document.styleSheets可以返回由网页中所用到的样式表组成的数组,但是不包括直接嵌在元素里的style。
例如:
上面代码弹出的对话框显示2。至于样式表在数组里的顺序由定义时的顺序决定,如上document.styleSheets[0]返回设定字体大小的style,document.styleSheets[1]返回样式表firstCSS.css。
js可以控制样式表的切换,用到的是disabled属性,如上,若要屏蔽掉样式表firstCSS.css,可以加入下面语句:
另外,还可以添加和删除样式表里的具体项,IE和Firefox用到了不同的函数:
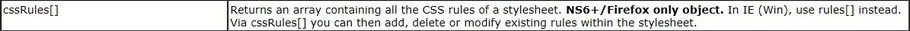
Firefox里用cssRules属性返回样式表的所有项目,
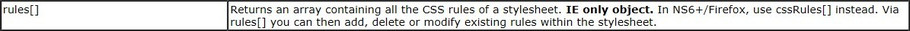
而IE中则用rules达到同样的效果。
Firefox和IE中添加项目所用函数也不一样,如下:



























 750
750

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








