请尊重分享成果,转载请注明出处:
http://blog.csdn.net/hejjunlin/article/details/52236145
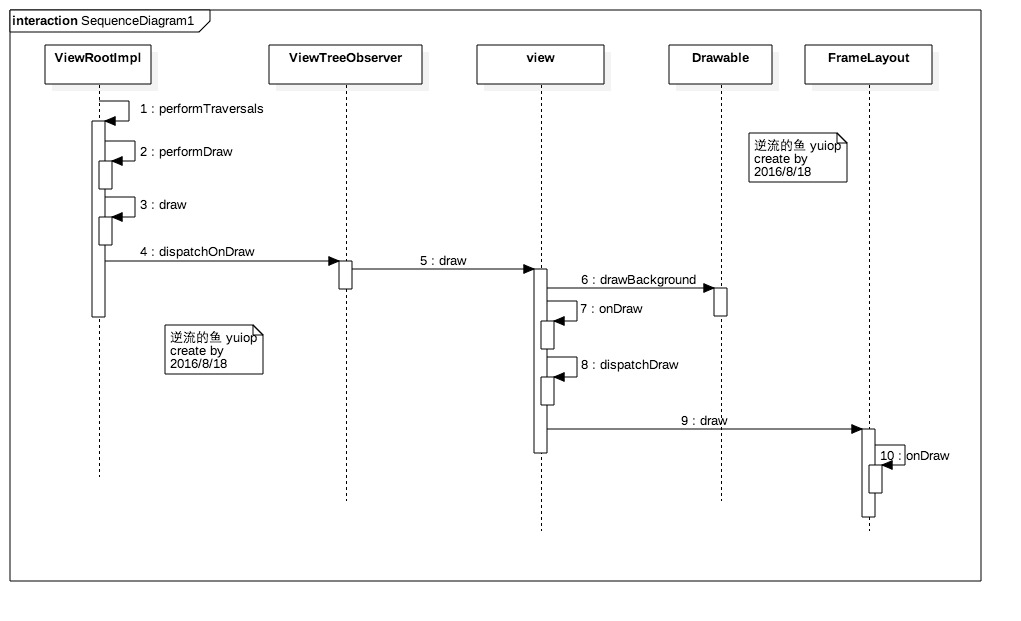
- View的Draw时序图
- ViewRootImpl.performTraversals过程
- ViewRootImpl.performDraw过程
- View.draw方法
- View.dispatchDraw过程
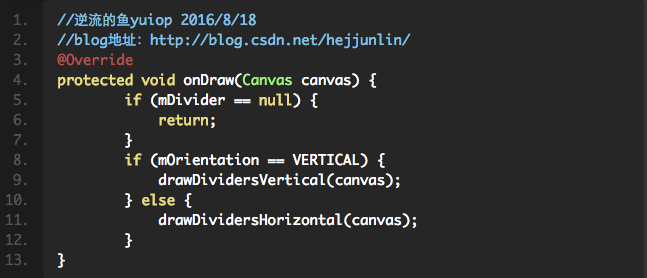
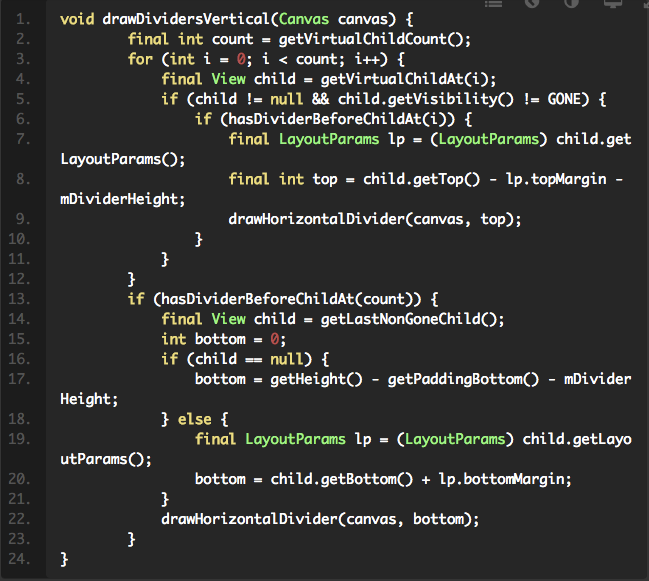
- LinearLayout的onDraw过程
View的Draw时序图
前面几篇通过对View树的measure和layout过程分析事,接下来将结合前两步得到的测量值及在视图中的位位置,开始进行绘制操作,一步比一步复杂,draw过程比前面都要复杂,draw的不好,就会出现overdraw。下面请仔细看分析过程:
draw的原始触发点还是在ViewRootImpl的performTraversals(执行遍历)方法中,开始分析流程:可以结合我画的时序图一起看,方便理解。
