在[字段构件]下字段的对应事件的[脚本内容]写入类似如下的代码:
var w=MastercurRowNo;
if (MastercurGUIState== 2)
w=10;
vara=getF('M','XExpectValueOperateFlag',w);
vara1=getF('M','ExpectValueOperateFlag',w);
varb=getF('M','ExpectValue',w)
varc=getF('M','TopLimitValue',w)
vard=getF('M','BottomLimitValue',w)
vare=getF('M','XMinValueOperateFlag',w)
vare1=getF('M','MinValueOperateFlag',w)
var g=getF('M','XMaxValueOperateFlag',w)
varg1=getF('M','MaxValueOperateFlag',w)
vari=getF('M','StrExpectValue',w)
var id=getFv('M','ValueType',w);
if(id==0)
{
a.disabled=true;a.style.background='gray';a.value='';a1.value='';
b.disabled=true;b.style.background='gray';b.value='';
c.disabled=true;c.style.background='gray';c.value='';
d.disabled=true;d.style.background='gray';d.value='';
e.disabled=true;e.style.background='gray';e.value='';e1.value='';
g.disabled=true;g.style.background='gray';g.value='';g1.value='';
i.disabled=true;i.style.background='gray';i.value='';
}
if(id==1)
{
a.disabled=true;a.style.background='gray';a.value='';a1.value='';
b.disabled=false;b.style.background='';
c.disabled=false;c.style.background='';
d.disabled=false;d.style.background='';
e.disabled=true;e.style.background='gray';e.value='';e1.value='';
g.disabled=true;g.style.background='gray';g.value='';g1.value='';
i.disabled=true;i.style.background='gray';i.value='';
}
if(id==2)
{
a.disabled=false;a.style.background='';
b.disabled=false;b.style.background='';
c.disabled=true;c.style.background='gray';c.value='';
d.disabled=true;d.style.background='gray';d.value='';
e.disabled=true;e.style.background='gray';e.value='';e1.value='';
g.disabled=true;g.style.background='gray';g.value='';g1.value='';
i.disabled=true;i.style.background='gray';i.value='';
}
if (id==3)
{
a.disabled=true;a.style.background='gray';a.value='';a1.value='';
b.disabled=true;b.style.background='gray';b.value='';
c.disabled=false;c.style.background='';
d.disabled=false;d.style.background='';
e.disabled=false;e.style.background='';
g.disabled=false;g.style.background='';
i.disabled=true;i.style.background='gray';i.value='';
}
if(id==4)
{
a.disabled=true;a.style.background='gray';a.value='';a1.value='';
b.disabled=true;b.style.background='gray';b.value='';
c.disabled=true;c.style.background='gray';c.value='';
d.disabled=true;d.style.background='gray';d.value='';
e.disabled=true;e.style.background='gray';e.value='';e1.value='';
g.disabled=true;g.style.background='gray';g.value='';g1.value='';
i.disabled=false;i.style.background='';
}
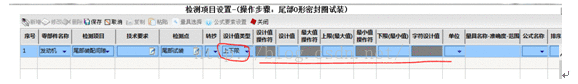
界面显示图例:






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








