前言
一个实现Xml To Chart的图表引擎,通过Xml配置就能够呈现相应的图表。而且能够方便集成到所需的软件系统,例如,MyReport报表引擎
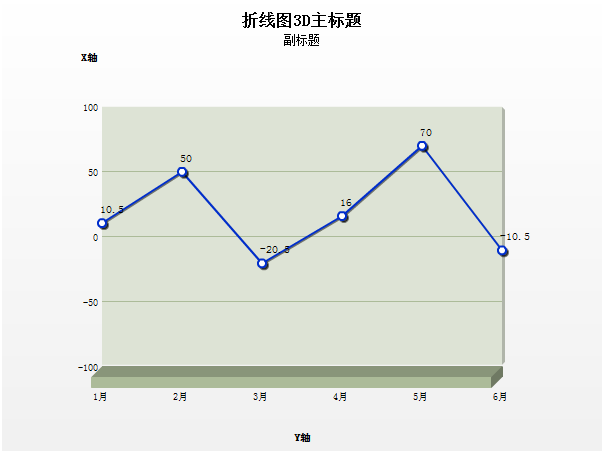
效果图

XML定义说明
<!-- 图表根节点。type属性:图表类型 -->
<ChartSettings type="Line3D">
<!-- 名称,不影响报表显示 -->
<Name>折线图3D</Name>
<!-- 宽度 -->
<Width>400</Width>
<!-- 高度 -->
<Height>300</Height>
<!-- 左边距 -->
<PaddingLeft>8</PaddingLeft>
<!-- 右边距 -->
<PaddingRight>8</PaddingRight>
<!-- 上边距 -->
<PaddingTop>8</PaddingTop>
<!-- 下边距 -->
<PaddingBottom>8</PaddingBottom>
<!-- 内部子元件间距 -->
<Gap>2</Gap>
<!-- 前背景色 -->
<BeginBackgroundColor>#ffffff</BeginBackgroundColor>
<!-- 后背景色 -->
<EndBackgroundColor>#f1f1f1</EndBackgroundColor>
<!-- 边框颜色 -->
<BorderColor>#696969</BorderColor>
<!-- 显示标题 -->
<TitleVisible>true</TitleVisible>
<!-- 标题内容 -->
<Title>折线图3D主标题</Title>
<!-- 标题文本颜色 -->
<TitleTextColor>#000000</TitleTextColor>
<!-- 标题字体大小 -->
<TitleFontSize>16</TitleFontSize>
<!-- 标题字体加粗 -->
<TitleFontBold>true</TitleFontBold>
<!-- 显示副标题 -->
<SubtitleVisible>true</SubtitleVisible>
<!-- 副标题内容 -->
<Subtitle>副标题</Subtitle>
<!-- 副标题文本颜色 -->
<SubtitleTextColor>#000000</SubtitleTextColor>
<!-- 副标题字体大小 -->
<SubtitleFontSize>12</SubtitleFontSize>
<!-- 副标题字体加粗 -->
<SubtitleFontBold>false</SubtitleFontBold>
<!-- 设置 -->
<Settings>
<!-- 纵表变横表:数据行数等于KeyField所在的序列Value的个数 -->
<Setting name="KeyField">ID</Setting>
<!-- 纵表变横表:把序列组成横表,列名用','分割 -->
<Setting name="Fields">Name, Value</Setting>
<!-- 画布 -->
<!-- 画布宽度 -->
<Setting name="CanvasWidth">400</Setting>
<!-- 画布高度 -->
<Setting name="CanvasHeight">260</Setting>
<!-- 画布背景颜色 -->
<Setting name="CanvasBackgroundColor">#DDE3D5</Setting>
<!-- 画布背景透明度 -->
<Setting name="CanvasBackgroundAlpha">1</Setting>
<!-- 画布底栏颜色 -->
<Setting name="CanvasBarColor">#ACBB99</Setting>
<!-- 画布底栏透明度 -->
<Setting name="CanvasBarAlpha">1</Setting>
<!-- 画布线条宽度 -->
<Setting name="CanvasLineThickness">1</Setting>
<!-- 画布线条颜色 -->
<Setting name="CanvasLineColor">#ACBB99</Setting>
<!-- 画布线条透明度 -->
<Setting name="CanvasLineAlpha">1</Setting>
<!-- 轴名称文本颜色 -->
<Setting name="AxisNameTextColor">#000000</Setting>
<!-- 轴名称字体大小 -->
<Setting name="AxisNameFontSize">10</Setting>
<!-- 轴名称字体加粗 -->
<Setting name="AxisNameFontBold">true</Setting>
<!-- X轴名称 -->
<Setting name="XAxisName">X轴</Setting>
<!-- Y轴名称 -->
<Setting name="YAxisName">Y轴</Setting>
<!-- 轴标签文本颜色 -->
<Setting name="AxisLabelTextColor">#000000</Setting>
<!-- 轴标签字体大小 -->
<Setting name="AxisLabelFontSize">10</Setting>
<!-- 轴标签字体加粗 -->
<Setting name="AxisLabelFontBold">false</Setting>
<!-- Y轴最大值 -->
<Setting name="YAxisMaxValue">100</Setting>
<!-- Y轴最小值 -->
<Setting name="YAxisMinValue">-100</Setting>
<!-- Y轴分割值 -->
<Setting name="YAxisDivideValues">-50,50</Setting>
<!-- Y轴标签表达式 -->
<Setting name="YAxisLabelExpression"><![CDATA[=Current()]]></Setting>
<!-- X轴标签表达式 -->
<Setting name="XAxisLabelExpression"><![CDATA[=Fields!Name.Value]]></Setting>
<!-- 线条宽度 -->
<Setting name="LineThickness">2</Setting>
<!-- 折线值表达式 -->
<Setting name="LineValueExpression"><![CDATA[=Fields!Value.Value]]></Setting>
<!-- 显示折线标签 -->
<Setting name="LineLabelVisible">true</Setting>
<!-- 折线标签文本颜色 -->
<Setting name="LineLabelTextColor">#000000</Setting>
<!-- 折线标签字体大小 -->
<Setting name="LineLabelFontSize">11</Setting>
<!-- 折线标签字体加粗 -->
<Setting name="LineLabelFontBold">false</Setting>
<!-- 折线标签表达式 -->
<Setting name="LineLabelExpression"><![CDATA[=Fields!Value.Value]]></Setting>
</Settings>
<!-- 图表数据源 -->
<DataSource>
<!-- 数据序列集合 -->
<Serieses>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="ID">
<Value>1</Value>
<Value>2</Value>
<Value>3</Value>
<Value>4</Value>
<Value>5</Value>
<Value>6</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Name">
<Value>1月</Value>
<Value>2月</Value>
<Value>3月</Value>
<Value>4月</Value>
<Value>5月</Value>
<Value>6月</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Value">
<Value>10.5</Value>
<Value>50</Value>
<Value>-20.5</Value>
<Value>16</Value>
<Value>70</Value>
<Value>-10.5</Value>
</Series>
</Serieses>
</DataSource>
</ChartSettings>





















 10万+
10万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