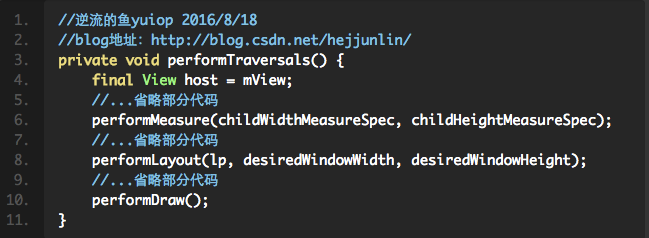
ViewRootImpl.performTraversals()
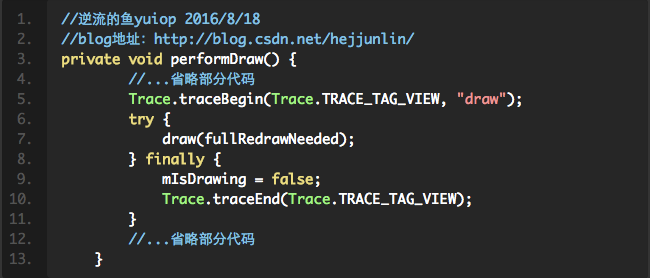
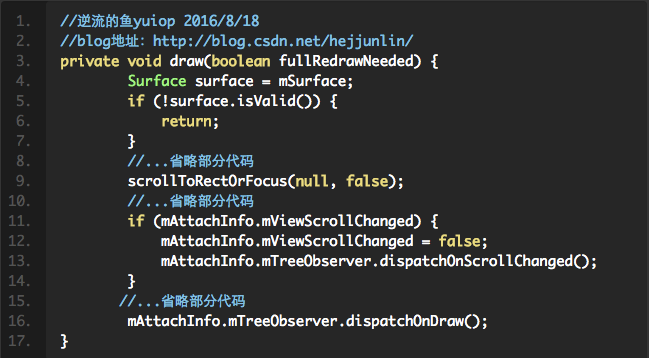
ViewRootImpl.performDraw()
ViewRootImpl.draw()
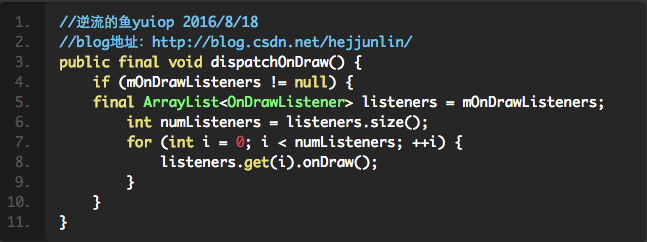
measure和layout过程直接调用的是ViewRootImpl的performMeasure和performLayout方法,draw调用的是ViewRootImpl的performDraw()方法,再由performDraw中的draw(boolean fullRedrawNeeded)方法来调用ViewTreeObserver中的dispatchOnDraw()方法,进行通知所有挂在view树上的view开始draw。
ViewTreeObserver.dispatchOnDraw()
View.onDraw()
对于View.java和ViewGroup.java,onDraw()默认都是空实现,因为具体View本身是什么,这就是做框架,提供空间,你要在里面自定义什么view是使用者所决定,但是可以提供默认方法。
