插件名:editor.md
下载地址:https://pandao.github.io/editor.md/examples/index.html
适用版本:version v1.5.0
日期:2016年11月
需要引入:jquery.min.js
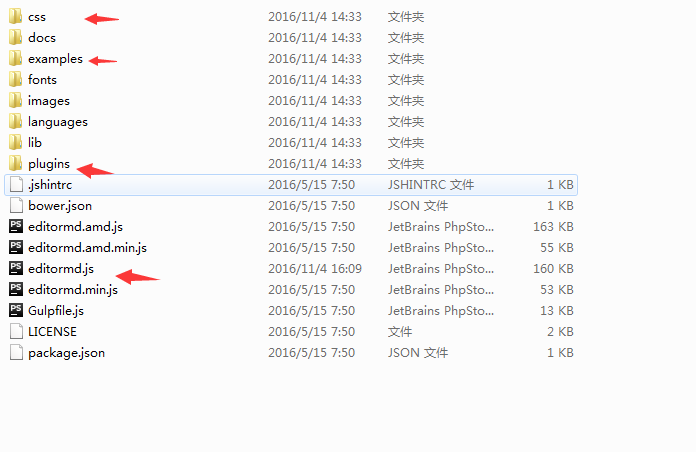
插件目录结构:

注释:红色箭头标注关键目录
前端引用css:
<link rel="stylesheet" href="css/editormd.css" />html文本框设置:
<div id="test-editormd">
<textarea name="content" style="display:none;"></textarea>
</div>前端引用js:
<script src="editormd.js"></script>
引用代码片段:
var testEditor;
$(function() {
$.get("examples/test.md", function(md){
testEditor = editormd("test-editormd", {
width: "98%",
height: 730,
path : 'lib/',
markdown : md,
codeFold : true,
saveHTMLToTextarea : true,
searchReplace : true,
htmlDecode : "style,script,iframe|on*",
emoji : true,
taskList : true,
tocm : true, // Using [TOCM]
tex : true, // 开启科学公式TeX语言支持,默认关闭
flowChart : true, // 开启流程图支持,默认关闭
sequenceDiagram : true, // 开启时序/序列图支持,默认关闭,
imageUpload : true,
imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],
imageUploadURL : "examples/php/upload.php",
onload : function() {
console.log('onload', this);
}
});
});
})注意:要放在本地环境里尝试不然没有效果哦!另外推荐一个源码站点,原创源码库,大家可以看看。推荐!
读取markdown显示引入css文件:
<link rel="stylesheet" href="css/editormd.css" />读取markdown显示html实例:
<div id="wordsView">
<textarea style="display:none;" name="editormd-markdown-doc">这里写入md格式内容</textarea>
</div>读取markdown显示前端js调用
<script src="lib/marked.min.js"></script>
<script src="lib/prettify.min.js"></script>
<script src="lib/raphael.min.js"></script>
<script src="lib/underscore.min.js"></script>
<script src="lib/sequence-diagram.min.js"></script>
<script src="lib/flowchart.min.js"></script>
<script src="lib/jquery.flowchart.min.js"></script>
<script src="editormd.js"></script>
<script type="text/javascript">
$(document).ready(function() {
var wordsView;
wordsView = editormd.markdownToHTML("wordsView", {
htmlDecode : "style,script,iframe", // you can filter tags decode
emoji : true,
taskList : true,
tex : true, // 默认不解析
flowChart : true, // 默认不解析
sequenceDiagram : true, // 默认不解析
});
})
</script>






















 695
695

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










