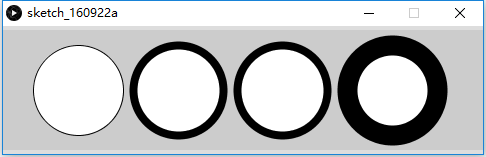
1.设置平滑模式
<span style="font-size:24px;">size(480,120);
//smooth();//开启平滑模式
ellipse(140,60,90,90);
noSmooth();//关闭平滑模式
ellipse(240,60,90,90);</span>2.设置画笔粗细
<span style="font-size:24px;">size(480,120);
smooth();
ellipse(75,60,90,90);
strokeWeight(8);//画笔粗细为8像素
ellipse(175,60,90,90);
ellipse(279,60,90,90);
strokeWeight(20);//画笔粗细为20像素
ellipse(389,60,90,90);</span>
3.颜色控制
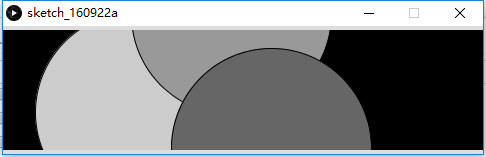
3.1我们可以使用background(),fill(),stroke()函数。参数取值为0---255,255代表白色,0代表黑色。
<span style="font-size:24px;">size(480,120);
smooth();
background(0);//黑色
fill(204);//浅灰色
ellipse(132,82,200,200);//浅灰色的圆形
fill(153);//中度灰色
ellipse(228,-16,200,200);//中度灰色的圆形
fill(102);//深灰色
ellipse(268,118,200,200);//深灰色的圆形</span>
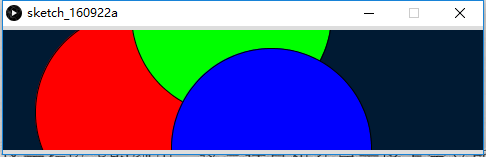
3.2彩色控制
<span style="font-size:24px;">size(480,120);
noStroke();//禁用描边功能
background(0,26,51);//深蓝色
fill(255,0,0);//红色
ellipse(132,82,200,200);//红色圆形
fill(0,255,0);//绿色
ellipse(228,-16,200,200);//绿色的圆形
fill(0,0,255);//蓝色
ellipse(268,118,200,200);//蓝色的圆形</span>
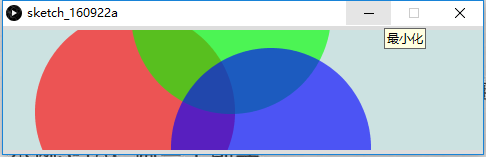
3.3设置透明度
通过给fill()或者stroke()函数设置第四个可选的参数,可以控制透明度,它就是alpha值。0代表完全透明。255代表完全不透明。
<span style="font-size:24px;">size(480,120);
noStroke();
smooth();
background(204,226,225);//浅蓝色
fill(255,0,0,160);//红色
ellipse(132,82,200,200);//红色圆形
fill(0,255,0,160);//绿色
ellipse(228,-16,200,200);//绿色的圆形
fill(0,0,255,160);//蓝色
ellipse(268,118,200,200);//蓝色的圆形</span>






















 198
198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