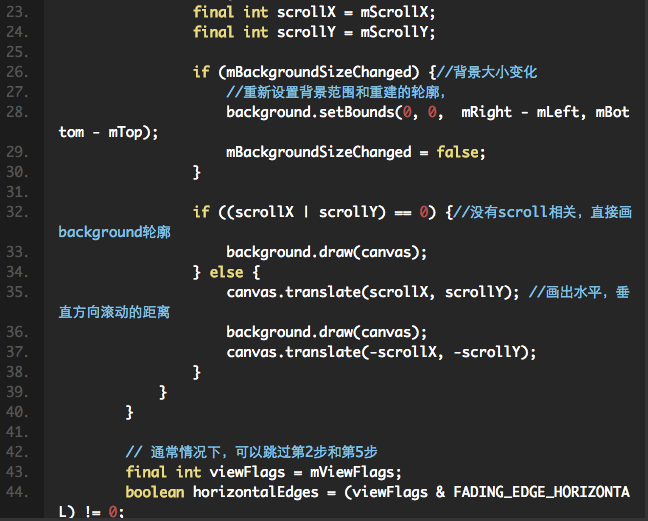
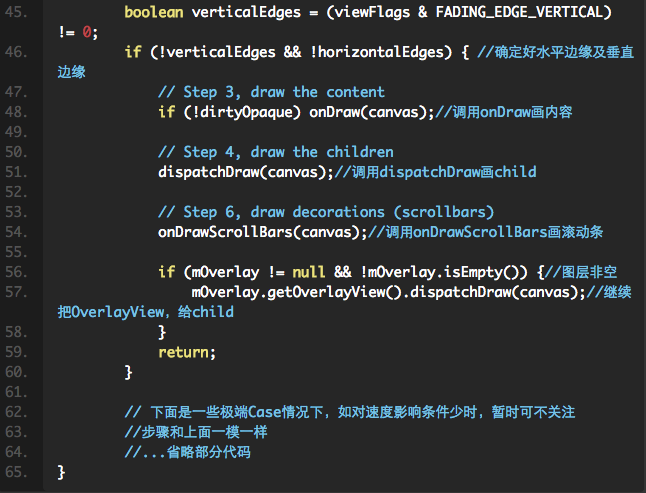
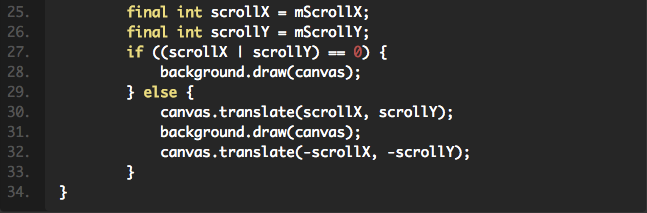
View.draw()

View的另一个draw方法
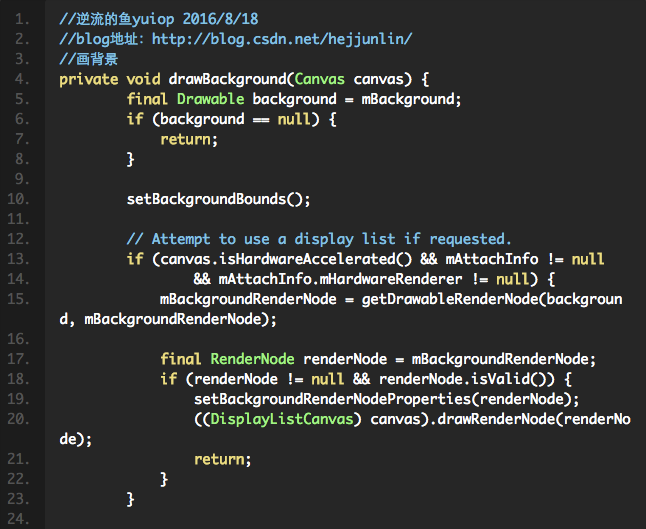
View.drawBackground() — // Step 1, draw the background
View.onDraw() — // Step 3, draw the content
View.dispatchDraw() — // Step 4, draw the children
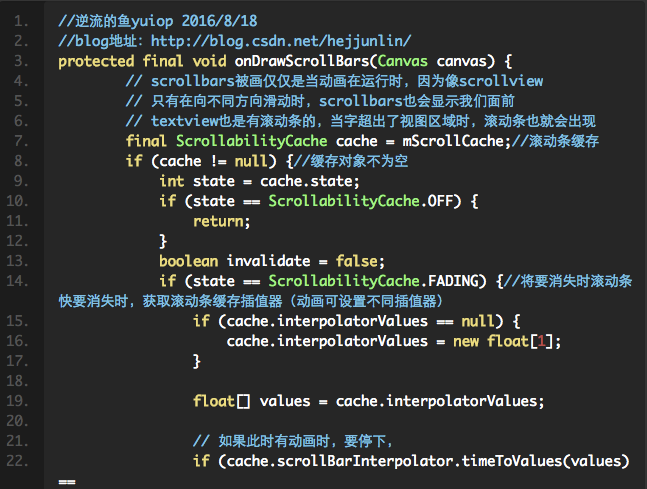
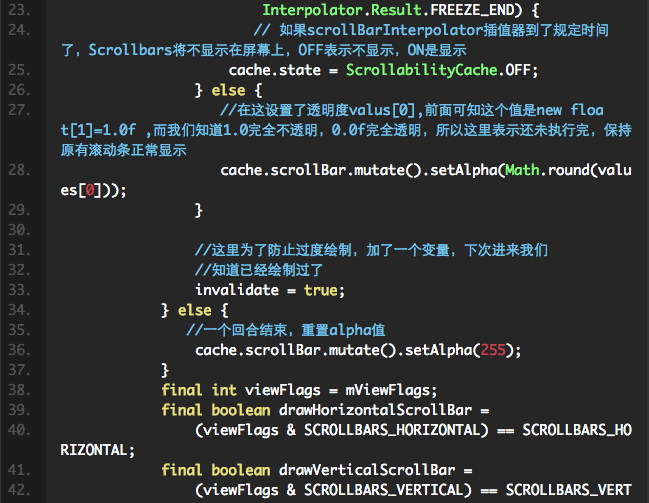
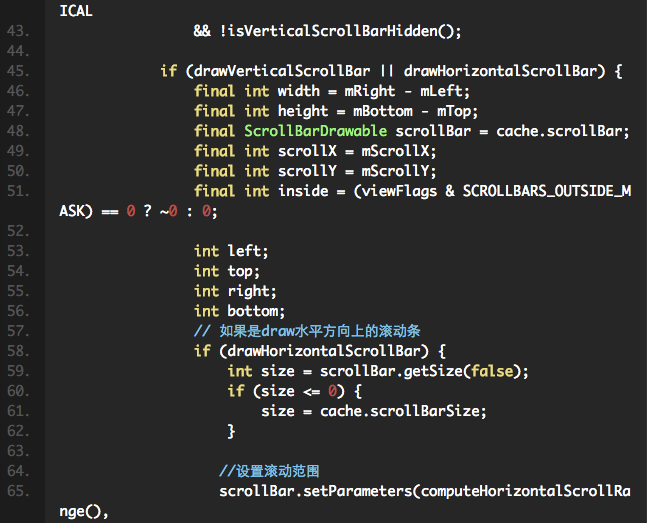
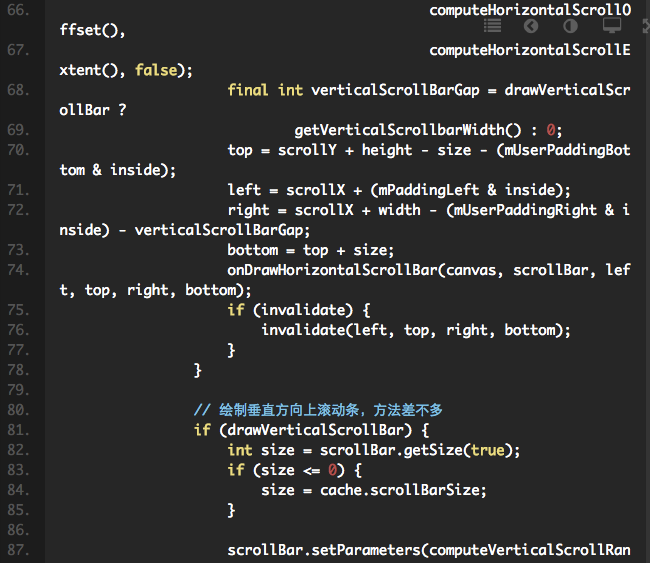
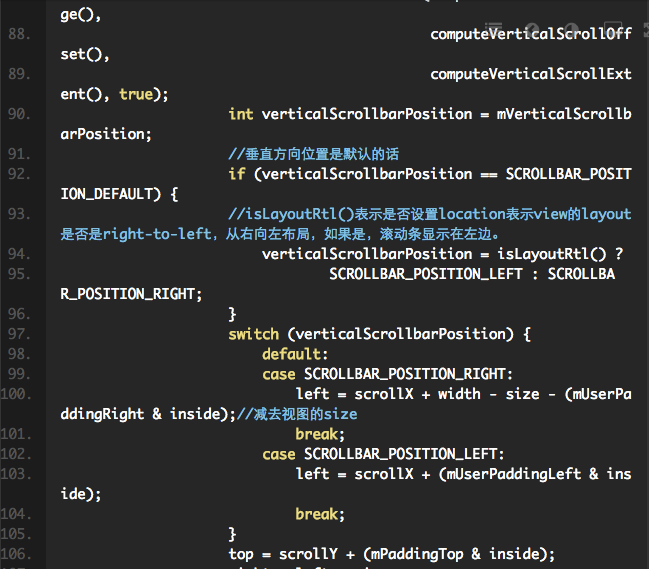
