ckeditor环境搭建 ,请参考 JSP中使用CKEditor3.6入门教程
JSP页面使用富文本控件ckeditor提交表单数据
JSP使用ckeditor和ckfinder实现富文本及上传功能 源码下载
一、下载
ckeditor下载地址为:http://ckeditor.com/download
ckfinder下载地址为:http://ckfinder.com/download
二、解压你下载的ckeditor-java-x.x.zip 和ckfinder_java_x.x.zip这2个压缩文件
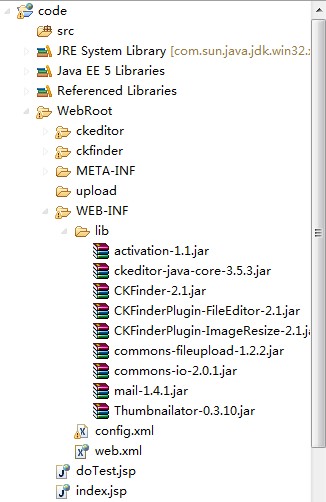
将ckeditor-java-x.x.zip目录下的ckeditor文件夹和ckfinder_java_x.x.zip目录下的 ckfinder_java_x.x\ckfinder\_sources\CKFinderfor_Java\WebApp\src\main\webapp\ckfinder复制到你项目的Webroot根目录下
三、将你下载的2个文件的lib目录下的包全部复制到你项目的lib下面

四、ckfinder_java_x.x目录下的 ckfinder_java_x.x\ckfinder\_sources\CKFinderfor Java\WebApp\src\main\webapp\WEB-INF目录下的config.xml文件复制到你项目的 Webroot\WEB-INF目录下,然后config.xml:
将第一排的<enabled>false</enabled>改为<enabled>true</enabled>;
将第三行的 <baseURL>/code/upload/</baseURL>
(此处为你的上传文件存放路径,修改成你根目录下你想要存放的地方)此处我用的绝对路径,其中code是项目的名称,如果不这么写,上传图片获取的路径将是/upload/目录,导致无法正常显示图片。
五、修改项目中的web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<servlet>
<servlet-name>ConnectorServlet</servlet-name>
<servlet-class>com.ckfinder.connector.ConnectorServlet</servlet-class>
<init-param>
<param-name>XMLConfig</param-name>
<param-value>/WEB-INF/config.xml</param-value>
</init-param>
<init-param>
<param-name>debug</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>ConnectorServlet</servlet-name>
<url-pattern>
/ckfinder/core/connector/java/connector.java
</url-pattern>
</servlet-mapping>
<session-config>
<session-timeout>10</session-timeout>
</session-config>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
六、配置完成后,在JSP页面通过taglib方式进行调用--index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<%@ taglib uri="http://ckeditor.com" prefix="ckeditor"%>
<%@ taglib uri="http://ckfinder.com" prefix="ckfinder"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript">
function test() {
//JavaScript判空,如果确定
var editor_data = CKEDITOR.instances.content.getData();
if(editor_data==null||editor_data==""){
alert("数据为空不能提交");
}else{
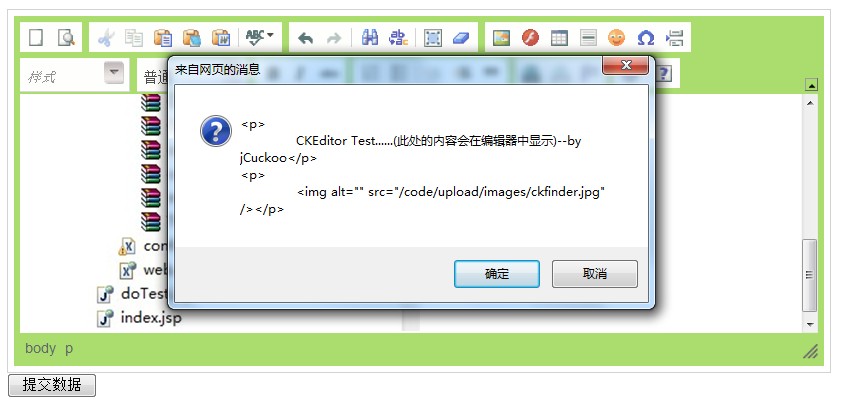
if(confirm(editor_data)){
document.myform.submit();
}
}
}
</script>
<title>ckeditor富文本测试-- by jCuckoo</title>
</head>
<body>
<form action="doTest.jsp" name="myform" method="post">
<ckfinder:setupCKEditor editor="content" basePath="ckfinder/" />
<ckeditor:editor basePath="ckeditor/"
editor="content" value="CKEditor Test......(此处的内容会在编辑器中显示)--by jCuckoo " />
<input type="button" οnclick="test()" value="提交数据"/>
</form>
</body>
</html>
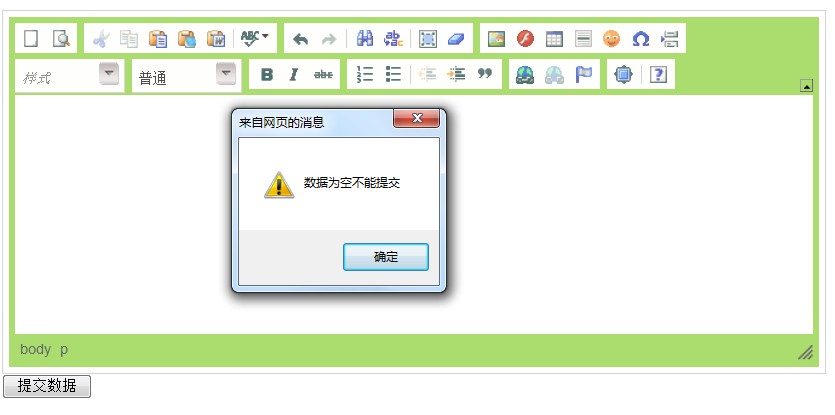
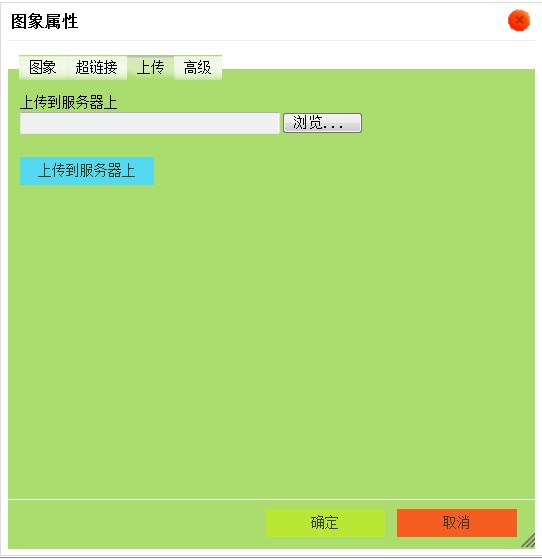
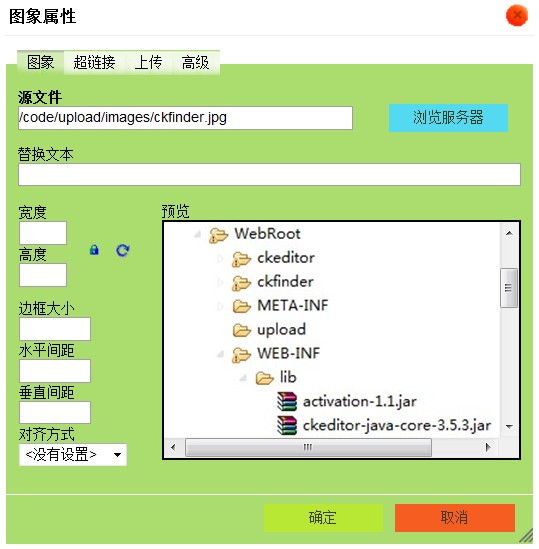
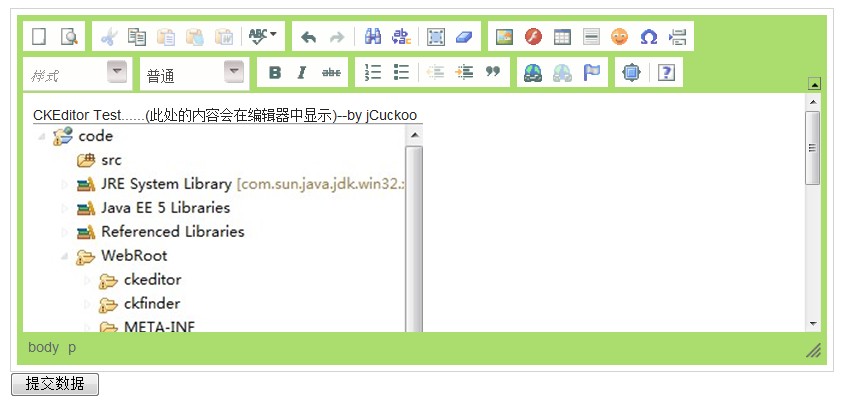
七、测试效果图





