####前言:
SpringMVC,Mybatis,Spring三大框架的整合,该系统基于Maven做依赖管理。使用MySQL数据库实现了MIS系统中常用的功能。
项目源代码GitHub地址:https://github.com/hlk-1135/SSM_StudentInfo
(如果喜欢,请给我点个Star,欢迎一起交流,共同进步!)
####使用的技术:
- SpringMVC,Mybatis,Spring三大框架的整合;
- 前端框架集成了Bootstrap,Jquery,集成了Bootstrap插件Bootgrid数据表格实现分页(分页案例教程),后台的分页使用Mybatis的插件pagehelper实现
- 实现了学生的增删改查
- 包含了数据表导出为Excel下载的功能,包含了解析Excel内容的API,使用POI实现
**后期将会实现:**注册时发送邮箱进行验证;登录是记住密码以及验证码校验;权限管理
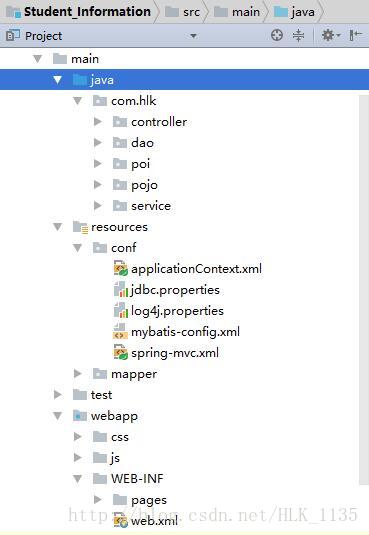
####项目整体结构:
####功能展示:
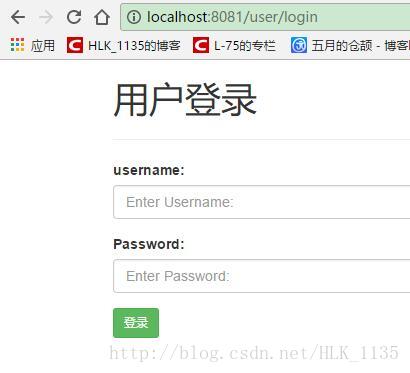
1、用户登录:
@RequestMapping(value = "/loginValidate",method = RequestMethod.POST)
public String loginValidate(@RequestParam("username") String username,@RequestParam("password") String password,HttpSession httpSession) {
if(username==null || password==null)
return "user/login";
else {
User user = userService.getUserByUserName(username);
if(user.getPassword().equals(password)) {
httpSession.setAttribute("username", username);
return "student/stuList";
} else {
return "user/login";
}
}
}
<select id="getUserByUserName" resultType="com.hlk.pojo.User" parameterType="string">
<![CDATA[
SELECT * FROM USER WHERE user_name=#{user_name}
]]>
</select>
2、用户退出:
点击logout后,返回到登录页面:
@RequestMapping(value = "/logout")
