对于不同苹果设备,各个参数查看《iOS:机型参数、sdk、xcode各版本》。
机型变化
坐标:表示屏幕物理尺寸大小,坐标变大了,表示机器屏幕尺寸变大了;
像素:表示屏幕图片的大小,跟坐标之间有个对应关系,比如1:1或1:2等;
ppi:代表屏幕物理大小到图片大小的比例值,如果ppi不变,则坐标和像素的比例不会变;
iPhone 4以前
iPhone 4/4s
iPhone 5/5s/5c
iPhone 6
iPhone 6 plus
适配方法:
- 在iPhone 4s之后,不同机型,屏幕大小坐标不变,跟实际图片大小比例不是1:1就是1:2关系。因为坐标不变,所以在开发中可以使用绝对定位,确定每个视图位置,同时提供俩套图片,~.png和~@2x.png,系统根据机器的分辨率自动决定使用哪张图片。
- iPhone 5/5s/5c之后,因为屏幕大小坐标已变,高度增加568 - 480 = 88个点,再使用绝对定位的方式,会导致程序高度不够,如果程序未做适配,系统会将多出来的88个点将会将会被自动均分为上下两部分,使得上下出现黑边。对应不同机型,屏幕坐标大小改变了,不能再绝对定位了,为了解决这个问题,ios出现了一种新技术:AutoLayout。AutoLayout可以解决不同机型,屏幕大小的变化,至于图片的适配,因为5/5s/5c,坐标:像素 = 1:2,所以直接使用@2x.png图片就行。
- iPhone 6之后,因为屏幕大小坐标已变,宽、高都增大,但是宽、高比例不变,类似之前的处理方式,使用AutoLayout自动适配,坐标:像素 = 1:2,使用@2x.png图片。
综合之前的,@2x图片可以按照750 x 1334规格来。
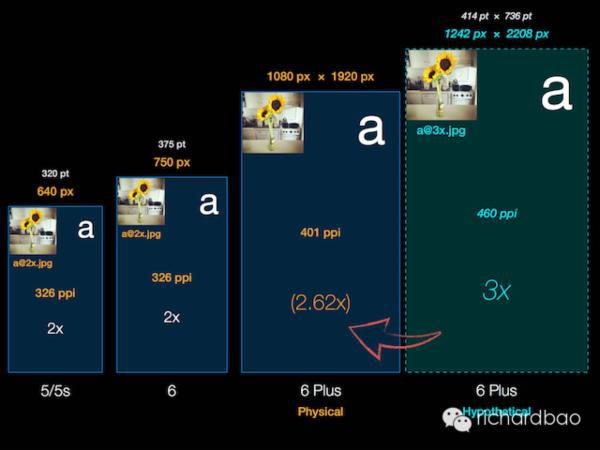
- iPhone 6 plus,类似之前使用AutoLayout,在使用图片的时候,因为 坐标:像素 = 1:2.6,理论上使用@2.6x.png图片即可,但是这不是整数,实际使用很不方便,而@2x 和 @3x 都不太行得通,怎么办?
引用一段文字说的很好:
“不是现有的屏幕物理分辨率明显超过了 @2x 但还达不到 @3x 的水平么?那我们歪歪一个满足 @3x 的屏幕总可以吧?
对的,歪歪。
程序在 iPhone 6 Plus 上运行的时候,iOS 会骗它说,你运行在一个超大的 @3x Retina 显示屏上,物理分辨率高达 1242 x 2208,逻辑分辨率是 414 x 736,两者都比 iPhone 6 要大。然后作为设计师和开发人员,也跟着一起歪歪。设计师画图的时候要把屏幕当成 1242 x 2208 来画图(而且要提供@3x 的高清图),开发人员也按照 414 x 736 的逻辑分辨率来写程序。
但借来的总要还的。等咱们歪歪结束了以后,iOS 拿到这个假大的 UI 绘制结果,实时地再缩小到实际的 1080 x 1920 分辨率(系统通过某种算法)。于是,用户在 iPhone 6 Plus 的屏幕上看到的永远是被缩小了的图像:
这么做使得设计和开发的过程大大简化,且最后的实际缩放系数 @2.62x 非常接近理想的 @2.46x,使得同样的素材在真机上看起来尺寸也非常合理:
其他:
代码中的尺寸不要使用480、460这样的绝对数值,使用的UIScreen取设备的尺寸。
开启适配?(手动/自动)
在某机型上,如果是自动适配,比如iPhone 5,老版程序就会在屏幕上、下俩端多出俩块黑条;比如iPhone6/6plus,老版程序就会自动等比拉伸。那如何关闭自动适配?
