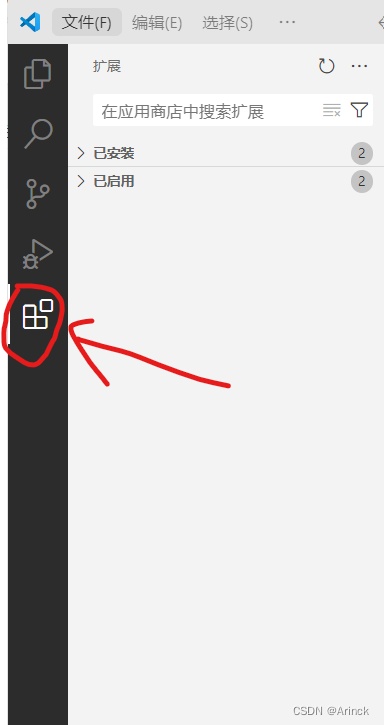
1.找到阔展插件

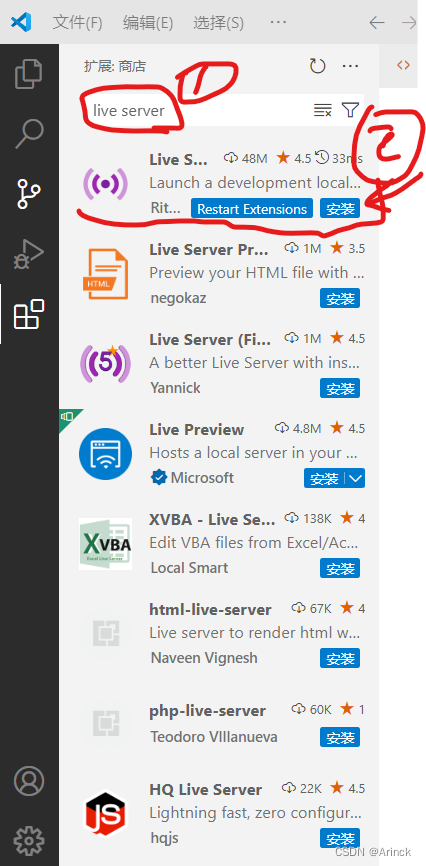
2.在搜索框写入圈1“live server ”插件,选择圈2安装

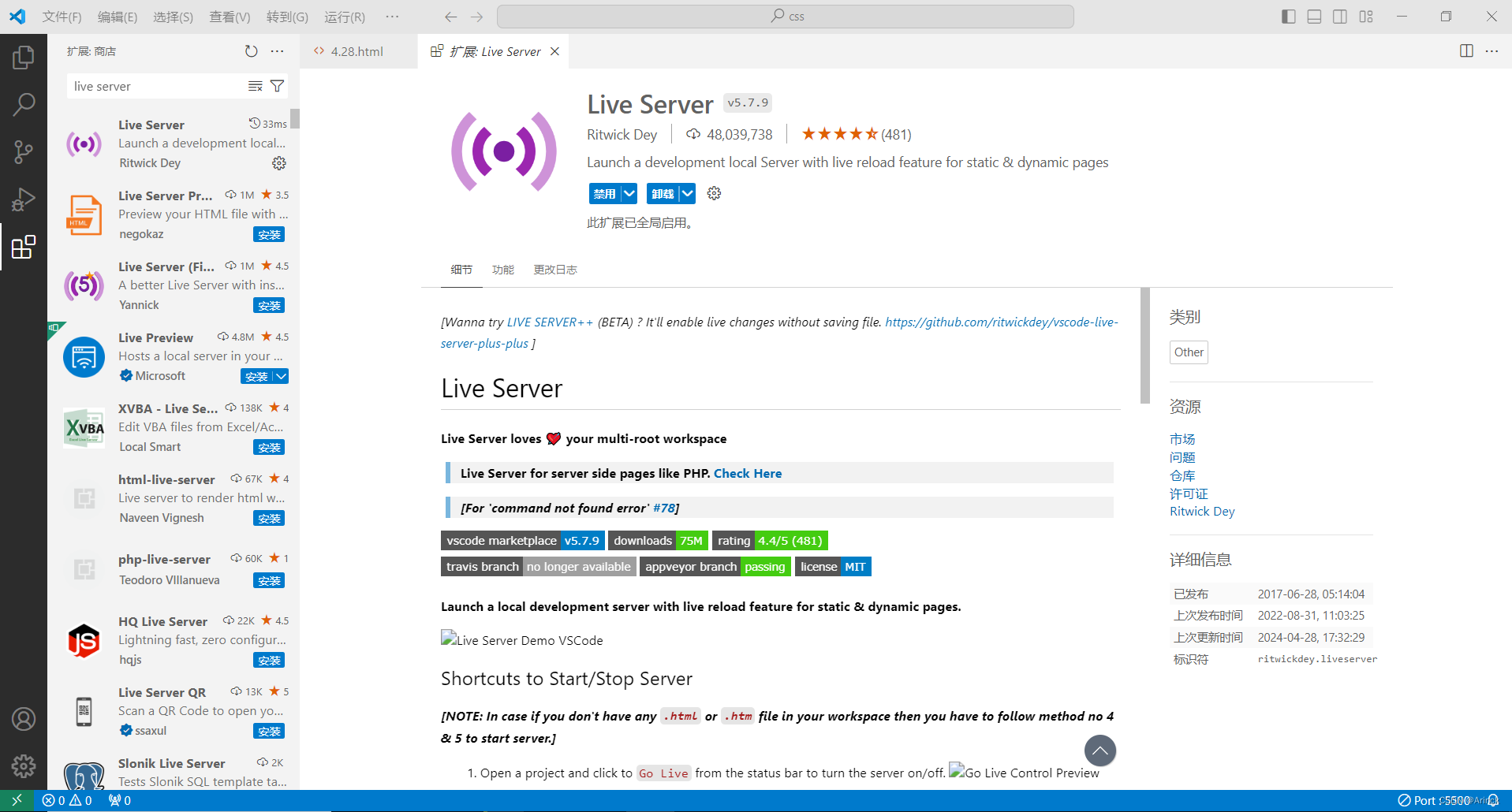
