其实关于这个问题,老生常谈了。在这里说说因仅仅是因为想更加深刻的理解一下。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
*{ margin:0; padding:0;}
.box{ width:400px; height:400px; margin:0 auto; border:1px solid red;}
.d1{ background-color:red; width:200px; height:200px; }
.d2{ background-color: blue; margin-top:10px; width:100px; height:50px;}
</style>
<body>
<div class="box">
<div class="d1">
<div class="d2"></div>
</div>
</div>
</body>
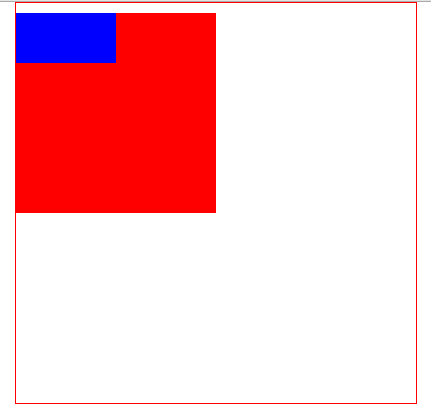
</html>为了看到效果。我把div1和div2放在了红色的box里面。便于观察。现在我们看一下展示的效果。

我们给蓝色背景的div加了margin-top:10px;但是却并没有把蓝色背景的div向下移动。而是使得他的父元素的红色的div向下移动了10px.那是什么原因呢。
原因根据W3C盒子模型的规范,一个盒子如果没有上补白(padding-top)和上边框(border-top),那么这个盒子的上边距会和其内部文档流中的第一个子元素的上边距重叠。
解决:
方法一:给父元素加一个border值一般都是设置为border:1px solid transprent; 但是添加了一个边框边缘会有一些空白。
方法二:给父元素添加一个overflow:hidden; 可能会将需要溢出的元素隐藏起来。
方法三:将margin-top改为padding-top;有的时候这种效果并非我们所需要的。
方法四:利用伪类:before 我们这里解决问题的方式借鉴解决浮动的问题的方式。写一个类把这个类添加给父元素。
.clearfix{ content:"."; display:block; height:0px; visibility:hidden;}
.clearfix{*zoom:1;}/*IE/7/6*/ 其实相当于在子元素和父元素之间添加个了一个 . 但是这个点的不可见。但又实际占据着位置。
解决问题的方式有很多种。主要看哪种适合自己网页里面的具体情况。






















 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








