简单来说,一个CALayer对象的最终位置由position/anchorPoint确定,大小由bounds确定。
position:CALayer在父layer中的位置,默认是(0,0)
anchorPoint:是确定CALayer位置必不可少,同时也是一个支点,layer旋转的时候就是绕这个点旋转的。默认是(0.5,0.5),即在中央位置。 { (x,y) | 0<=x,y<=1 }
确定了position和anchorPoint之后,将CALayer的锚点移动到position位置,就是最后的位置了。
上代码:
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
//确定position
CGPoint position = CGPointMake(100, 100);
//新建layer设置position和bounds,anchorPoint使用默认
CALayer *layer = [CALayer layer];
layer.backgroundColor = [UIColor blueColor].CGColor;
layer.position = position;
layer.bounds = CGRectMake(0, 0, 100, 100);
[self.view.layer addSublayer:layer];
}
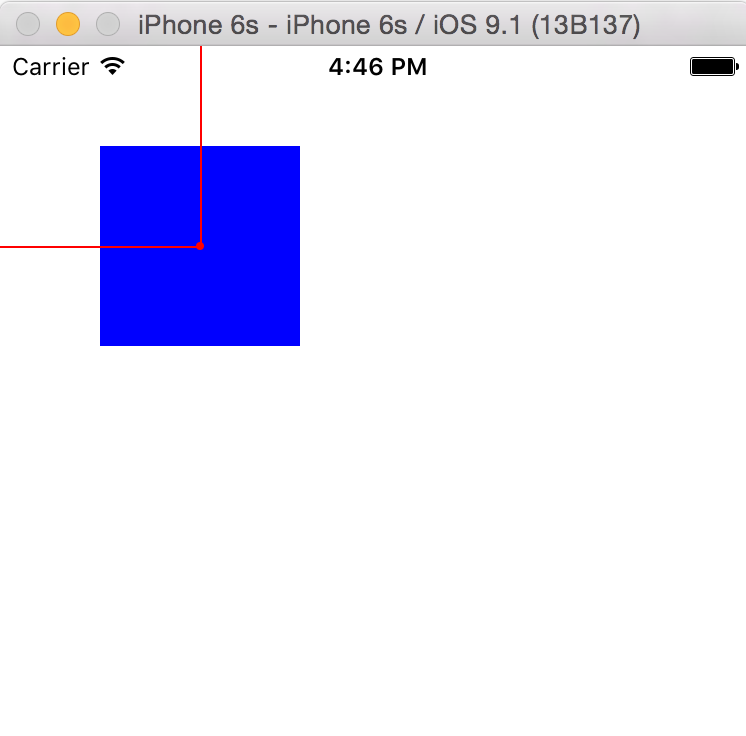
可以看到,锚点默认中心点,锚点和position重合。
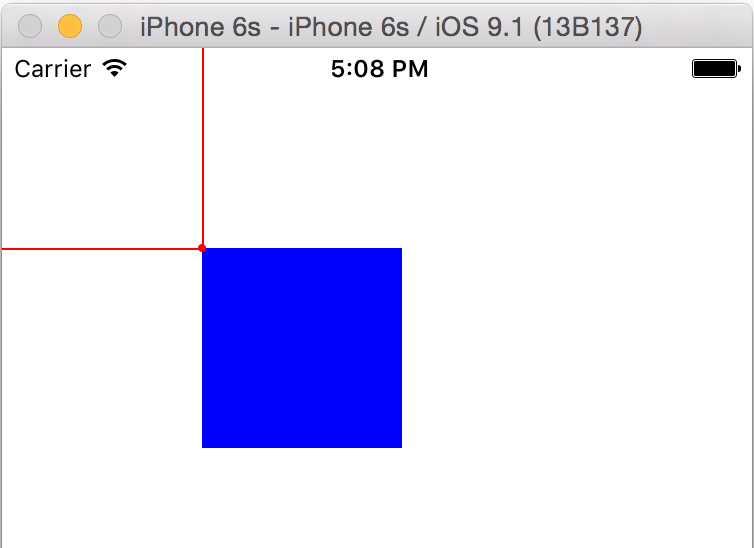
我们重新设置一下锚点,设置为layer的左上角,再看一下效果。
layer.anchorPoint = CGPointZero;
可以看到新设置的锚点和position重合了。
图中的红线是我为了方便看加的辅助线:
/*辅助线*/
CALayer *lineLayer1 = [CALayer layer];
lineLayer1.position = CGPointMake(0, position.y);
lineLayer1.bounds = CGRectMake(0, 0, position.x, 1);
lineLayer1.backgroundColor = [UIColor redColor].CGColor;
lineLayer1.anchorPoint = CGPointZero;
[self.view.layer addSublayer:lineLayer1];
CALayer *lineLayer2 = [CALayer layer];
lineLayer2.position = CGPointMake(position.y, 0);
lineLayer2.bounds = CGRectMake(0, 0, 1, position.y);
lineLayer2.backgroundColor = [UIColor redColor].CGColor;
lineLayer2.anchorPoint = CGPointZero;
[self.view.layer addSublayer:lineLayer2];
CALayer *positionLayer = [CALayer layer];
positionLayer.position = position;
positionLayer.backgroundColor = [UIColor redColor].CGColor;
positionLayer.bounds = CGRectMake(0, 0, 4, 4);
positionLayer.cornerRadius = 2;
[self.view.layer addSublayer:positionLayer];
/*end*/另外,CALayer的position,bounds和anchorPoint属性支持隐式动画,即修改属性的时候会默认有动画变换。要想知道属性是否支持隐式动画,可以定义处有没有Animatable标记,就像下面这样。
/* The position in the superlayer that the anchor point of the layer's
* bounds rect is aligned to. Defaults to the zero point. Animatable. */
@property CGPoint position;




















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








