获取浏览器高度
获取浏览器可视区域的高度
$(window).height();
//Cross browser gets the size of Visual area window,Have nothing to do with scroll bars
/***
* 仅获取可视区域的大小
*/
var getInner=(function() {
// alert(typeof window.innerWidth !== 'undefined');
if (typeof window.innerWidth !== 'undefined') {//Notice:'undefined' is right
return function(){
return {
width : window.innerWidth,
height : window.innerHeight
}
}
} else {
return function(){
return {
width : document.documentElement.clientWidth,
height : document.documentElement.clientHeight
}
}
}
})();获取整个文档的高度
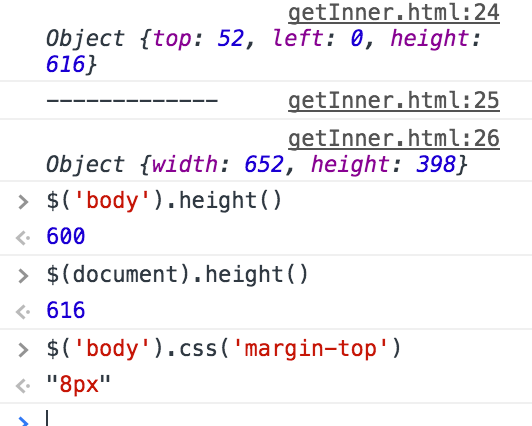
$(document).height();
$(document.body).outerHeight(true);
//Cross browser gets the position of scroll
/***
*
* @returns {{top: number, left: number, height: 整个文档的高度,包括看不到的部分}}
*/
com.whuang.hsj.getScroll=function(){
return {
top:document.documentElement.scrollTop || document.body.scrollTop,
left:document.documentElement.scrollLeft || document.body.scrollLeft,
//等价于 $(document).height()
height:document.documentElement.scrollHeight ||document.body.scrollHeight
};
};com.whuang.hsj.getScroll()中的height
* (‘body’).height()和 (document).height()区别*

$$ (‘body’).height() 只表示body的高度,不包括body的margin






















 302
302

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








