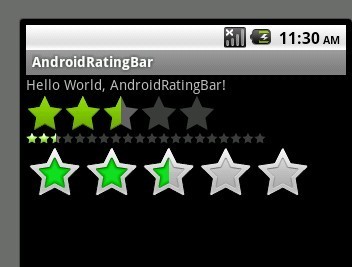
默认的背景图片颜色是绿色的,看起来和项目颜色极不统一,所以需要自定义背景图片。
原理很简单,就是替换系统默认的三种图片。
替换方式是使用RatingBar的android:progressDrawable="@drawable/rating_yellow" 属性进行覆盖
其中@drawable/rating_yellow内容如下:
- <?xml version="1.0" encoding="utf-8"?>
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@android:id/background" android:drawable="@drawable/star_empty" />
- <item android:id="@android:id/secondaryProgress" android:drawable="@drawable/star_half" />
- <item android:id="@android:id/progress" android:drawable="@drawable/star_full" />
- </layer-list>
需要准备三张图片,分辨对应全星(star_full)、 半星(star_half)、无星(star_empty)
有篇文章介绍的更详细http://kozyr.zydako.net/2010/05/23/pretty-ratingbar/
实际运行效果图


在Android的开发中,有一个叫做评分控件RatingBar,我们可以使用该控件做等级划分、评分等作用,星星形状显示,也可以半星级别,我们来看一下评分控件如何使用。
布局文件中定义控件以及属性,这里主要需要指定的是总星星数量,和当前的值,也就是总级别跟当前级别的量。
<RatingBar
android:id="@+id/ratingBar"
android:numStars="5" //总级别,总分,星星个数
android:rating="1.5" //当前级别,分数,星星个数
android:layout_width="wrap_content"
android:layout_height="wrap_content">
</RatingBar>
评分控件中两个比较重要的方法:
RatingBar.setRating(flaot rating);
RatingBar.getRating();
事件监听处理:
RatingBar.setOnRatingBarChangeList
ener(new OnRatingBarChangeListene r(){
@Override
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromUser) {
//doing actions
}
});
本文出自http://1622511.blog.51cto.com/1612511/567316
Android 中文 API
正文
一、结构
public class RatingBar extends AbsSeekBar
java.lang.Object
二、概述

RatingBar是基于SeekBar和ProgressBar的扩展,用星型来显示等级评定。使用RatingBar的默认大小时,用户可以触摸/拖动或使用键来设置评分,它有两种样式(小风格用ratingBarStyleSmall,大风格用ratingBarStyleIndicator),其中大的只适合指示,不适合于用户交互。
当使用可以支持用户交互的RatingBar时,无论将控件(widgets)放在它的左边还是右边都是不合适的。
只有当布局的宽被设置为wrap
次级进度一般不应该被修改,因为他仅仅是被当作星型部分内部的填充背景。
三、嵌套类
接口:RatingBar.OnRatingBarChangeListene
一个回调函数,当星级进度改变时修改客户端的星级。
四、XML属性
| 属性名称 | 描述 |
| android:isIndicator | RatingBar是否是一个指示器(用户无法进行更改) |
| android:numStars | 显示的星型数量,必须是一个整形值,像“100”。 |
| android:rating | 默认的评分,必须是浮点类型,像“1.2”。 |
| android:stepSize | 评分的步长,必须是浮点类型,像“1.2”。 |
五、公共方法
public int getNumStars ()
返回显示的星型数量
返回值
public RatingBar.OnRatingBarChangeListene
返回值
监听器(可能为空)监听评分改变事件
public float getRating ()
获取当前的评分(填充的星型的数量)
返回值
当前的评分
public float getStepSize ()
获取评分条的步长
返回值
步长
public boolean isIndicator ()
返回值
public void setIsIndicator (boolean isIndicator)
设置当前的评分条是否仅仅是一个指示器(这样用户就不能进行修改操作了)
参数
isIndicator
public synchronized void setMax (int max)
设置评分等级的范围,从0到max
参数
max
public void setNumStars (int numStars)
设置显示的星型的数量。为了能够正常显示它们,建议将当前widget的布局宽度设置为
wrap content
参数
numStars
public void setOnRatingBarChangeList
设置当评分等级发生改变时回调的监听器
参数
listener
public void setRating (float rating)
设置分数(星型的数量)
参数
rating
public void setStepSize (float stepSize)
设置当前评分条的步长(step size)
参数
stepSize 评分条的步进。例如:如果想要半个星星,它的值为0.5。
六、受保护方法
protected synchronized void onMeasure (int widthMeasureSpec, int heightMeasureSpec)
权衡 view 和 content 来决定它的宽度和高度的整齐。它被measure(int, int) 调用 并且应该被子类所覆盖,以便提供准确高效的布局测量。
规定: 当覆盖这个方法的时候,你必须调用 setMeasuredDimension(int, int)以便存储精确的视图的宽和高。如果不这样做的话将触发llegalStateException异常,被函数 measure(int, int)抛出。调用父类onMeasure(int, int)是合理的。
尺寸的基本类的实现默认是背景大小,除非通过MeasureSpec允许大的尺寸。子类应该覆盖onMeasure(int, int) 以便提供更好的布局大小。
如果这个方法被覆盖,子类应该负责确保标准的宽和高至少是视图的最小宽度和高度的值(分别为getSuggestedMinimumHeigh
参数
七、补充
文章链接
示例代码(代码转载自Android手机开发者论坛)
Java文件
}
XML文件
< LinearLayout
< TextView
< RatingBar
< RatingBar
< RatingBar
</ LinearLayout >
结束
本文为"madgoat"和"wallace2010"联合署名,原因是翻译重了,不过两个翻译得都很好,这样翻译重的事件也将随着管理的完善得意解决,感谢两位的相互理解,感谢大家的支持!
http://www.cnblogs.com/over140/archive/2010/11/18/1880391.html





















 531
531











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








