position :The layer’s position in its superlayer’s coordinate space. Animatable
翻译成中文就是:当前的layer在其父layer层的坐标
anchorPoint: Defines the anchor point of the layer’s bounds rectangle. Animatable.
翻译成中文就是:定义layer层矩形边界的锚点
看到这是不是懵逼了,莫慌,小伙,当时,楼主看的也是云里雾里的,现在来一层层揭开她的面纱
用我的话来总结就是 :position属性是决定子layer在父layer上的位置,默认为(0,0)。其次,anchorPoint属性是决定子layer上的哪个点会在position所指定的位置。
怎么理解呢?
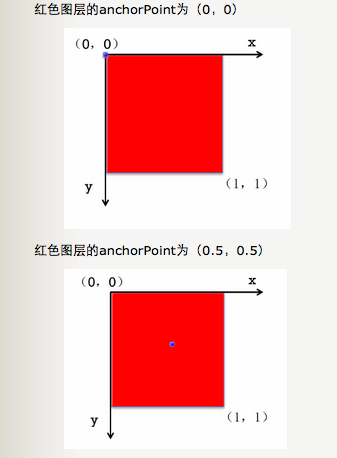
咱们先介绍一下锚点,锚点的取值范围是0~1,默认值(0.5,0.5),描点俗称定位点,网上有些人也称作中心点(这样叫其实不正确,至于为什么,请继续往下看)。
我们在看一段代码
CALayer *layer = [CALayer layer];
layer.bounds = CGRectMake(0, 0, 100, 100);
layer.position = CGPointMake(0, 0); // 注意刺客position的值
layer.backgroundColor = [UIColor redColor].CGColor;
layer.anchorPoint = CGPointMake(0.5, 0.5);
[self.view.layer addSublayer:layer];
运行的结果
<p>很明显红色块的宽和高都没有100;现在我们更改一下锚点
</p> layer.anchorPoint = CGPointMake(0, 0);

咦?怎么回事,为什么一更改锚点,显示正常了呢,其实没有更改锚点之前,运行的结果其实只显示了图片的四分之一,因为此时锚点的默认值是(0.5,0.5)也是红色块的中心位置,所以要将这个点移到position的位置上,将中心位置(50,50)移到position(0,0)当然只显示了四分之一的内容。一旦我们更改了锚点(0,0),那么此时锚点在position的位置就是(0,0),和position一样,也就是视图的左上角,所以正常显示。现在理解了为什么说锚点就是中心点的说法是不正确的吗?
























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








