vertical-align 属性设置元素的垂直对齐方式。 middle是居中,top是顶部,bottom是底部
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{ border:1px solid blue;}
img{ vertical-align:middle;}
</style>
</head>
<body>
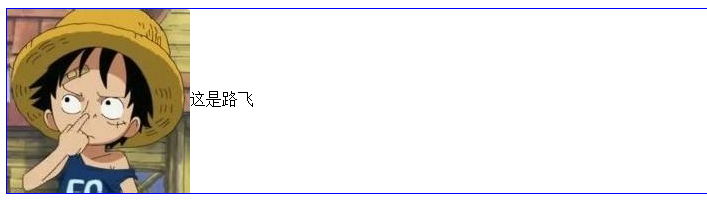
<p><img src="lufei.jpg">这是路飞</p>
</body>
</html>效果图 居中

vertical align 的取值 middle top bottom 指的是在这一行内的文字居中。能够显示出图片和文字的相对位置。
其实作用的不是仅仅是图片而是行内块元素。如下面的样式
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
p{ border:1px solid blue;
line-height:40px;
}
a{ vertical-align:middle;
display:inline-block;
text-align:center;
border-radius:5px;
width:100px;
height:20px;
line-height:20px;
background-color:red;
color:#fff;
}
</style>
</head>
<body>
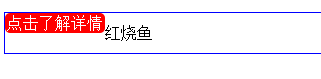
<p><a>点击了解详情</a>红烧鱼</p>
</body>
</html>效果图

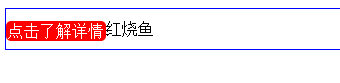
修改vertical-align为middle的效果图

使用过vertical-align可以使行内元素和行内块元素在同一基线上。使用这个属性的时候是写在行内块的元素上。我们可以利用其使得input 等行内块实现居中效果。
ps: 仔细看上面的按钮和右边的字体不是完全在一条水平线上的。有更好的办法的朋友可以回复我谢谢!





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