指定启动图(例如iPhone 5为Default-568h@2x.png)或者使用Launch Screen File.xib,即程序使用手动适配,不会做拉伸等,但是程序内部必须已做处理,否则使用自动适配方案。
总结:
- 不同机型适配可看成两部分,一是屏幕大小适配(坐标),一是像素适配;前者根据不同的机型大小,视图大小自动适应(AutoLayout);后者根据机型的分辨率和坐标比率,提供合适@xx图片;
- 目前4s、5/5s/5c、6的适配,使用图片部分,都是使用@2x的图片,在不同的机器上肯定会有一定的拉伸、缩小,目前没看到什么好的解决方案,推荐图片按大图标准做;
- 趋势:机器屏幕的大小可能会越来越多,绝对定位的方式肯定不行,使用AutoLayout,自动适配屏幕大小,类似网页的思想来设计界面;
- 趋势:xcode 6中已经可以使用矢量图了,可以使用矢量图,避免各种规格图片;
- 对于设计师:
(1)非矢量素材,就可以做尺寸最大的,之后再进行缩小。比如你需要兼容3x的屏幕,就直接做最高那种图片。因为之后几种机型长宽比都是9:16,可以直接拉伸。
(2)已有非矢量素材,直接拉伸放大到@3x。
(3)而当使用Flash之类的矢量工具来做素材的时候,应该直接做点那个尺寸。比如44 x 66个点的按钮。就建立一个44 x 66的场景。之后再导出成2倍图,3倍图,因为矢量放大不失真。不要建立一个3x的场景,导出成大图片,再进行缩小,这样就容易失真。
--2.按钮的点击区域,不应该少于44pt(太小不易点中),就算按钮的图片看起来比较小,也应该使得点按钮周围的透明区也有反应。
实际操作方案:
- 方案(1):
效果:(高)各视图、按钮、cell、bar高度,高度间距固定(坐标),不同屏幕高度显示的cell多少不同,各bar,btn离屏幕顶部,或者占屏幕底部位置不变;(宽)各视图、按钮、cell、bar的宽度随屏幕大小变化而变化。
实现方法:
(高):代码中用#define定义各控件高度,xib中直接写死各控件高度,父视图用ScreenHeight调节高度;
(宽):
1.代码中各控件宽度用效果图里“控件宽度/图宽度.00”这个比例x,x*ScrrenWeight计算控件的宽度,父视图用ScrrenWeight调节;
2.xib中使用autoRisizing约束宽度;父视图代码中用ScrrenWeight调节宽度;
- 方案(2):
效果:各视图、按钮、cell、bar宽高随着不同屏幕大小,合适缩放。
实现方法:
1.高度适配参考上文中宽度适配;
2.代码中手写Autolayout的约束条件,NSLayoutConstraint相关类或者xib中使用AutoLayout,父视图用ScrrenSize调节宽度;
- 说明:
1.(对于控制器创建完,不同屏幕控制器xib初始大小为多少,是屏幕大小还是xib设置的某个大小,未研究过,不知道,在代码中用ScrrenSize调节保险)。
2.对于高度固定,只是在宽度一个方向做适配的话,如果用Autolayout的话,会有一堆警告,高度上面不做约束,自动变化调节不出来;如果高度上也做了约束,那么就不是在一个方向上适配的前提了。










 本文详细解析了不同iOS设备屏幕尺寸、分辨率的变化及其对应用开发的影响,并提供了多种适配策略,包括AutoLayout的使用和不同分辨率下图片资源的处理方法。
本文详细解析了不同iOS设备屏幕尺寸、分辨率的变化及其对应用开发的影响,并提供了多种适配策略,包括AutoLayout的使用和不同分辨率下图片资源的处理方法。


















 4448
4448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








