MyReport报表引擎(免Flex开发集成版)的使用场合
适用于以传统html构建的系统,希望集成MyReport报表引擎的报表预览、打印和报表设计功能,并且不需要进行Flex相关的二次开发的用户。
MyReport报表引擎(免Flex开发集成版)的集成方式
采用通过超链接跳转,在新的浏览器窗体打开MyReport报表预览或MyReport报表设计页面的方式。
MyReport报表引擎(免Flex开发集成版)的集成方法和使用说明
请下载该版本MyReport查看使用文档,以及参考下文介绍。
MyReport报表引擎(免Flex开发集成版)——.Net集成示例(ASP.NET MVC2)
首页

打印预览

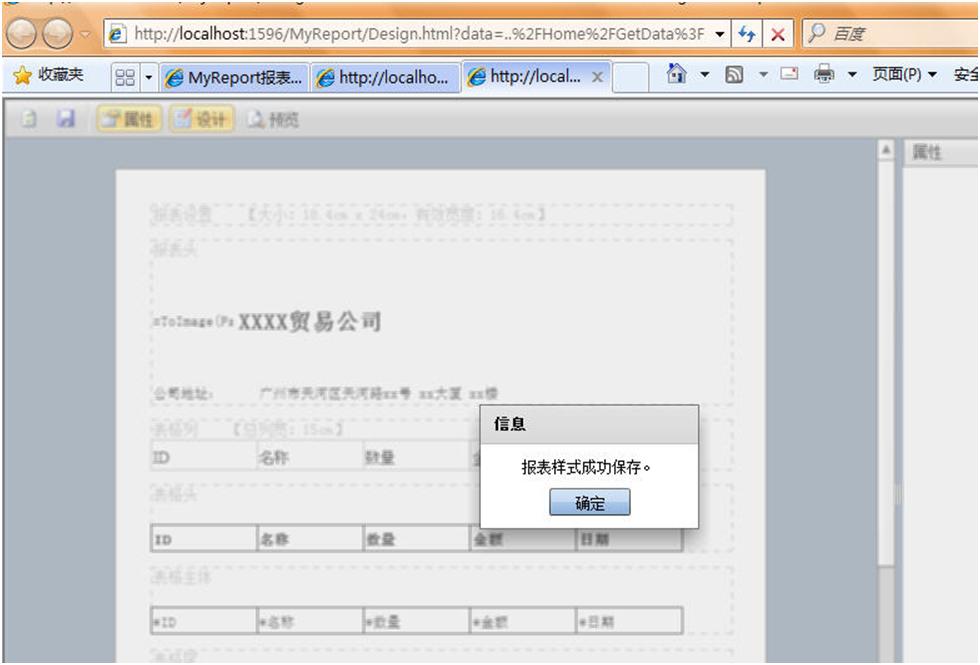
报表编辑

保存报表样式

MyReport报表引擎(免Flex开发集成版)——.Net集成示例源码(ASP.NET MVC2)
项目文件结构

HomeController源代码
using System;
using System.Web.Mvc;
namespace MyReportDotNetDemo.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
/// <summary>
/// 获取报表数据
///
///本示例只是简单加载一个本地静态xml文件,然后发送到客户端
///
///常用的做法应该是根据请求参数,动态生成报表数据xml,再发送到客户端
/// </summary>
public ActionResult GetData(string id)
{
string path = Server.MapPath("../Res/" + id);
string xml = System.IO.File.ReadAllText(path, System.Text.Encoding.UTF8);
return new XmlResult(xml);
}
/// <summary>
///获取报表样式
///
///本示例只是简单加载一个本地静态xml文件,然后发送到客户端
///
///报表样式可以存放在数据库里,也可以存放在文件系统,应根据实际需要编写读取报表样式的方法
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public ActionResult GetStyle(string id)
{
string path = Server.MapPath("../Res/" + id);
string xml = System.IO.File.ReadAllText(path, System.Text.Encoding.UTF8);
return new XmlResult(xml);
}
/// <summary>
///保存报表样式
///
/// id是自定义参数
///
/// base64xml是MyReport自动添加的参数,报表样式xml采用base64编码POST方式传输
///
///常见的做法应该是解码还原报表样式xml后,存放到数据库或存放到文件系统
///
/// </summary>
/// <param name="id"></param>
/// <param name="base64xml"></param>
/// <returns></returns>
public ActionResult SaveStyle(string id, string base64xml)
{
byte[] bytes = Convert.FromBase64String(base64xml);
string xmlString = System.Text.Encoding.UTF8.GetString(bytes);
//还原成报表样式xml字符串,添加后续自定义处理...
System.Diagnostics.Debug.WriteLine(xmlString);
//返回操作提示,当返回空字符串时,客户端则不弹出提示框。
return new TextResult("报表样式成功保存。");
}
}
}
HomeController执行结果
Home/GetData

Home/GetStyle

Home/SaveStyle

下载链接和相关文章:
相关文章

























 1845
1845

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








