注意:使用版本为3.7.1版本,最新版本。
旧版本使用cc.ui,新版本直接使用ccui。
local MainScene = class("MainScene", function()
return display.newScene("MainScene")
end)
function MainScene:ctor()
--这是一个按钮
local btn = ccui.Button:create("button/btnDog_N.png", "button/btnDog_P.png", "button/btnDog_D.png", 0)
:pos(display.cx, 100)
:addTo(self)
--按钮文字
btn:setTitleText("按钮")
--字体大小
btn:setTitleFontSize(25)
--偏移
btn:setTitleOffset(20, 100)
--字体颜色
btn:setTitleColor(cc.c3b(255, 255, 255))
--按钮的回调函数
btn:addTouchEventListener(function(sender, eventType)
if (0 == eventType) then
print("pressed")
elseif (1 == eventType) then
print("move")
elseif (2== eventType) then
print("up")
elseif (3== eventType) then
print("cancel")
end
end)
--按钮无效
--btn:setEnabled(false)
end
function MainScene:onEnter()
end
function MainScene:onExit()
end
return MainScene
我们在res下面建立一个button文件夹
复制这三张图片,然后改一下名字
button/btnDog_N.png", "button/btnDog_P.png", "button/btnDog_D.png
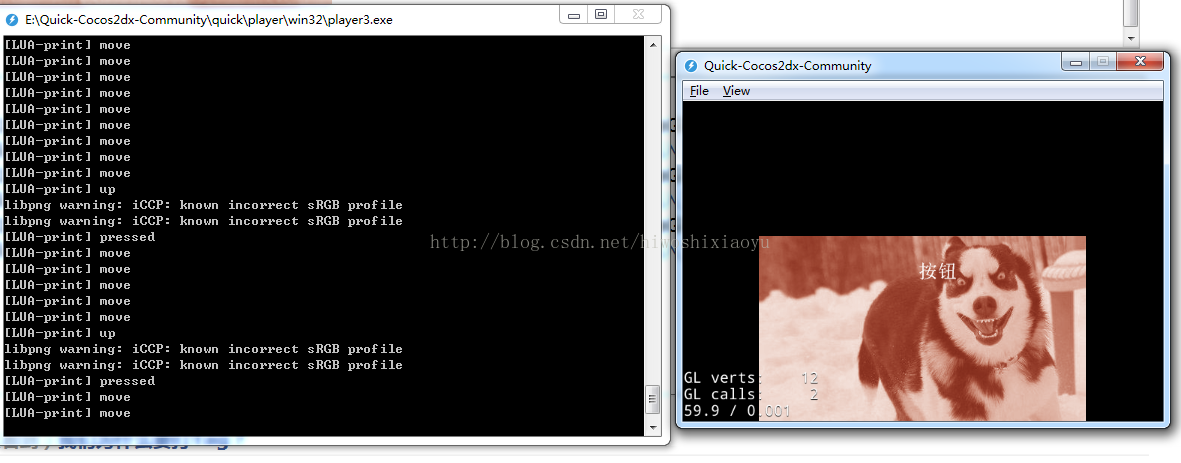
最后效果
嘿嘿,搞定



























 5105
5105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