public String logout(HttpSession httpSession) {
httpSession.removeAttribute("username");
return "redirect:/user/login";
}
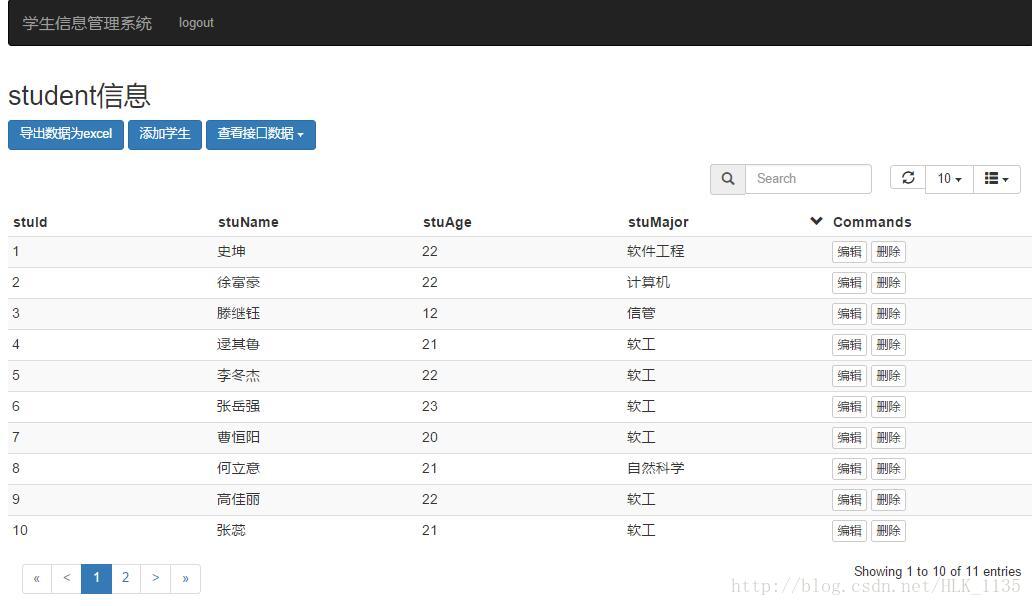
3、系统主页面:
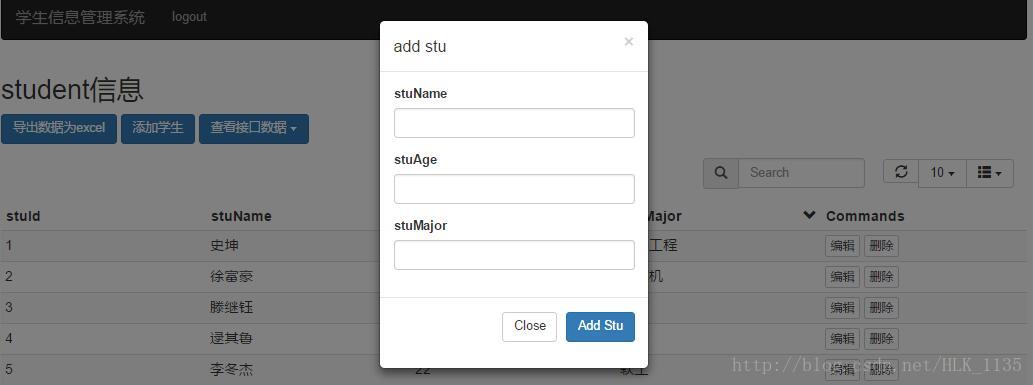
4、添加学生:
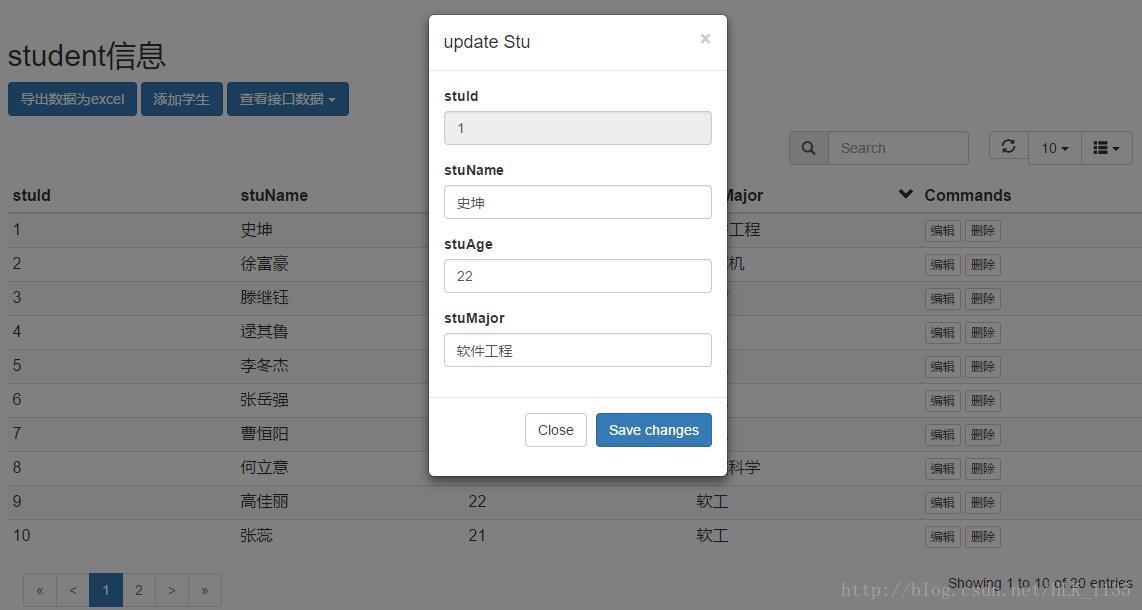
5、修改信息:
Id不可更改,这里有两种常用的方式:
disabled="true"禁用 input 元素,不可编辑,不可复制,不可选择,不能接收焦点,后台也不会接收到传值。设置后文字的颜色会变成灰色。readonly="true"可选择,可以接收焦点,还可以选中或拷贝其文本。后台会接收到传值. readonly 属性可以防止用户对值进行修改。
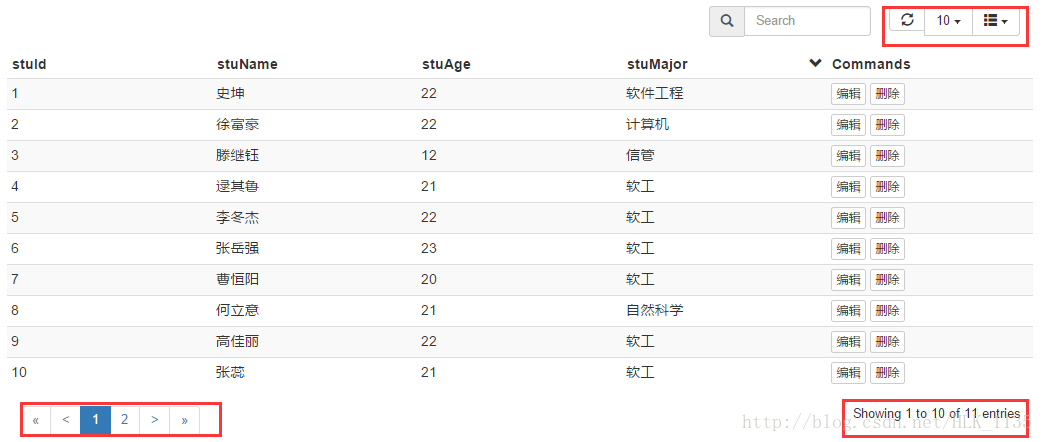
5、分页功能:
前台页面获取当前页数以及每页显示的数量:
var grid = $("#grid-data").bootgrid({
ajax:true,
post: function ()
{
return {
id: "b0df282a-0d67-40e5-8558-c9e93b7befed"
};
},
url:"/stu/stuList",
formatters: {
"commands": function(column, row)
{
return "<button type=\"button\" class=\"btn btn-xs btn-default command-edit\" data-row-id=\"" + row.stuId + "\">编辑<span class=\"fa fa-pencil\"></span></button> " +
"<button type=\"button\" class=\"btn btn-xs btn-default command-delete\" data-row-id=\"" + row.stuId + "\">删除<span class=\"fa fa-trash-o\"></span></button>";
}
}
}).on("loaded.rs.jquery.bootgrid", function()
{
grid.find(".command-edit").on("click", function(e)
{
alert("You pressed edit on row: " + $(this).data("row-id"));
$(".stumodal").modal();
