1.在react-native 0.26.0 版本 1. 引入头文件 var 类名 = './类名' 会报Super expression must either be null or a function, not undefined 解决方法 export const 类名 = './类名';
2. 添加tabBar 时添加 selected = { this.state.selectedTab === 'FaceMash' } 这句话 ,会报 null not an object(evaluating this.state.selectedTab) 提示这个错误,解决方法添加 constructor(props){
super(props);
this.state={
selectedTab: 'FaceMash',
notifCount: 0,
presses: 0,
};
}
super(props);
this.state={
selectedTab: 'FaceMash',
notifCount: 0,
presses: 0,
};
}
这俩个一定要一起使用
在安卓真机上调试出现如下错误

解决步骤:1.找到manifests 文件夹下的 AndroidManifest.xml 打开在
application 前加
<uses-permission android:name="android.permission.INTERNET" /> 这是添加网络请求的
2.通过WiFi 来连接上你的开发者服务器让调试用电脑和你的手机必须处于相同的 WiFi 网络中下
在安卓模拟器出现如上图所示的错误按照上面的步骤还是不能解决你的问题,
打开震动菜单 (摇动设备)
前往
Dev Settings选择
Debug server host for device输入调试用电脑的局域网IP 后面添加 :8081
点击
Reload JS
1.先看你的服务是否开启,如果没开启在终端运行react-native start 开启服务
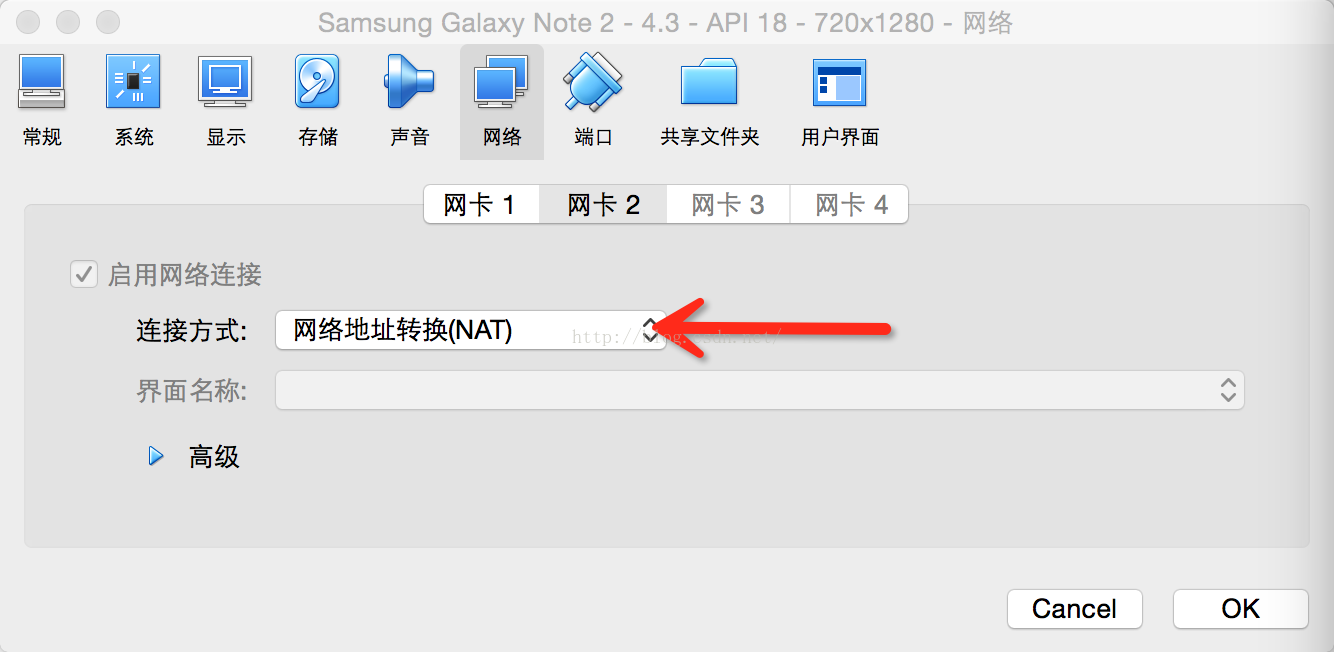
2.在模拟器的浏览器里面输入 www.baidu.com 看看能否打开,如果不能打开时要打开你的虚拟机 VirtualBox 选中你正在运行的模拟器设备点设置选中里面网络 网卡2 查看下面链接方式选中是否是网络地址转换(NAT)选择其它方式是在模拟器无法上网























 235
235











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








