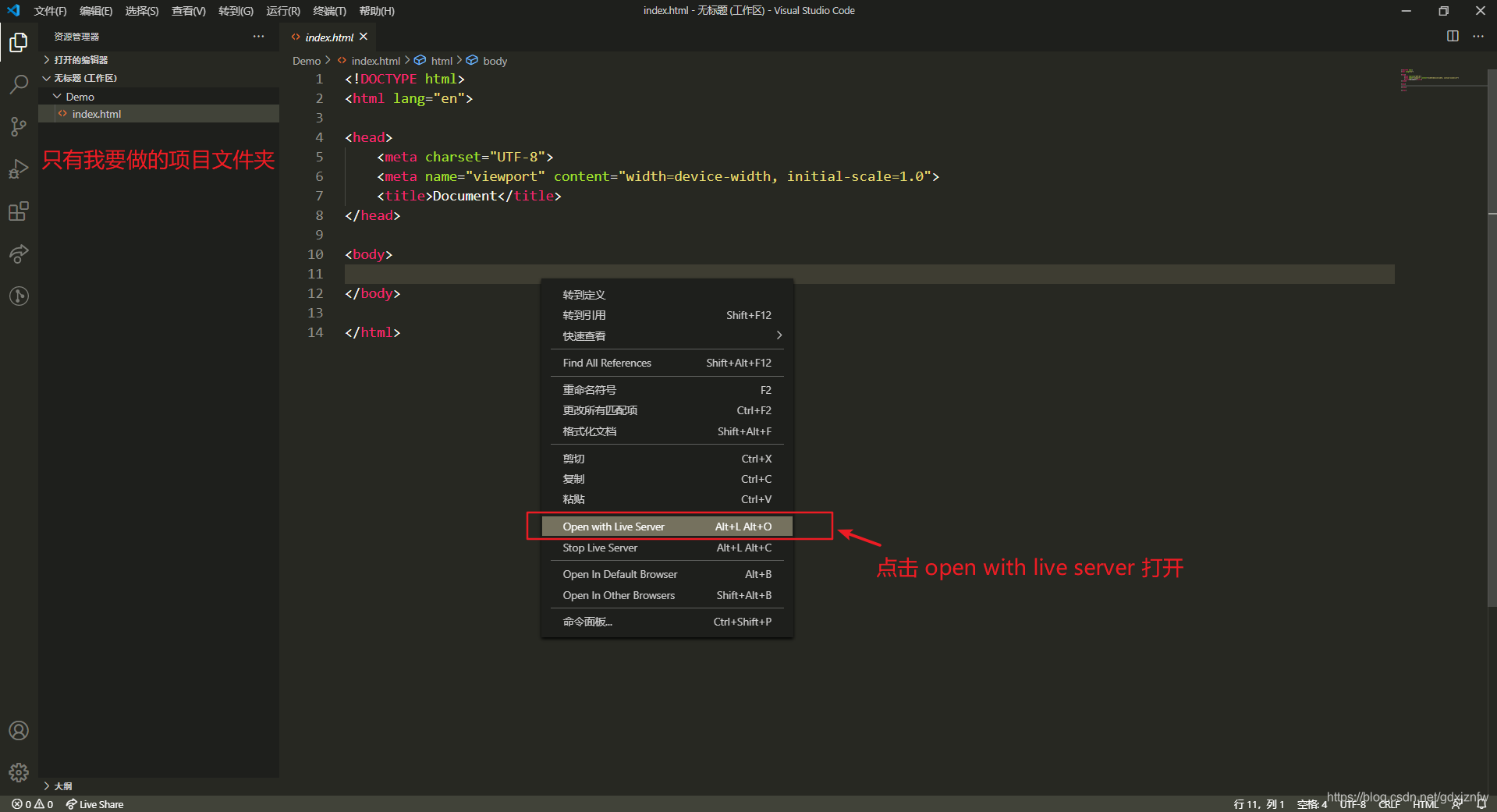
如果vscode侧边栏只有项目文件夹Demo,那么在页面中,直接右键,选择open with live server 打开即可。

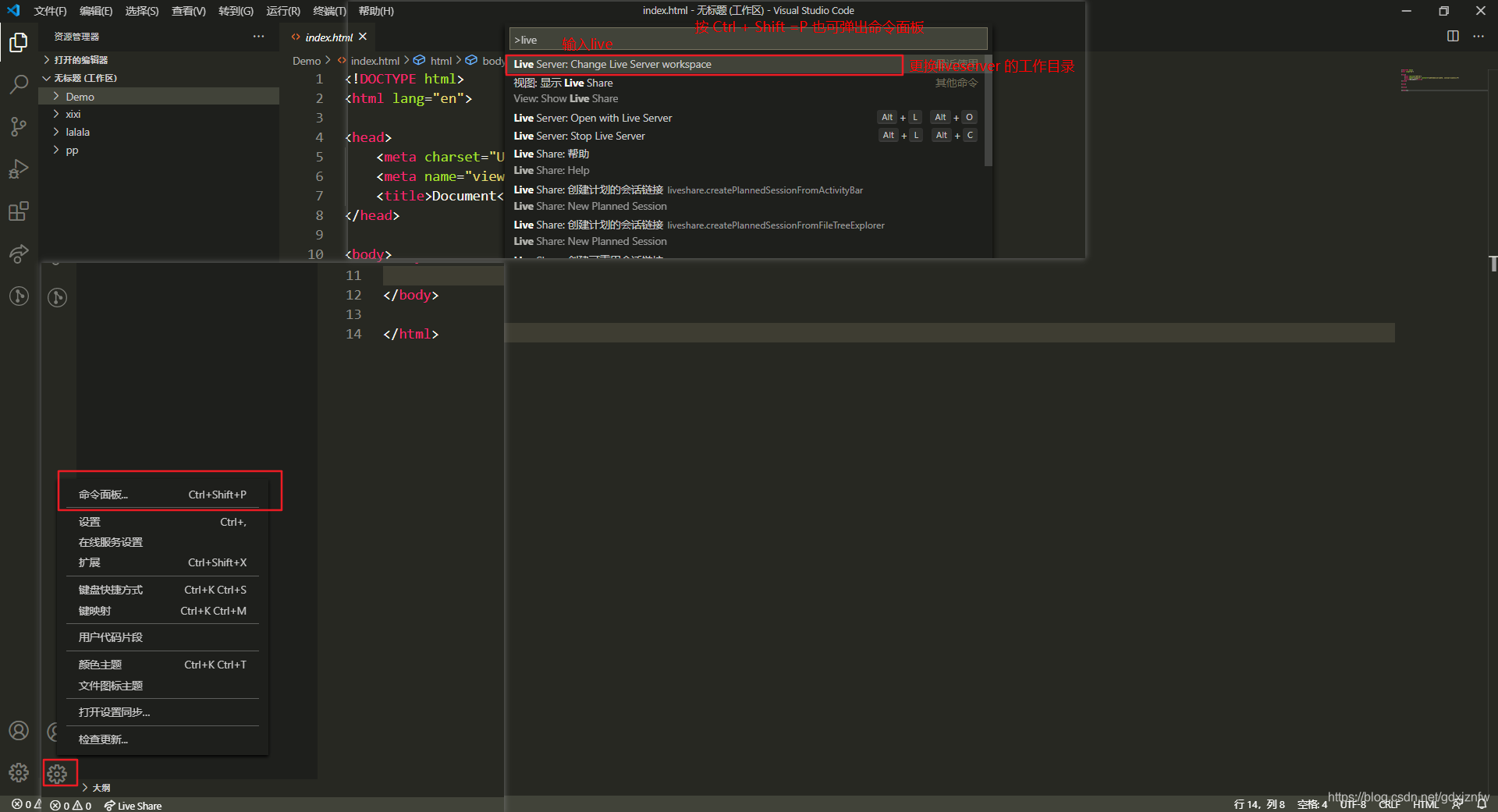
如果侧边栏有多个文件夹,按照下面的方式来设置:


设置好项目文件夹之后,打开要编辑的html页面,右键 --> open with live server。
以上就是live server 插件的使用说明及步骤,其实是非常简单的,大家根据图示一步一步流下来就ok了
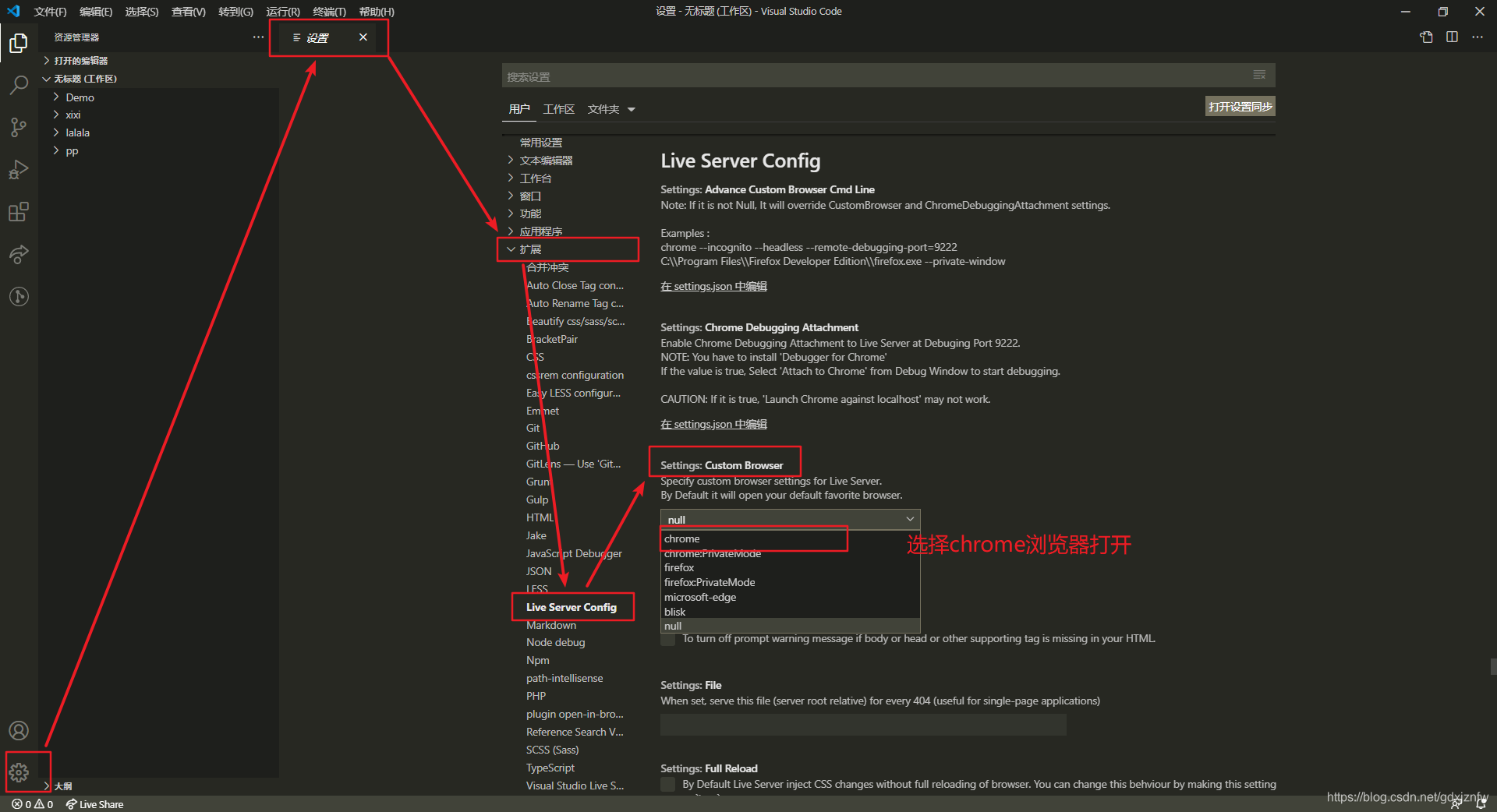
补充 : 有的小伙伴用live server 插件打开不是谷歌浏览器,会有影响,下面是设置live server 插件打开时是谷歌浏览器的方法

最后 : 如果有理解不对的地方希望大家指出来,在下面评论区多交流沟通噢~~






















 7176
7176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