3.等待安装完毕 后

4.安装插件完成后,重启VSCode软件
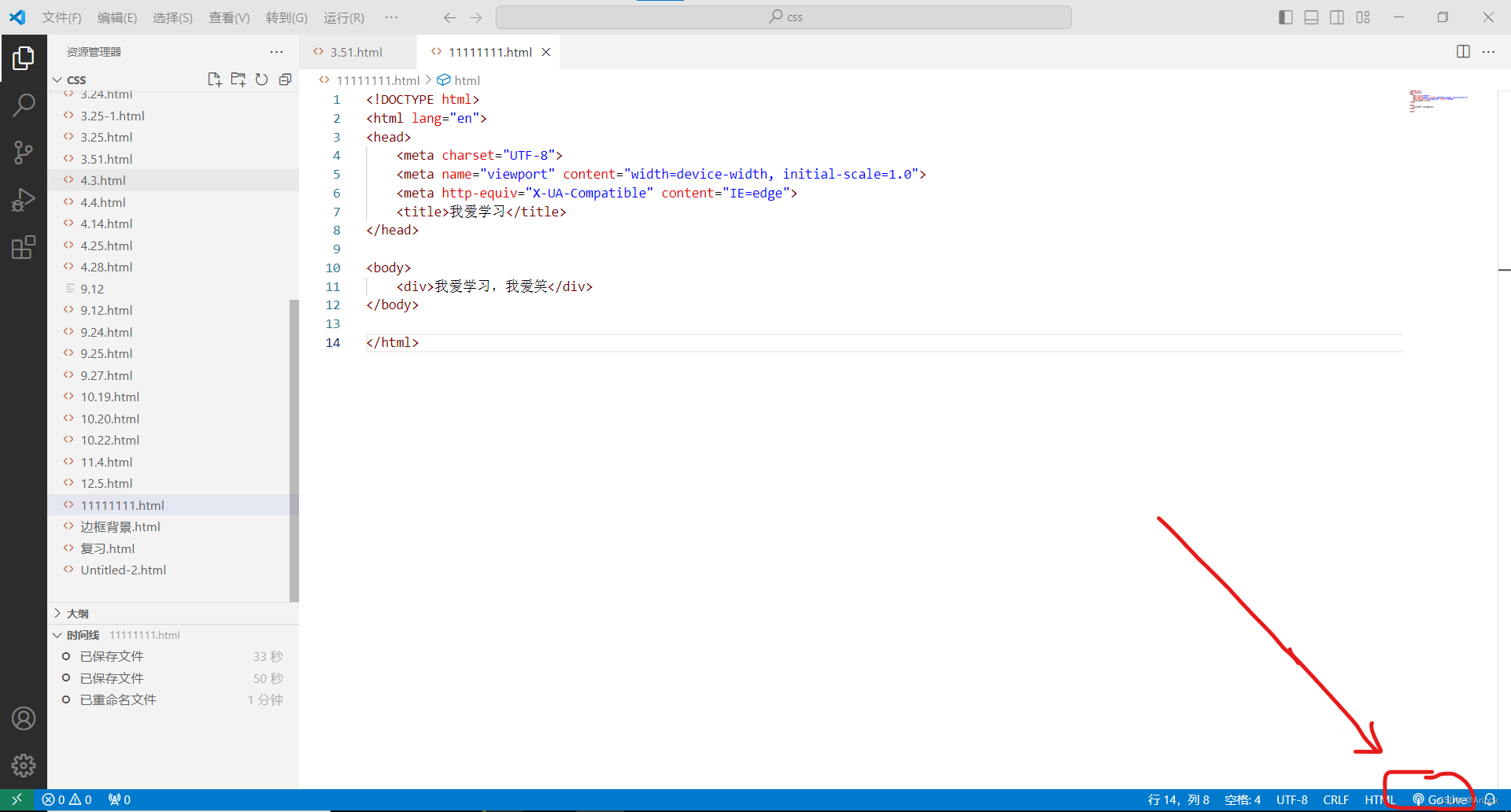
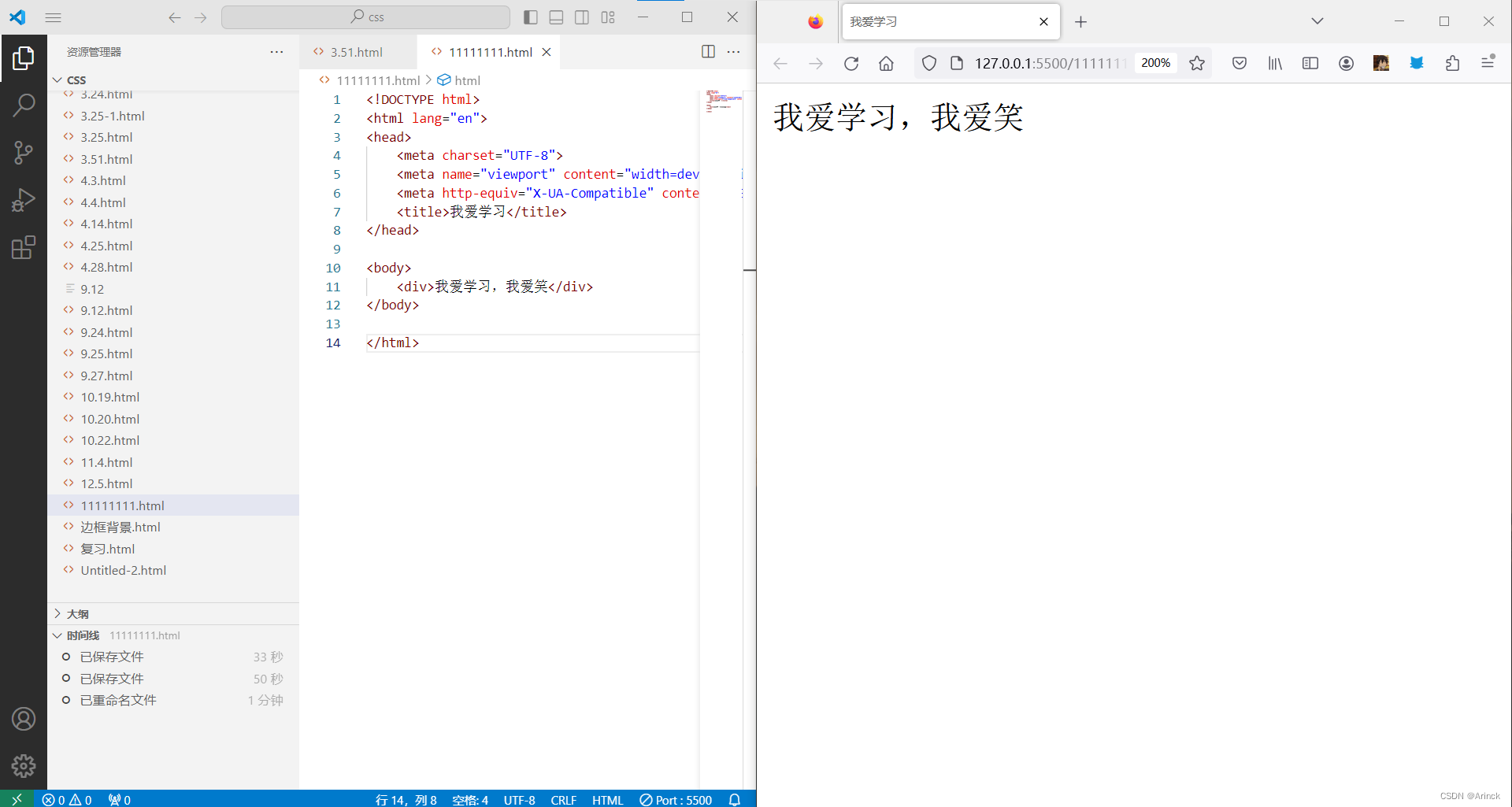
