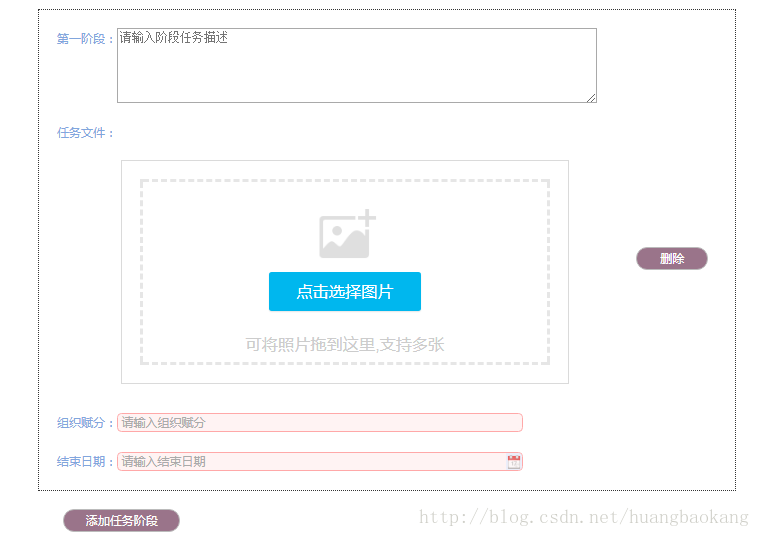
在使用Easyui做前台页面时,很多时候需要应用到动态插入和删除DOM操作。如下,是我项目中任务系统中,添加任务时需要添加多个阶段描述,我使用的是Jquery操作DOM的。
但是发现了一个问题,刚开始的时候没有使用$.parser.parse()进行渲染时,新添加的easyui控件样式完全显示不出来,包括像placeholder这样的提示都没有。查阅相关资料知道$.parser.parse()还可以传递一个DOM对象,感觉有救了,但是我们只渲染我们刚添加的DOM,而不是指定某个id或class,刚好Jquery的insetBefore方法返回值就是刚添加的DOM,其他的appendTo类似,都是返回刚添加的DOM。
项目中我的代码是这样的,perfect解决!
// 添加任务阶段点击事件
$("#addTaskStage")
.click(
function() {
var copyNode = $("<div class=\"append\" style=\"margin: 20px auto; width: 90%; border: 1px dotted #333\">"
+"<div style=\"margin: 20px 0 0 20px;\">"
+"<label class=\"Validform_label\">第一阶段:</label>"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 831
831











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










