AutoLayout适配教程(一)控件的等比例伸缩
在Storyboard开发(Xib)中,控件的等比例伸缩适配是iPhone不同机型屏幕适配的一个难点也是重要。这边以一个首界面的4个button等比例伸缩适配为例。效果图是以6的尺寸出的,Storyboard中屏幕size也是以4.7寸为基础。效果图如下:
(PS:教程对应代码Github地址,需要的可以点击进入Github)
也可以直接在终端下用命令进行下载:
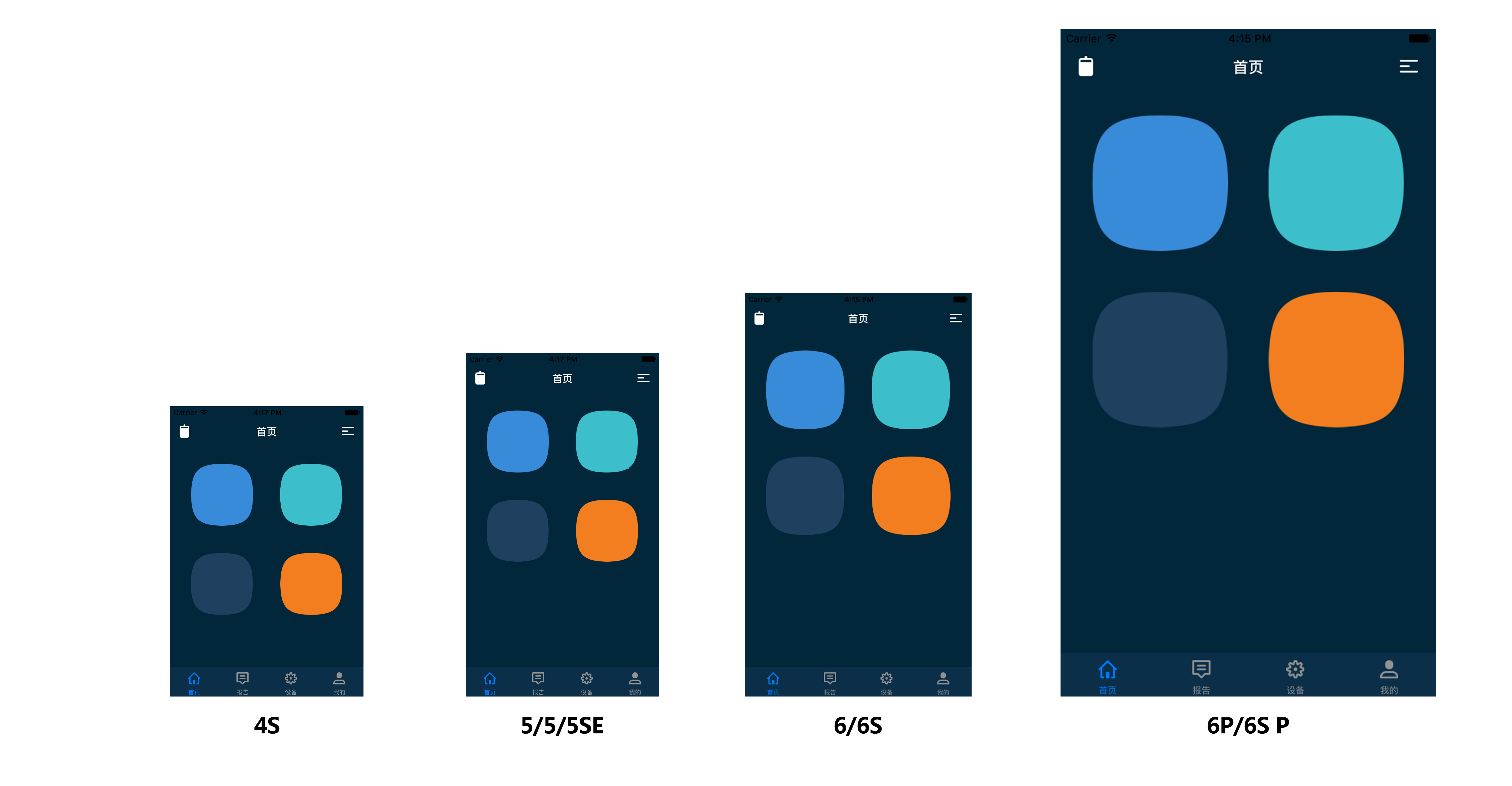
ishios-MacBook-Pro:~ shixiongwei$ git clone https://github.com/IDOshi201109/TjjWidgetEqualProportion未使用AutoLayout适配前各个机型下运行效果如下:
