1 创建一个名为FreemarkerDemo的Web Project
2 删除index.jsp,新建index.html,index.html中的内容为:
<html>
<head>
<title>Hello FreeMarker Example</title>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
</head>
<body>
点击下面链接看看效果:
<hr>
<a href="hello.do">调用Hello模板</a>
</body>
</html>3 把web.xml中的内容为
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>FreemarkerDemo</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
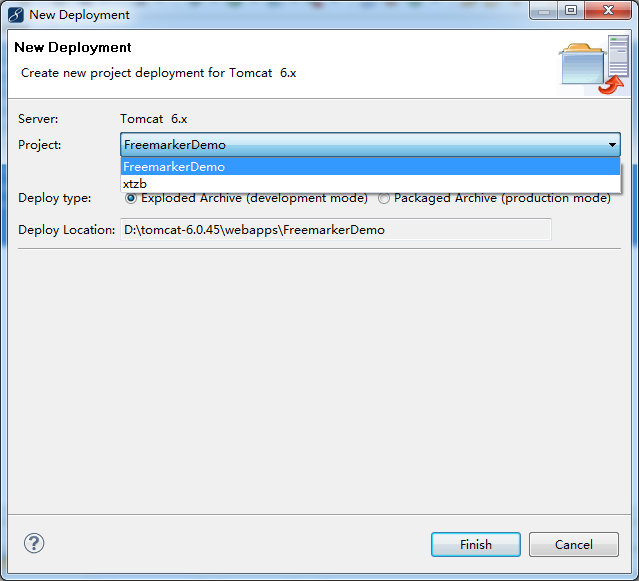
</web-app>4 把FreemarkerDemo部署到tomcat服务器中

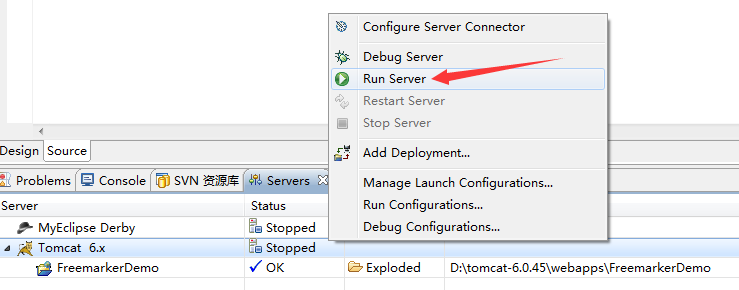
5 运行FreemarkerDemo程序
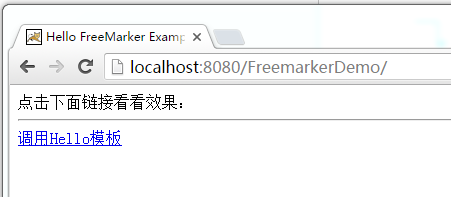
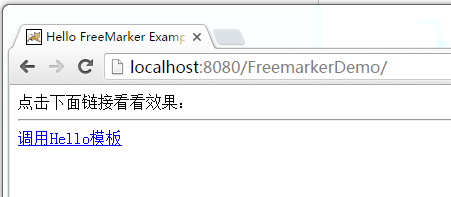
6 在浏览器中输入http://localhost:8080/FreemakerDemo
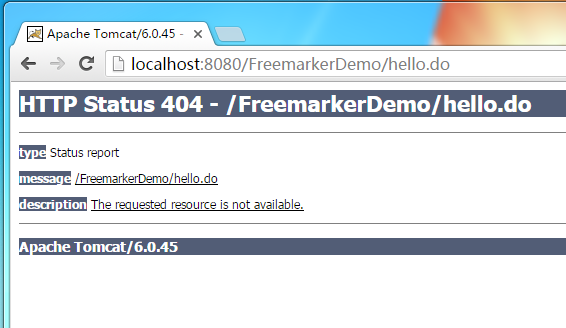
7 点击上图中的“调用Hello模板”,报错
下面要利用FreeMarker来实现这个点击事件。
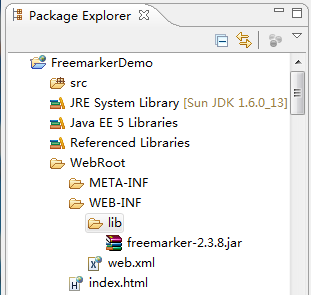
1 在WebRoot下创建lib目录,将freemarker包放到lib目录下并刷新
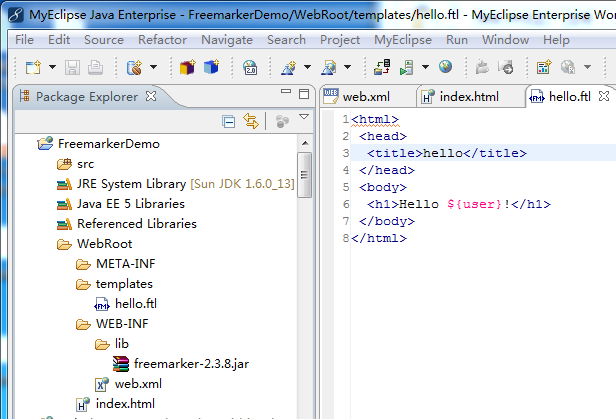
2 在WebRoot下新建templates目录,在此目录下新建hello.ftl文件,其内容为
<html>
<head>
<title>hello</title>
</head>
<body>
<h1>Hello ${user}!</h1>
</body>
</html>
3 在src下创建example包,在example包下创建Hello.java,其内容为:
package example;
import java.io.*;
import java.util.*;
import javax.servlet.ServletException;
import javax.servlet.http.*;
import freemarker.template.*;
public class Hello extends HttpServlet {
private static final long serialVersionUID = 1L;
private Configuration cfg;
public void init() {
//初始化FreeMarker配置
//创建一个Configuration实例
cfg =new Configuration();
//设置FreeMarker的模版文件位置
cfg.setServletContextForTemplateLoading(getServletContext(),"templates");
}
public void doGet(HttpServletRequest request,HttpServletResponse response) throws ServletException,IOException {
//建立数据模型
Map<String, String> map =new HashMap<String, String>();
//放入对应数据key value
map.put("user","Zheng");
//取得模版文件
Template t =cfg.getTemplate("hello.ftl");
//开始准备生成输出
//使用模版文件的charset作为本页面的charset
//使用text/html MIME-type
response.setContentType("text/html; charset=" + t.getEncoding());
PrintWriter out = response.getWriter();
//合并数据模型和模版,并将结果输出到out中
try {
t.process(map,out);//用模板来开发servlet可以只在代码里面加入动态的数据
} catch(TemplateException e) {
throw new ServletException("处理Template模版中出现错误", e);
}
}
}4 在web.xml中添加内容,添加完之后的全部内容为
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>FreemarkerDemo</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>Hello</servlet-name>
<servlet-class>example.Hello</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>Hello</servlet-name>
<url-pattern>*.do</url-pattern>
</servlet-mapping>
</web-app>5 重新运行项目,并且在浏览器中输入http://localhost:8080/FreemakerDemo
点击“调用Hello模板”超链接,跳转到另一个界面









 本文指导如何在Java Web项目中使用FreeMarker模板引擎动态生成HTML页面,通过创建WebProject、配置web.xml、引入依赖、编写模板文件及Hello类来实现在点击链接时调用模板并显示动态内容。
本文指导如何在Java Web项目中使用FreeMarker模板引擎动态生成HTML页面,通过创建WebProject、配置web.xml、引入依赖、编写模板文件及Hello类来实现在点击链接时调用模板并显示动态内容。























 486
486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








