IE8 兼容性问题
设置script标签内容
在IE8中,下面的代码报错:
$('#invoiceListDot').text(htmlTemplate);
说明:invoiceListDot 是一个script标签
<script id="invoiceListDot" type="text/x-dot-template">
{{? it.invoiceInfoDtos}}
{{ for(var prop=0;prop
<it.invoiceInfoDtos.length
; prop++){ }}
{{? it.invoiceInfoDtos[prop]}}
<div class="{{ if(prop==0 && it.create==true){}}invoice-infor {{ }else {}}no-invoice{{ }}}"
data-index="{{= prop }}">
<span class="no-ivoice-icon"></span>
<span>普通发票</span>
<span class="ivo-margin invoiceType">{{= it.invoiceInfoDtos[prop].content }}</span>
<span class="ivo-margin invoiceCompany">{{= it.invoiceInfoDtos[prop].title }}</span>
<span class="ivo-margin invoiceAddress">{{= it.invoiceInfoDtos[prop].address }}</span>
<span class="ivo-margin invoicePerson">{{= it.invoiceInfoDtos[prop].receiver }}</span>
<span class="ivo-margin invoicePhone">{{= it.invoiceInfoDtos[prop].phone }}</span>
</div>
{{?}}
{{ } }}
{{?}}
</script> 改为如下代码也报错:
$('#invoiceListDot').html(htmlTemplate);这是IE8的兼容性问题.
解决方法:
在js中判断浏览器类型,若是IE8,则执行
$('#invoiceListDot').innerHTML = htmlTemplate; 整个逻辑判断如下:
if (getBrowserVersion.isIE8) {
$('#invoiceListDot').innerHTML = htmlTemplate;
} else {
$('#invoiceListDot').text(htmlTemplate);
} 
获取script标签的内容的时候:

var tmplate = $invoiceListDot.text();//IE8中返回空字符串
if (!tmplate) {
console.log('$invoiceListDot.text() return null');
tmplate = $invoiceListDot.html();
} IE识别不了有空格的json
比如
{
“path”:”huang wei”
}
IE7中动态创建表格时,必须要创建tbody,否则表格不显示
var tb = put('table.service');
if (BrowserVersion.isIE7 || BrowserVersion.isIE6) {
tb=put(tb,'tbody');
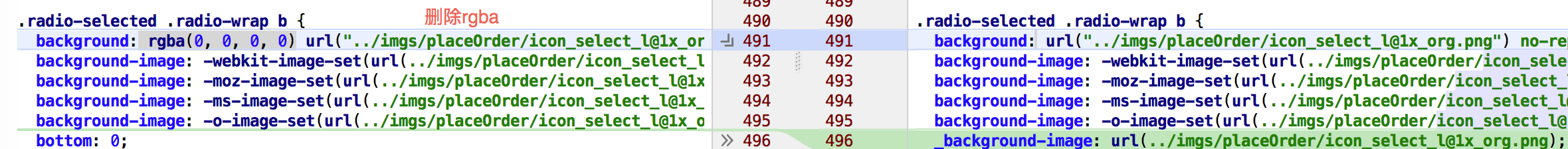
} 设置2x背景图片IE8中不显示

有问题的css样式:
background: rgba(0, 0, 0, 0) url("../imgs/placeOrder/icon_select_l@1x_org.png") no-repeat scroll 0 0;
background-image: -webkit-image-set(url(../imgs/placeOrder/icon_select_l@1x_org.png) 1x, url(../imgs/placeOrder/icon_select_l@2x_org.png) 2x);
background-image: -moz-image-set(url(../imgs/placeOrder/icon_select_l@1x_org.png) 1x, url(../imgs/placeOrder/icon_select_l@2x_org.png) 2x);
background-image: -ms-image-set(url(../imgs/placeOrder/icon_select_l@1x_org.png) 1x, url(../imgs/placeOrder/icon_select_l@2x_org.png) 2x);
background-image: -o-image-set(url(../imgs/placeOrder/icon_select_l@1x_org.png) 1x, url(../imgs/placeOrder/icon_select_l@2x_org.png) 2x);
改为:





























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








