我们经常会很头疼如何实现一个对象自然的居中。正好显示在窗口的中间部分。我也是刚刚好好研究了一份。才发现这其中的奥妙。顿时觉得豁然开朗。
前提1:我们讨论的是当弹框的宽度为百分比,高度根据内容自适应,条件下。(我想大家肯定是先想了解这种情况下的内容)
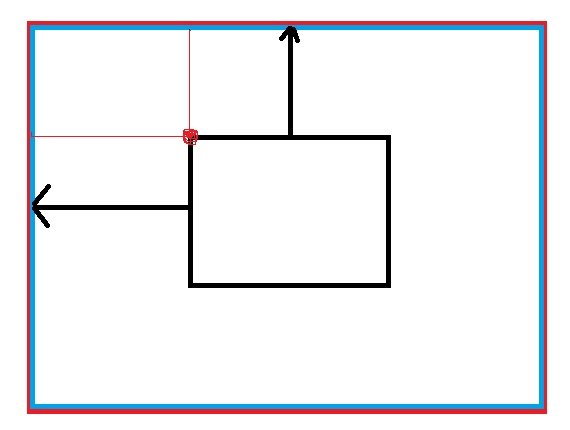
思路:其实我们要想实现居中的效果,无非最主要的就是获得弹框定位的左边。我们的弹框一般是相对定位。那么我们如何获得弹框的left和top值呢。那么我们就需要能够获得弹框的高度和宽度。然后我们要了解窗口的宽度和高度。先上一张图来分析一下。

图中红色的为浏览器窗口。青色的为html页面。黑色的自然为弹框。我们需要获得的是弹框左上角的左边。但是我们现在应该改了解到我们的弹框是在哪里,弹框是在html页面里,所以我们我们弹框的参考对象是青色的html页面而非红色的浏览器窗口。(这是一个误区,需要区分)
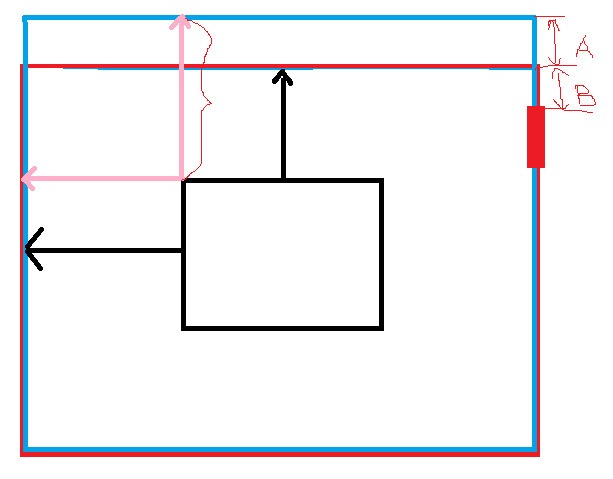
接下来我们在看另一种情况。

上了这张图,我们先来分析top的值。当红色浏览器器窗口的高度值减去对话框高度除以2我们就得到了向上的黑色箭头的长度。然而这个高度并非是使得对话框居中的top值。我们看图的右边右上角,其中有一个小细节我们要知道就是当页面滚动出窗口的距离等于滚动条到顶部的距离。因为我们是参考的html页面,所以我们就必须要知道。这个出了页面的高度,就是滚动条到顶部的距离。也就是图中的A等于B。我们的top值也就是为 top=滚动条到顶部的距离+(窗口的高度-弹框的高度)/2
横向的道理是一样的。 left=滚动条到右边的距离+(窗口的宽度-弹框的宽度)/2
代码演示
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>弹框自适应居中</title>
<style type="text/css">
*{








 本文探讨了在弹框宽度为百分比且高度自适应的情况下,如何使其在页面中居中显示。通过分析窗口和页面的关系,以及考虑滚动条的影响,详细解释了计算弹框left和top值的方法,提供了实现弹框居中的思路和代码示例。
本文探讨了在弹框宽度为百分比且高度自适应的情况下,如何使其在页面中居中显示。通过分析窗口和页面的关系,以及考虑滚动条的影响,详细解释了计算弹框left和top值的方法,提供了实现弹框居中的思路和代码示例。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








