对话高考网(二)
经过两周多的学习与练习,对话高考网的主页面初稿完成。
主页面三大模块:
新闻概要
信息查询
论坛窗口
这周为了主页面的
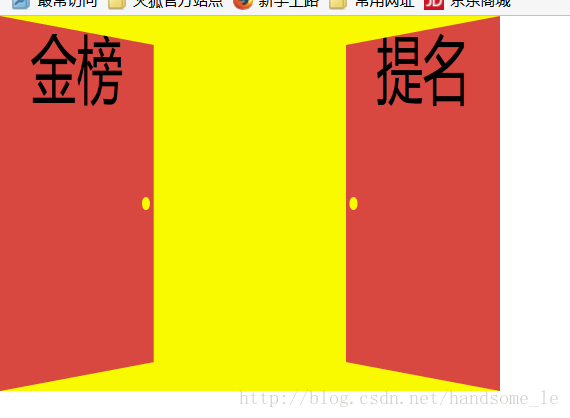
视觉效果,增强观赏性,我去学习了一下css一个开门的特效用在论坛窗口栏,在学习借鉴加上自己的体会改动之后,做出了一个小成品,做出来的效果是这样的
话不多说 代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css3开门</title>
<style type="text/css">
*{margin: 0;padding: 0;}
.door{ position:relative; width:400px; height:331px; overflow:hidden; border:0px solid #F9F900; background:#F9F900;}
.door:before,.door:after{ content:''; position:absolute; left:0; width:0; height:0; overflow:hidden; border-color:#F9F900 transparent transparent transparent; border-style:solid; border-width:0 200px; z-index:2; transition:all .8s ease;}
.door:before{ top:0;}
.door:after{ bottom:0; border-color:transparent transparent #F9F900 transparent;}
.door:hover:before,.door:hover:after{ border-width:40px 200px;}
.door-left, .door-right{ position:relative; float:left; width:50%; height:100%; background: #D94840; box-sizing:border-box; transition:all .5s ease;}
.door-left{ border-right:1px solid #F9F900; -webkit-transform-origin:0 0;}
.door-left:before,.door-right:before{ content:''; position:absolute; width:10px; height:10px; top:50%; margin-top:-5px; border-radius:50%; background:#F9F900;}
.door-left:before{ right:5px;}
.door-right:before{ left:5px;}
.door-right{ border-left:0px solid #F9F900; -webkit-transform-origin:100% 0;}
.door:hover .door-left{ -webkit-transform:rotateY(90deg); transition:transform 1s Linear}
.door:hover .door-right{ -webkit-transform:rotateY(90deg); transition:transform 1s Linear}
.align{text-align: center; font-size: 60px;font-family: "楷体";}
</style>
</head>
<body>
<div class="door">
<div class="door-left align">金榜</div>
<div class="door-right align">提名</div>
</div></p> <p><script type="text/javascript">
</script>
</body>
</html>看起来略微粗糙了点 不过效果还不错。
下周开始研究弹出式登陆界面以及新闻等模块的制作,另外主页面后期会增添更多的CSS样式,慢慢修改完善。





















 246
246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








