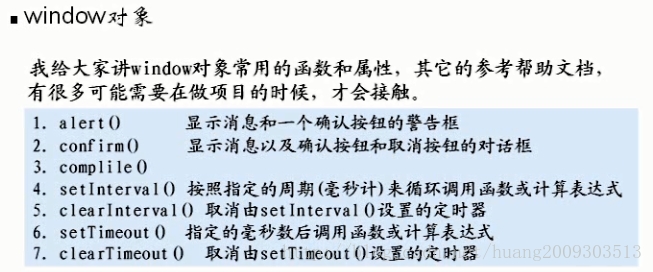
clearTimeout()用法案例:
<script language="javascript" type="text/javascript">
function test(){
window.alert("abc");
}
//setTimeout的作用是4秒以后运行test()
var mytimer = setTimeout("test()",4000);
//如果要取消setTimeout的作用,可以用clearTimeout(mytimer);来实现。
</script>
</head>
<body>
</body>
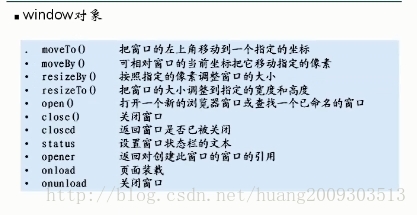
window对象还有如下方法:
moveTo的作用是把窗口的左上角移动到一个指定的坐标。案例如下:
function test2()
{
window.moveTo(100,100);
}
</script>
</head>
<body>
我是一个窗口
<input type="button" οnclick="test2()" value="移动"/>
</body>moveBy()是以当前窗口为起点移动坐标。
moveTo(100,100) //相对屏幕左上角
moveBy(100,100) //相对当前窗口左上角
function test2()
{
//改变窗体的长度和宽度,以窗体左上角为起点
window.resizeTo(400,200);
}
</script>
</head>
<body>
我是一个窗口
<input type="button" οnclick="test2()" value="改变大小"/>
</body>resizeTo(100,100) //把窗体高度和宽度都设置为100。
resizeBy(100,100) //把窗体的的高度和宽度同时增加100。
window.open(参数1,参数2)函数的作用是打开一个新窗口,具体用法查看w3c文档
参数1是要打开的文件,参数2表示打开模式,如果是_self表示替换当前页面打开,如果是_black表示从新打开一个新窗口
function test2()
{
//改变窗体的长度和宽度,以窗体左上角为起点
window.open("window1.html","_black");
}
</script>
</head>
<body>
我是一个窗口
<input type="button" οnclick="test2()" value="打开新窗口"/>
</body>close() 关闭窗口
opener()返回对创建此窗口的窗口的引用。
如父窗口和子窗口的通讯,案例如下:
父窗口:
<script language="javascript" type="text/javascript">
//newwindow指向子窗口的引用
var newWindow;
function test2()
{
//open()函数返回一个指向子窗口的变量
newWindow = window.open("newwindow.html","_black");
}
function test3()
{
newWindow.document.getElementById("info").value=document.getElementById("info2").value;
}
</script>
</head>
<body>
我是一个窗口
<input type="button" οnclick="test2()" value="打开新窗口"/>
<span id="myspan">等消息</span>
<input type="text" id="info2" value=""/>
<input type="button" value="通知给子窗口" οnclick="test3()">
</body>子窗口:
<script language="javascript" type="text/javascript">
function notify()
{
var val = document.getElementById("info").value;
//这个函数负责把值传回给打开这个窗口的窗口。
opener.document.getElementById("myspan").innerText=val;
}
</script>
</head>
<body>
我是一个窗口
<input type="text" id="info" value=""/>
<input type="button" οnclick="notify()" value="通知给父窗口"/>
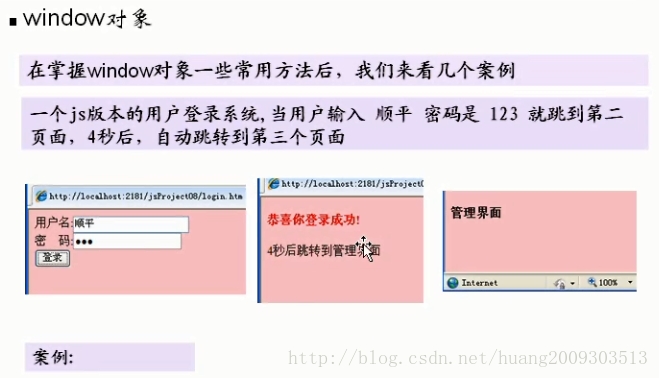
</body>下面的代码实现如下登陆功能:
代码如下:
login.html
<script language="javascript" type="text/javascript">
function checkuser()
{
if($("uname").value=="huang" && $("pwd").value=="huang")
{
return true;
}else
{
return false;
}
}
function $(id)
{
return document.getElementById(id);
}
</script>
</head>
<body>
<form action="ok.html">
u:<input type="text" id="uname"/><br/>
p:<input type="password" id="pwd"/><br/>
<input type="submit" οnclick="return checkuser()" value="登陆"/>
</body>ok.html如下:
<script language="javascript" type="text/javascript">
function tiao()
{
window.open('manage.html',"_blank");
//跳转的时候关闭定时器
clearInterval(mytime);
}
setTimeout("tiao()",5000);
function changeSec(){
//得到myspan值
$("myspan").innerText=parseInt($("myspan").innerText)-1;
}
function $(id)
{
return document.getElementById(id);
}
//一分钟调用一次changeSec()
var mytime = setInterval("changeSec()",1000);
</script>
</head>
<body>
登陆成功,<span id="myspan">5</span>五秒后跳转到管理页面。
</body>manager.html代码如下:
<script language="javascript" type="text/javascript">
</script>
</head>
<body>
管理页面。
<input type="text" id="info" value=""/>
</body>
























 893
893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








