一、概述
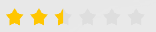
最近开发项目的过程需要用到RaingBar控件,类似于一般APP上的评分功能,期初觉得只要用系统自带的RatingBar然后修改图片就好,但是试了之后发现图片不能够自适应改变大小,用了网上的一些方法后貌似也无济于事,于是乎自己写一个简单一点的易用的RaingBar。
第一次写博客,也许写的不是太好,多多见谅,完整项目代码会在最后给出下载链接(Eclipse)
思路:
- 自定义控件继承自FrameLayout,在FrameLayout中显示两个View,一个用于显示背景(灰色星星),一个用于显示前景(比如黄色的星星),即把它看成两层,如果需要点击改变时只重新绘制上面一层:
- 监听滑动事件,根据点击的X轴坐标判断点击的是哪一个星星
- 利用canvas的clipRect()函数,裁剪前景星星,从而到达显示半颗星星的效果:
二、实现
1.自定义属性
在values文件夹下新建arrts文件(如果有则不需要创建),插入如下属性:
<declare-styleable name="RatingBar">
<!-- 选中的图片资源 -->
<attr name="starSrc" format="reference" />
<!-- 未选中的图片资源 -->
<attr name="starDst" format="reference" />
<!-- boolean值 -->
<attr name="clickable" format="boolean" />
<!-- 分辨率,比如设置为0.2最小可以显示0.2颗星星 -->
<attr name="step" format="float" />
<!-- 每两个星星见距离 -->
<attr name="space" format="float" />
<!-- 星星的个数 -->
<attr name="starNumber" format="integer" />
</declare-styleable>2.新建RatingBar类,继承自FrameLayout
public class RatingBar extends FrameLayout{
/**
* 星星的个数
*/
private int<










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 6937
6937











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