5. 打开写好的html代码页面后,可以点击右下角的“Go Live”标识,即可自动打开默认浏览器并运行编写代码,写的过程中要及时保存代码可以实现网页代码的实时预览。


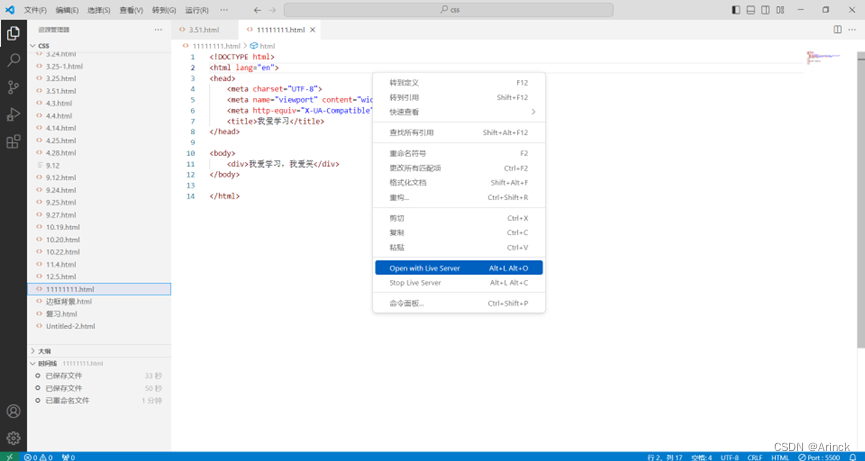
6.还有一种方法打开浏览器,在代码页面的任何位置右击,如图,选择“Open With Live Server”或者使用快捷键“alt+L ait+O”,也可以打开默认浏览器。





















 464
464











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








