js 中事件绑定不同的浏览器使用不同的方法,如何做到兼容所有的浏览器呢?
火狐浏览器支持document.addEventListener ,但是不支持document.attachEvent.
chrome支持document.addEventListener,不支持document.attachEvent
IE支持document.addEventListener,不支持document.attachEvent
为了兼容多浏览器,我们进行了封装:
var addEvent = (function () {
if (document.addEventListener) {
return function (type, element, fun) {
element.addEventListener(type, fun, false);
}
}
else if (document.attachEvent) {
return function (type, element, fun) {
element.attachEvent('on' + type, fun);
}
}
else {
return function (type, element, fun) {
element['on' + type] = fun;
}
}
})();
var removeEvent = (function () {
if (document.removeEventListener) {
return function (type, element, fun) {
element.removeEventListener(type, fun, false);
}
}
else if (document.detachEvent) {
return function (type, element, fun) {
element.detachEvent('on' + type, fun);
}
}
else {
return function (type, element, fun) {
element['on' + type] = null;
}
}
})();下面是阻止事件冒泡的方法:
/***
* 阻止事件冒泡
* @param event
*/
var cancelBubble = function cancelBubble(event) {
if (event === undefined) {
event = window.event;
}
if (event.stopPropagation === undefined) {
event.cancelBubble();
} else {
event.stopPropagation();
}
};测试页面:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>阻止事件冒泡</title>
<script src="common_util.js" type="application/javascript"></script>
</head>
<body>
<div id="outDiv" style="width: 200px;height: 50px;background-color: #9a9afb" >
<input type="button" id="myBtn" value="点我啊" />
</div>
<input type="button" id="cancelBtn" value="取消按钮事件" />
<script type="application/javascript">
var count=1;
var button_func=function (event) {
cancelBubble(event);
console.log('this is button '+(count++));
};
addEvent('click',com.whuang.hsj.$$id('outDiv'), function (event) {
console.log('this is div'+(count++));
})
addEvent('click',com.whuang.hsj.$$id('myBtn'), button_func);
addEvent('click',com.whuang.hsj.$$id('cancelBtn'), function (event) {
removeEvent('click',com.whuang.hsj.$$id('myBtn'),button_func);
})
</script>
</body>
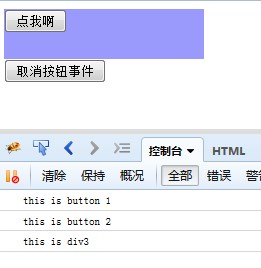
</html>界面:
注意:
事件传递有两种方式:冒泡与捕获。
事件传递定义了元素事件触发的顺序。 如果你将
元素插入到
元素中,用户点击
元素, 哪个元素的 “click” 事件先被触发呢?
在 冒泡 中,内部元素的事件会先被触发,然后再触发外部元素,即:
元素的点击事件先触发,然后会触发
元素的点击事件。
在 捕获 中,外部元素的事件会先被触发,然后才会触发内部元素的事件,即:
元素的点击事件先触发 ,然后再触发
元素的点击事件。
addEventListener() 方法可以指定 “useCapture” 参数来设置传递类型:
addEventListener(event, function, useCapture);
默认值为 false, 即冒泡传递,当值为 true 时, 事件使用捕获传递。




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