$.post("stu/getStuInfo",{id:$(this).data("row-id")},function(str){
alert("You pressed edit on row: " + $(this).data("row-id"));
var data=JSON.parse(str);
alert(data);
$("#sName").val(str.stuName);
$("#sAge").val(str.stuAge);
$("#sMajor").val(str.stuMajor);
});
}).end().find(".command-delete").on("click", function(e)
{
alert("You pressed delete on row: " + $(this).data("row-id"));
$.post("/stu/delStu",{id:$(this).data("row-id")},function(){
alert("删除成功");
$("#grid-data").bootgrid("reload");
});
});
});
public class StuGrid {
private int current;//当前页面号
private int rowCount;//每页行数
private int total;//总行数
private List<Stu> rows;
**省略getter/setter**
}
使用Mybatis插件pagehelper:
public List<Stu> getPageStu(int pagenum, int pagesize) {
PageHelper.startPage(pagenum,pagesize);//分页核心代码
List<Stu> list = stuMapper.getStuList();
return list;
}
Contorller控制类:
@RequestMapping(value = "/stuList",produces = {"application/json;charset=UTF-8"})
@ResponseBody
public StuGrid getStuList(@RequestParam("current") int current,@RequestParam("rowCount") int rowCount) {
int total = stuService.getStuNum();
List<Stu> list = stuService.getPageStu(current,rowCount);
StuGrid stuGrid = new StuGrid();
stuGrid.setCurrent(current);
