最近在做一个网站,涉及到需要实现下拉选择菜单和输入框的混合实现。此时想到了EasyUI上的插件的使用。
- 首先下载JQuery EasyUI
登录 http://www.jeasyui.net/download/ 下载EasyUI的GLP版本。
2. 参考代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>ComboBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../themes/icon.css"/>
<link rel="stylesheet" type="text/css" href="../css/demo.css"/>
<script type="text/javascript" src="../js/jquery.min.js"></script>
<script type="text/javascript" src="../js/jquery.easyui.min.js"></script>
<select name="add_NNo1" class="dfinput">
</head>
<body>
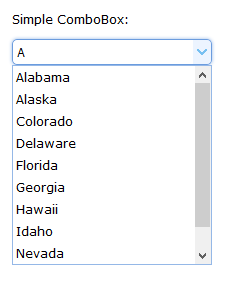
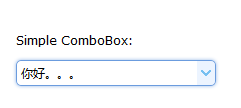
<p>Simple ComboBox: </p>
<select id="cc" class="easyui-combobox" name="555" style="width:200px;" data-options="required:true">
<option value="AL">Alabama</option>
<option value="AK">Alaska</option>
<option value="CO">Colorado</option>
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="HI">Hawaii</option>
<option value="ID">Idaho</option>
<option value="NV">Nevada</option>
<option value="NH">New Hampshire</option>
<option value="WY">Wyoming</option>
</select>
</body>
</html>其中需要
<span> </span><script type="text/javascript" src="../js/jquery.easyui.min.js"></script><pre name="code" class="html"><span> </span><link rel="stylesheet" type="text/css" href="../themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="../themes/icon.css"/>
<link rel="stylesheet" type="text/css" href="../css/demo.css"/>
下拉选项
可编辑输入
结束。























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








