ckeditor环境搭建 ,请参考 JSP中使用CKEditor3.6入门教程
JSP页面使用富文本控件ckeditor提交表单数据
JSP使用ckeditor和ckfinder实现富文本及上传功能
找到ckeditor目录下的ckeditor.js,修改其中的内容,向里面添加自己的设置
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
//config.language = 'fr'; //设置语言风格 fr法语
config.uiColor = '#AADC6E';//修改边框颜色
//设置宽高
config.width = 700;
config.height = 200;
config.toolbar = 'MyToolbar';
//config.toolbar = 'Full';
//config.toolbar = 'Basic';
config.toolbar_Full =
[
['Source','-','Save','NewPage','Preview','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote','CreateDiv'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['BidiLtr', 'BidiRtl'],
['Link','Unlink','Anchor'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
];
config.toolbar_Basic =
[
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About']
];
config.toolbar_MyToolbar =
[
['NewPage','Preview'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format'],
['Bold','Italic','Strike'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['Link','Unlink','Anchor'],
['Maximize','-','About']
];
};
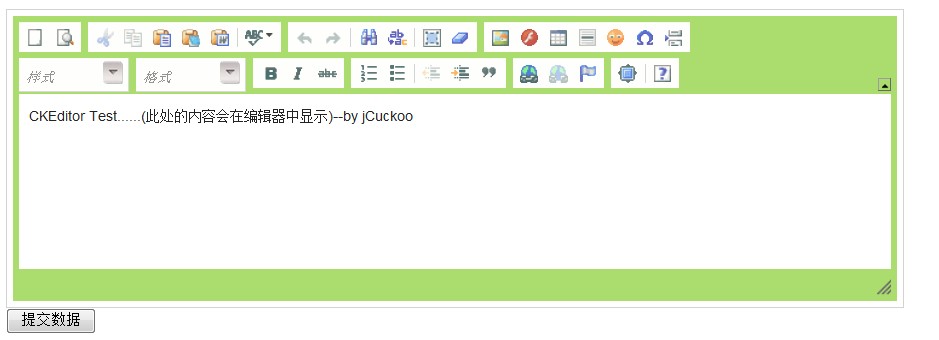
效果图如下:

























 9065
9065

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