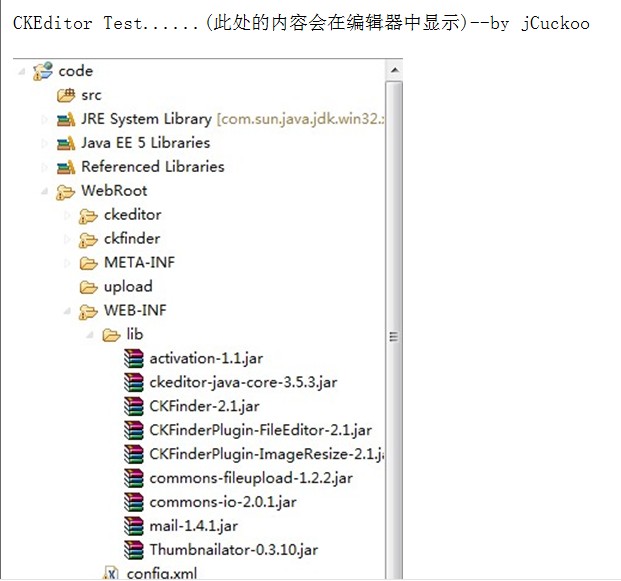
八、接受页面doTest.jsp 代码及显示效果
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取传递的数据 -- by jCuckoo</title>
</head>
<body>
<%request.setCharacterEncoding("gbk"); %>
<%=request.getParameter("content") %>
</body>
</html>

























 2016
2016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








