ckeditor环境搭建 ,请参考 JSP中使用CKEditor3.6入门教程
JSP使用ckeditor和ckfinder实现富文本及上传功能
表单页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript"
src="<%=request.getContextPath()%>/ckeditor/ckeditor.js"></script>
<script type="text/javascript">
//<![CDATA[
CKEDITOR.replace('content', {
toolbar : 'Full',
skin : 'kama'
});
//]]>
function test() {
//JavaScript判空,如果确定
var editor_data = CKEDITOR.instances.content.getData();
if(editor_data==null||editor_data==""){
alert("数据为空不能提交");
}else{
if(confirm(editor_data)){
document.myform.submit();
}
}
}
</script>
<title>ckeditor富文本测试-- by jCuckoo</title>
</head>
<body>
<form action="doTest.jsp" name="myform" method="post">
<textarea class="ckeditor" cols="80" id="content" name="content"
rows="10">
CKEditor Test......(此处的内容会在编辑器中显示)--by jCuckoo</textarea>
<input type="button" οnclick="test()" value="提交数据"/>
</form>
</body>
</html>
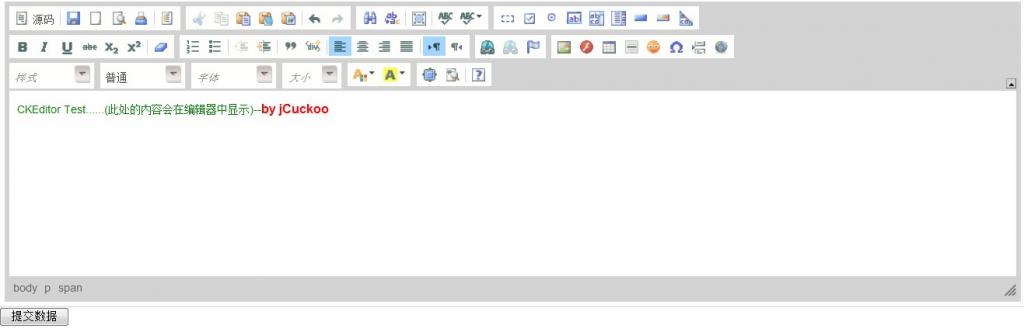
效果如下:

点击提交按钮时,进行非空验证,如果不是空,弹出确认窗口。

处理数据页面doTest.jsp
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>获取传递的数据 -- by jCuckoo</title>
</head>
<body>
<%request.setCharacterEncoding("gbk"); %>
<%=request.getParameter("content") %>
</body>
</html>
提交后,数据显示效果如下:

























 1998
1998











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