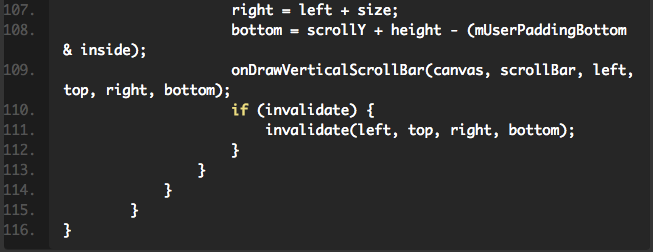
View.onDrawScrollBars — // Step 6, draw decorations (foreground, scrollbars)
View中dispatchDraw()默认为空实现,因为其不包含子view,而ViewGroup重写了dispatchDraw()来对其子view进行绘制,一般自定义view不应该对dispatchDraw()进行重载,因为它已经体现了View系统绘制的流程。那么,接下来我们继续分析下ViewGroup中dispatchDraw()的具体流程:
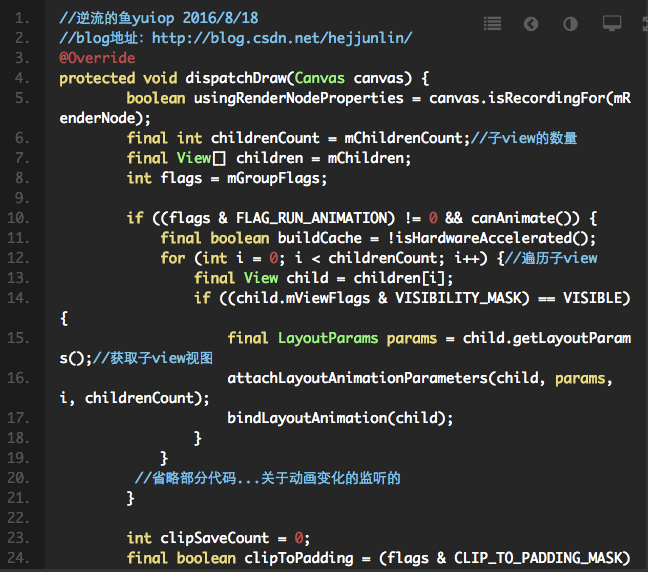
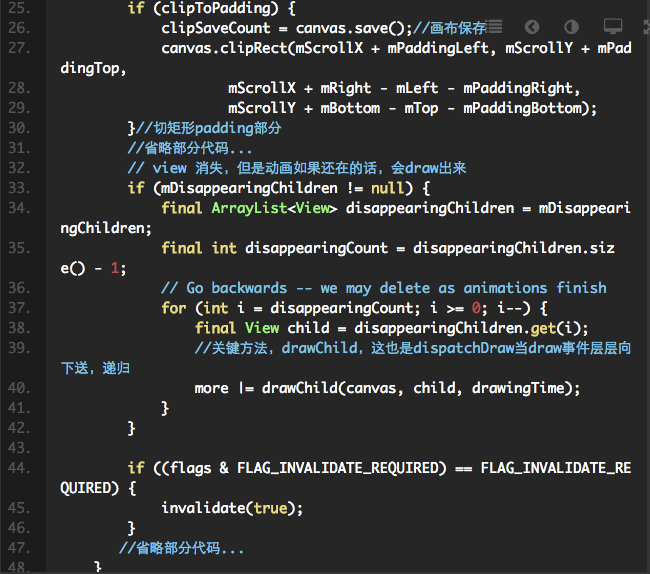
ViewGroup.dispatchDraw()
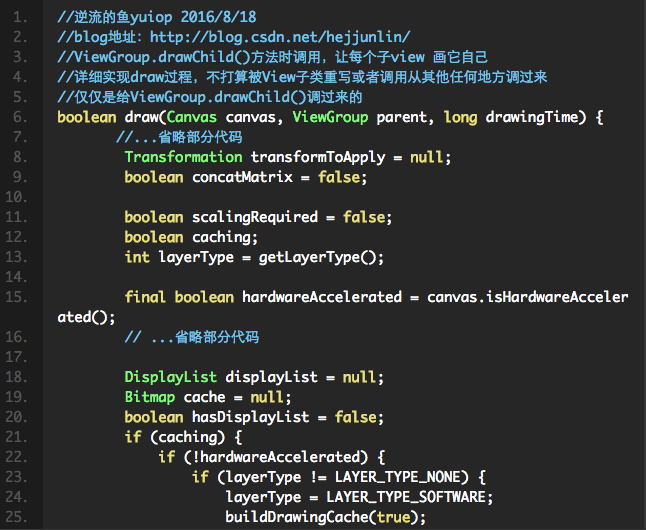
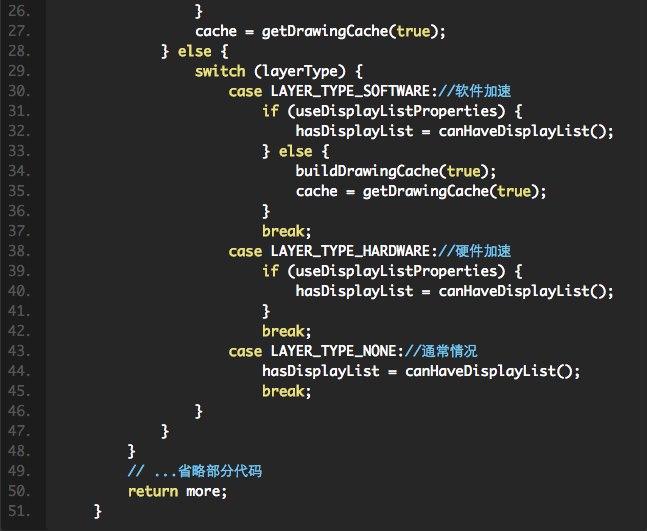
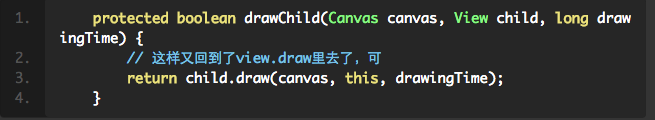
ViewGroup.drawChild()
