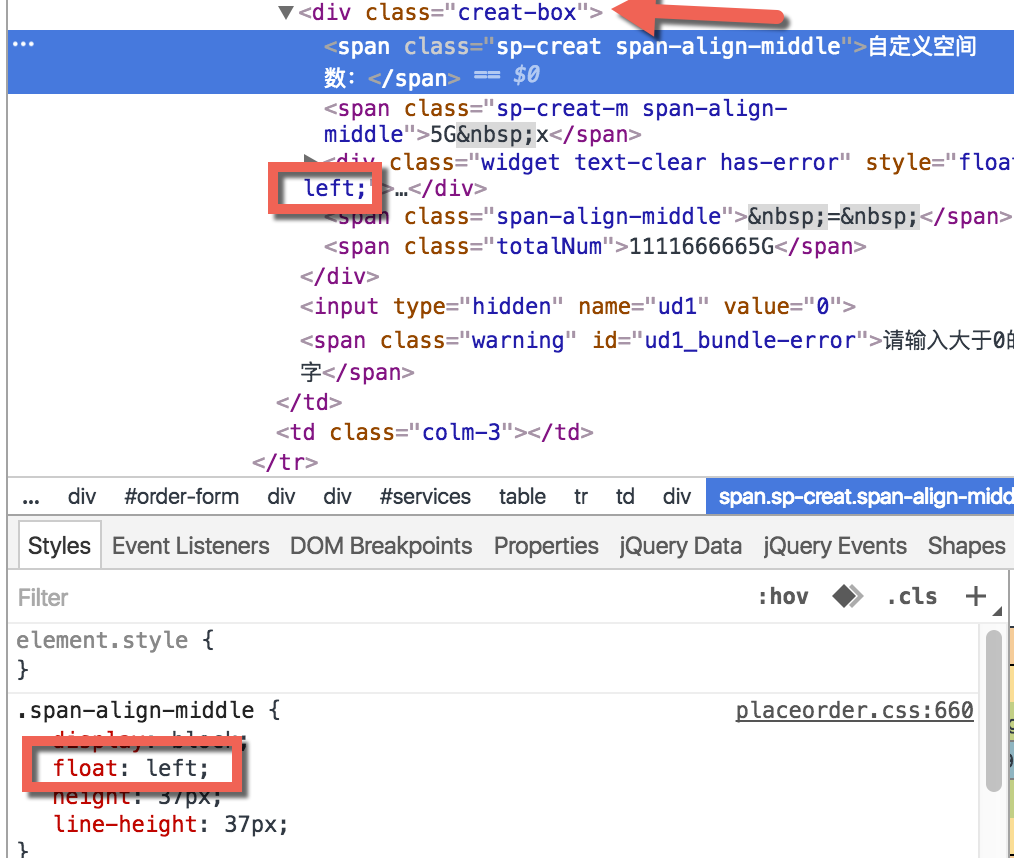
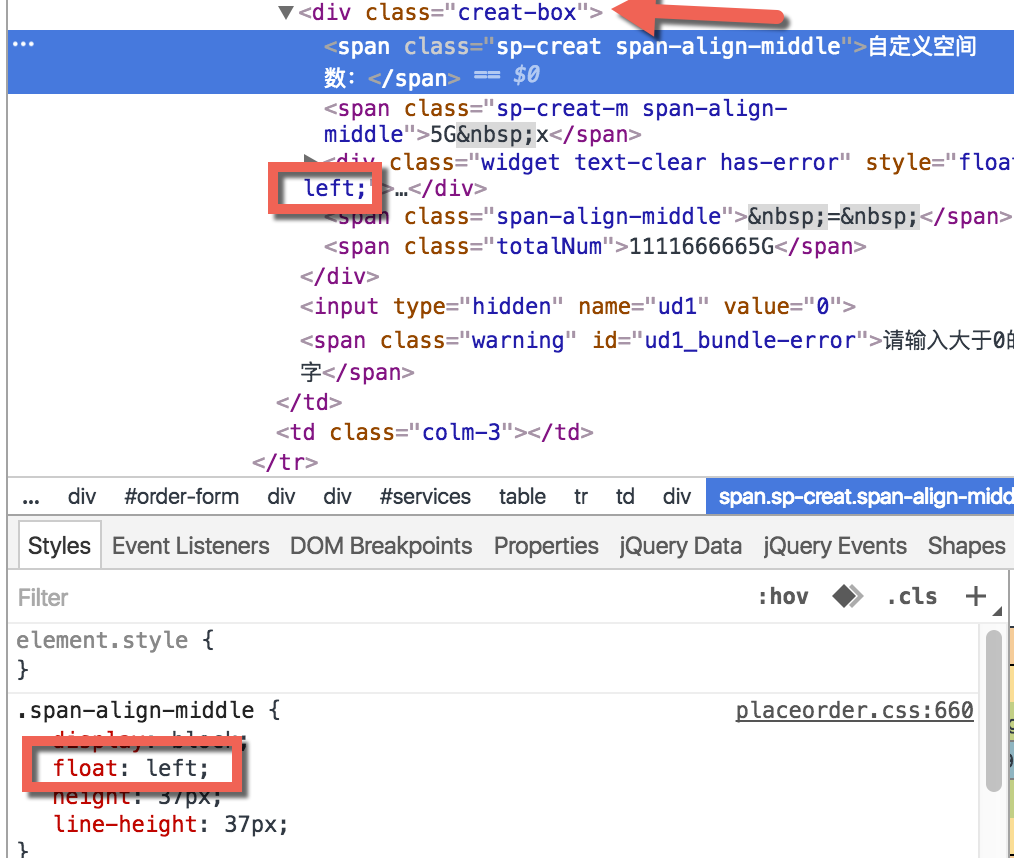
div中的元素是浮动导致兄弟元素没有换行

我说的div 指creat-box
该div后面还有一个兄弟节点span
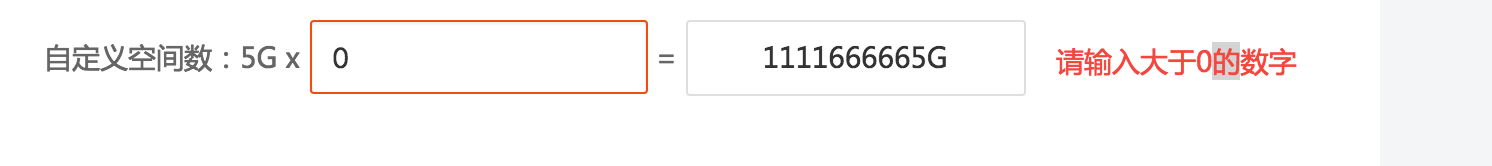
在IE中的效果:

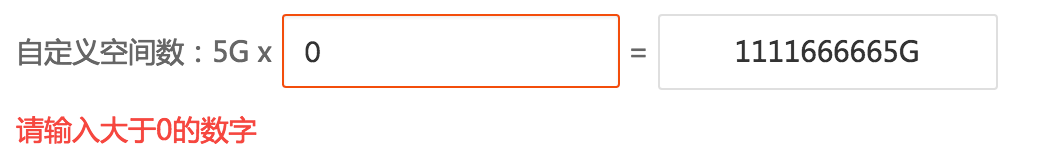
预期结果:

解决方法:
方法一:设置div的高度:
只设置height,不用设置line-height
方法二:
设置overflow

我说的div 指creat-box
该div后面还有一个兄弟节点span
在IE中的效果:

预期结果:

解决方法:
方法一:设置div的高度:
只设置height,不用设置line-height
方法二:
设置overflow

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


