首先,提到作用域,要了解一个常识:
javascript中没有块级作用域,只有函数作用域和全局作用域。
什么是块级作用域?块级作用域就是定义在{}之内的范围,比如if(){}或者for(){}里那个{}里的范围就叫做块级作用域。
如:if(){}
if(0 < 2)
{
var name = "jeri";
}
alert(name);//jeri,for(){}
for(var i=0;i<9;i++)
{
}
alert(i);//9我们在编写代码的时候,不要在“块”里面声明变量,要在“块”开始的地方就声明好,以免出现错误,如:
var i;
for(i=0;i<9;i++)
{
}
alert(i);//9所以,在声明变量时,我们要做到,全局变量要在代码前端声明,函数中的变量要在函数体一开始的地方就声明好。除了这两个地方,其他地方都不要出现变量声明。
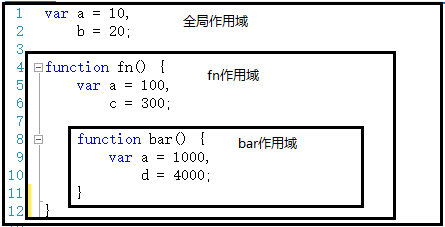
下面来说作用域,简单的说,作用域相当于一个区域,就是为了说明这个区域有多大,而不包括这个区域里有什么东西。这个区域里有什么东西恰恰就是这个作用域所对应的执行上下文所要说明的东西。如:
作用域有上下级的关系,上下级关系的确定就看函数是在哪个作用域下创建的。例如,fn作用域下创建了bar函数,那么“fn作用域”就是“bar作用域”的上级。(也可以说父子关系)
我们知道,作用域最大的用处就是隔离变量,不同作用域下同名变量不会有冲突。
另外,我们还需牢记于心的是,作用域是在函数创建的时候就已经确定了,而不是函数调用的时候。
函数创建和函数调用可是两个不同的概念,函数创建就是定义一个函数,函数调用是在某处调用一个已经定义好的函数。下面举一个例子来说明:
function foo() //函数创建,定义了foo函数,而foo函数的作用域也在此时确定了
{
alert("buddy!");
}
alert("hey!");
foo();//调用函数,这里调用foo函数作用域的概念很好理解,到这就结束了,下一篇将会讲作用域链与自由变量。
下一篇: javascript执行上下文、作用域与闭包(第三篇)—自由变量与作用域链
本文参考了王福朋老师的深入理解javascript原型和闭包(13)





















 2214
2214











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