stuGrid.setRowCount(rowCount);
stuGrid.setRows(list);
stuGrid.setTotal(total);
return stuGrid;
}
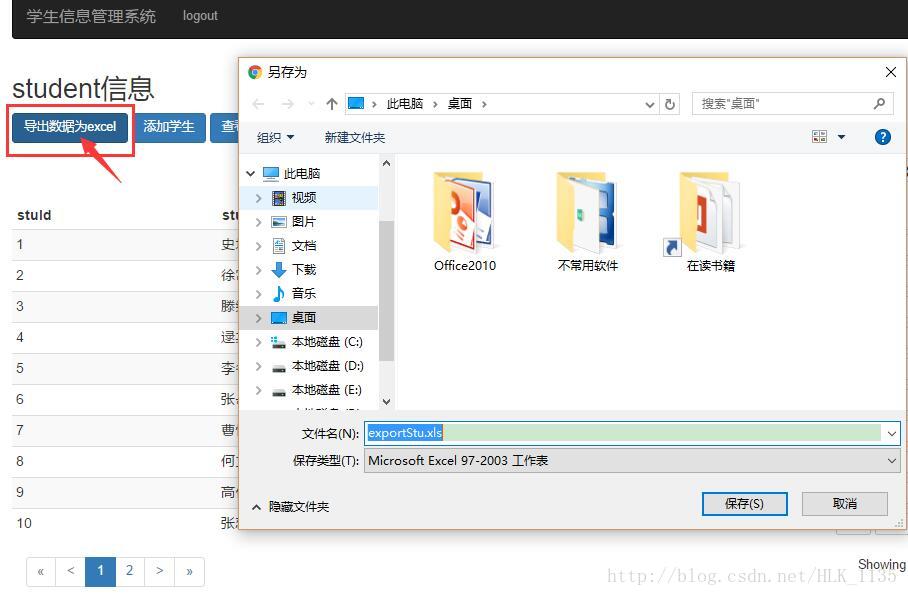
6、将数据导出生成Excel:
从数据库中获取并使用poi写入Excel中:
public InputStream getInputStream() throws Exception {
String[] title=new String[]{"stuId","stuName","stuAge","stuMajor"};
List<Stu> plist=stuMapper.getStuList();
List<Object[]> dataList = new ArrayList<Object[]>();
for(int i=0;i<plist.size();i++){
Object[] obj=new Object[4];
obj[0]=plist.get(i).getStuId();
obj[1]=plist.get(i).getStuName();
obj[2]=plist.get(i).getStuAge();
obj[3]=plist.get(i).getStuMajor();
dataList.add(obj);
}
WriteExcel ex = new WriteExcel(title, dataList);
InputStream in;
in = ex.export();
return in;
}
@RequestMapping("/exportStu")
public void export(HttpServletResponse response) throws Exception{
InputStream is=stuService.getInputStream();
response.setContentType("application/vnd.ms-excel");
response.setHeader("contentDisposition", "attachment;filename=AllUsers.xls");
ServletOutputStream output = response.getOutputStream();
IOUtils.copy(is,output);
}
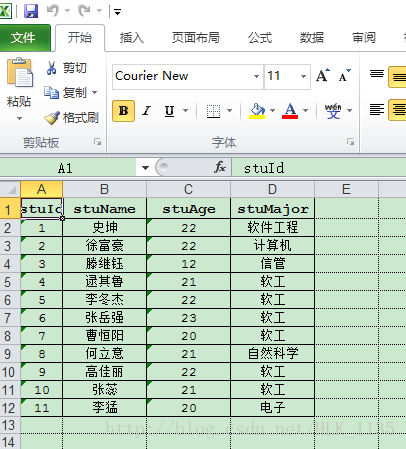
生成的Excel表格:


































 8596
8596

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








