IE8绝对定位竖直向下拉伸,footer没有贴底
IE8 的版本如下:
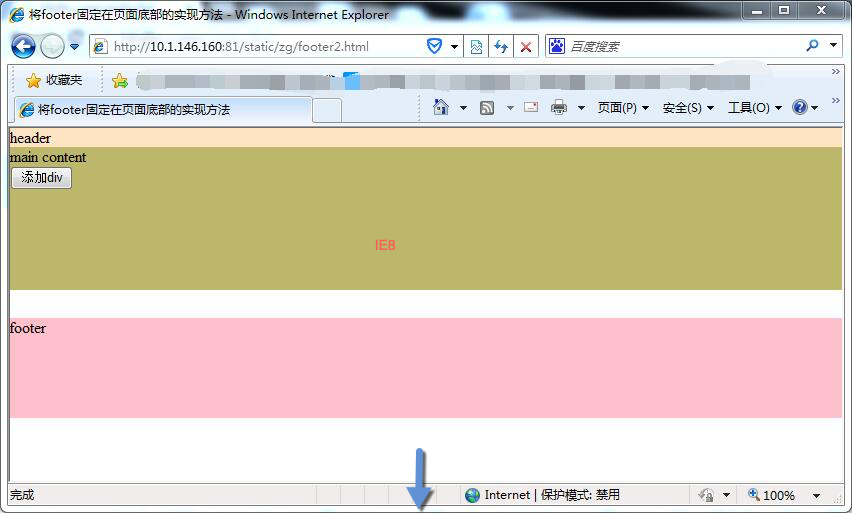
测试demo
当使用鼠标竖直向下拉伸时,footer没有自动贴底,现象如下:

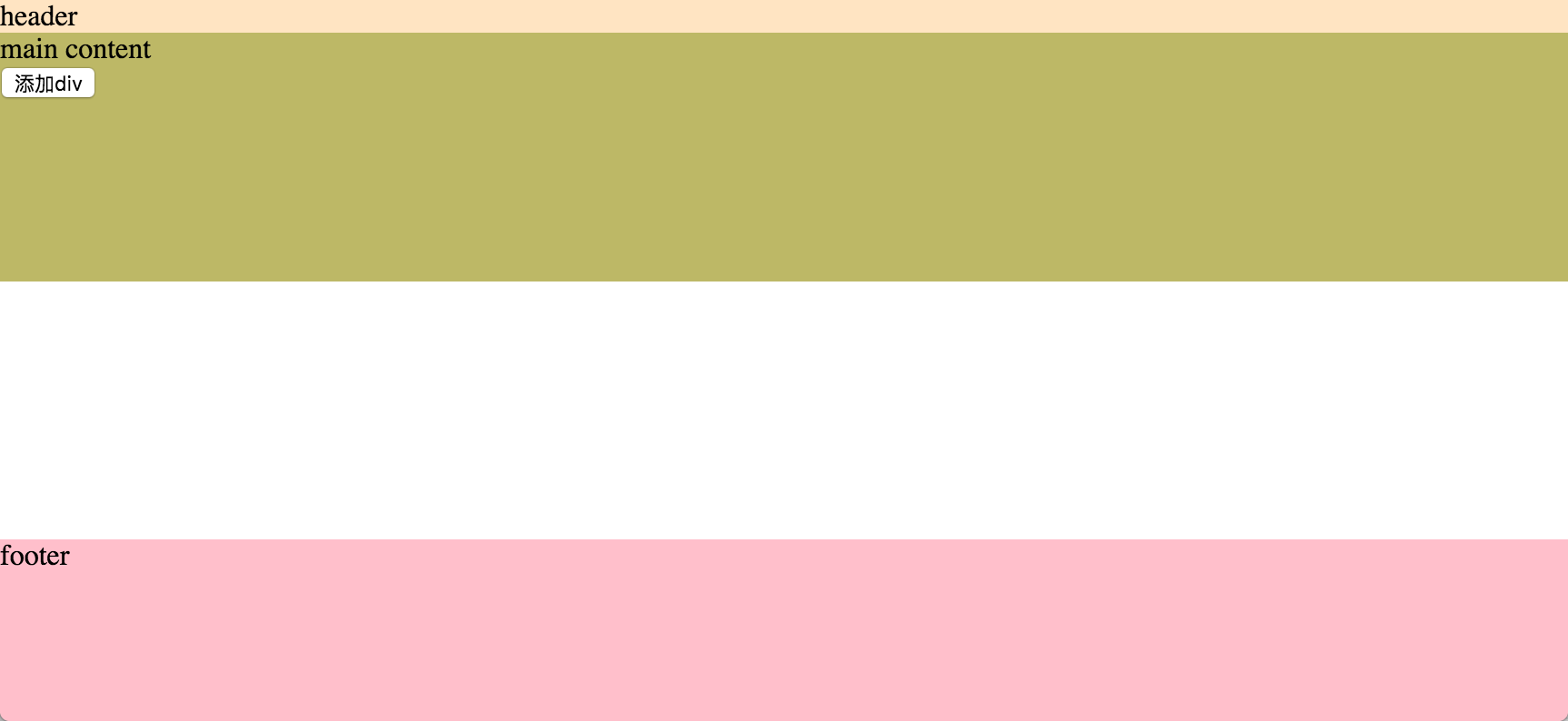
预期的效果是:

为什么在IE8中footer没有贴底呢?
参考:http://w3help.org/zh-cn/causes/RD8008
通俗来讲,就是竖直拉伸IE8浏览器时,body的高度没有自动更新,
比如,首次进入页面,body的高度是500px,然后我使用鼠标向下拉伸了200px,body的高度并没有变为700px,而还是500px.
因为footer在body最底部,所以footer也没有自动向下移动.
注意:鼠标在浏览器右下角斜拉伸是没有该问题的.
解决方法:
判断浏览器的类型,如果是IE8,则添加onresize 事件:
<!--[if lt IE 9]>
<!--不包括IE9-->
<script type="text/javascript">
window.onresize = function () {
var $body2 = $('body');
var bodyHeight = $body2.height();//包括滚动条的高度
var docHeight = $(document).height();//浏览器当前窗口文档的高度,包括滚动条的高度
console.log(bodyHeight + ' , ' + docHeight);
// alert($body2.css('height'))
if (bodyHeight && bodyHeight < docHeight) {
$body2.height(docHeight);
$body2.css('height', 'auto');
}
console.log('onresize');
};
</script>
<![endif]-->思路:比较body的高度bodyHeight和document的高度docHeight,
在IE8中出问题的时候,bodyHeight小于docHeight
所以判断如果bodyHeight小于docHeight,那么手动设置body的高度.
设置完成之后必须设置body的height属性值为”auto“,不然的话,
竖直向上拉回时,会出现滚动条,因为此时body的高度定死了.事实上body的高度应该根据内容自适应
其实偶然发现了另外一种方式:
在window.onresize 事件方法中,随便更新一个html标签的内容:
<!--[if lt IE 9]>
<!--不包括IE9-->
<script type="text/javascript">
window.onresize = function () {
var $body2 = $('body');
var bodyHeight = $body2.height();//包括滚动条的高度
var docHeight = $(document).height();//浏览器当前窗口文档的高度,包括滚动条的高度
console.log(bodyHeight + ' , ' + docHeight);
// alert($body2.css('height'))
$('#header').html($('#header').html());
console.log('onresize');
};
</script>
<![endif]-->关键点:
$(‘#header’).html(\$(‘#header’).html());
参考:网页保持footer始终在底部
























 1595
1595

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








