本文来自http://blog.csdn.net/hellogv/ ,引用必须注明出处!
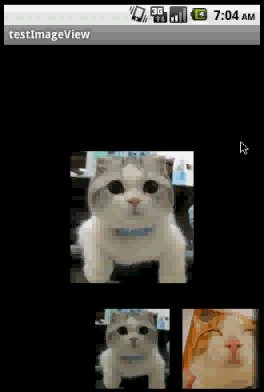
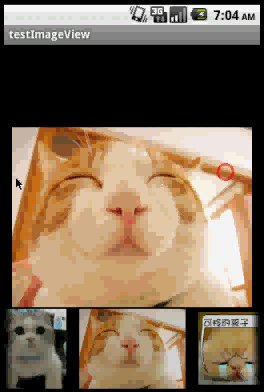
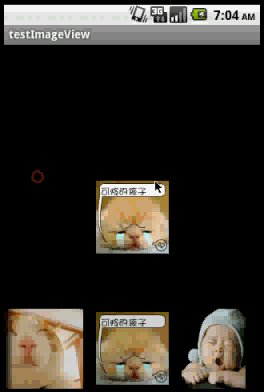
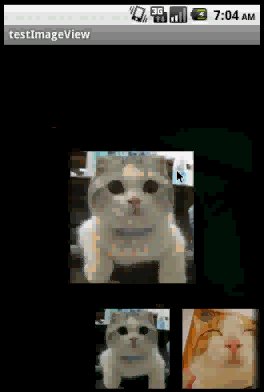
上次讲了如何使用Gallery控件,这次就讲Gallery 与ImageSwitcher的结合使用,本文实现一个简单的浏览图片的功能。先贴出程序运行截图:

除了Gallery可以拖拉切换图片,我在ImageSwitcher控件加入了setOnTouchListener事件实现,使得ImageSwitcher也可以在拖拉中切换图片。本例子依然使用JAVA的反射机制来自动读取资源中的图片。
main.xml的源码如下:
程序的源码如下:





 本文介绍如何将Gallery与ImageSwitcher控件结合使用,实现拖拉切换图片功能。通过JAVA反射机制自动读取资源中的图片,并在ImageSwitcher控件上加入触摸监听事件,使用户可以通过滑动操作切换图片。
本文介绍如何将Gallery与ImageSwitcher控件结合使用,实现拖拉切换图片功能。通过JAVA反射机制自动读取资源中的图片,并在ImageSwitcher控件上加入触摸监听事件,使用户可以通过滑动操作切换图片。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