- dispatchDraw()的关键就是通过for循环调用drawChild()对ViewGroup的每个子视图进行绘制,上述代码中如果FLAG_USE_CHILD_DRAWING_ORDER为true,则子视图的绘制顺序通过getChildDrawingOrder来决定,默认的绘制顺序即是子视图加入ViewGroup的顺序,而我们可以重载getChildDrawingOrder方法来更改默认的绘制顺序,让子view重叠在父view上,或者说是挂在父view上。
- drawChild()的核心就是为子视图分配合适的canvas画布区,画布区的size是d在layout过程决定的,而画布区的位置取决于滚动值以及子视图当前的动画。设置画布区后就会调用childview的draw()函数,如果childview的包含SKIP_DRAW标识,仅调用dispatchDraw(),即跳过子视图本身的绘制,但要绘制视图可能包含的childview。
ViewGroup.drawChild()
Draw过程小总结:
- 自定义View是一个ViewGroup,则需要递归绘制包含的所有子View。
- View默认不会绘制任何内容,真正的绘制都需要自己在子类中实现,只是做好绘制流程,这就是框架的职责。
- 区分View动画和ViewGroup布局动画,前者指的是View自身的动画,可以通过setAnimation添加,后者是专门针对ViewGroup显示内部子视图时设置的动画,可以在xml布局文件中对ViewGroup设置layoutAnimation属性(譬如对LinearLayout设置子View在显示时出现逐行、随机、下等显示等不同动画效果)。
- 在获取画布剪切区(每个View的draw中传入的Canvas)时会自动处理掉padding,子View获取Canvas不用关注这些逻辑,只用关心如何绘制即可。
- 默认情况下子View的ViewGroup.drawChild绘制顺序和子View被添加的顺序一致,但是你也可以重载ViewGroup.getChildDrawingOrder()方法提供不同顺序。
第一时间获得博客更新提醒,以及更多android干货,源码分析,欢迎关注我的微信公众号,扫一扫下方二维码或者长按识别二维码,即可关注。

如果你觉得好,随手点赞,也是对笔者的肯定,也可以分享此公众号给你更多的人,原创不易



















































 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