4/4S:
5/5S/5SE:
6/6S:
6P/6S P
分析:
从上面的运行效果图看,只有iPhone6屏幕上的显示是正常的,因为我们在storyboard中拖取空间,就是以4.7寸屏幕为基准的。在4S、5S屏幕闪,会显示不全。在6Plus屏幕上,屏幕右边空出太多。其实这么都是没有对屏幕进行适配的问题。
下面我们将一步一步截图进行AutoLayout适配讲解。
AutoLayout适配教程(一) 控件的等比例伸缩
第一步:
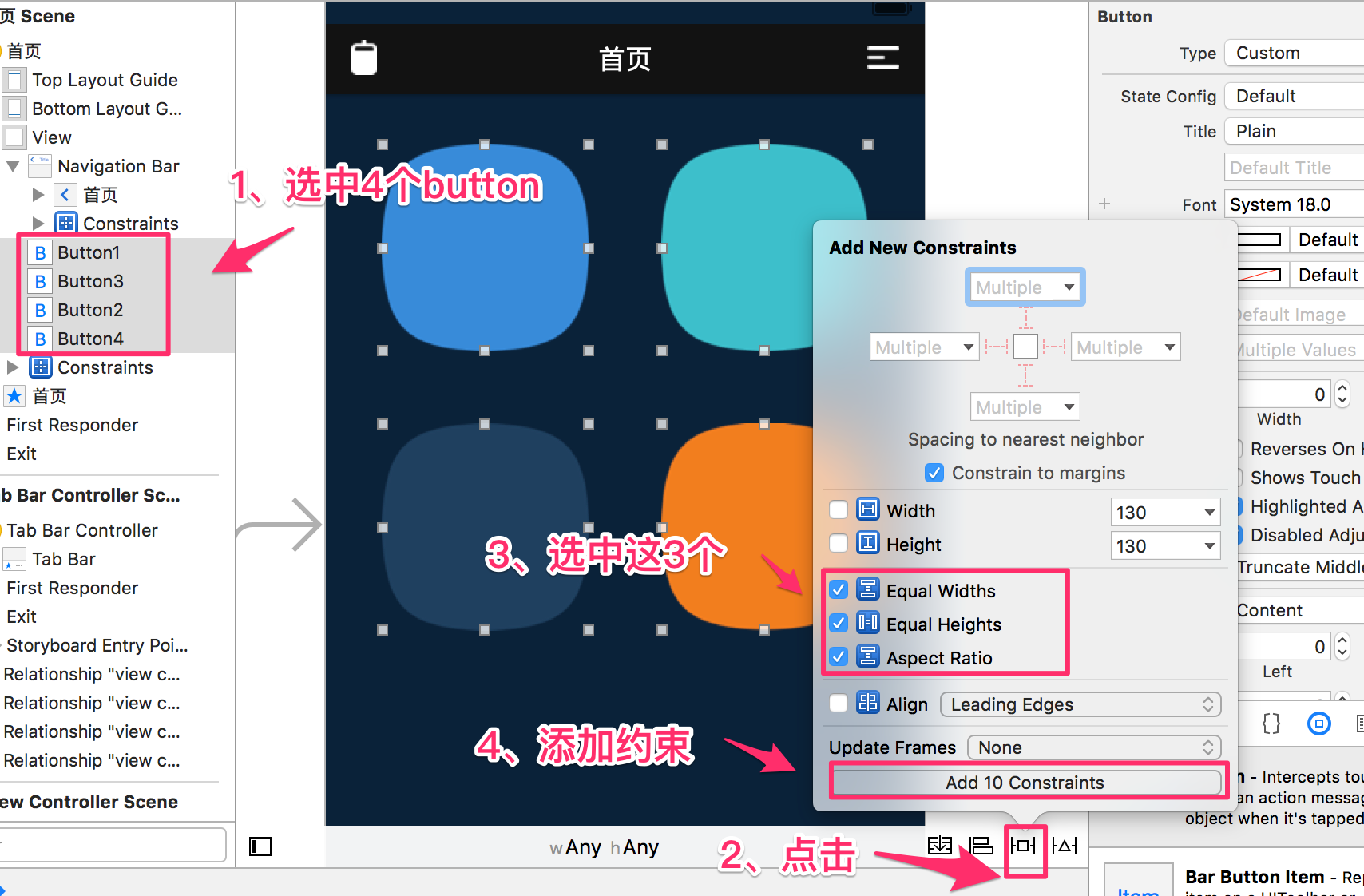
选中4个button,(从左上编号1,右上编号2,左下编号3,右下编号4),设置为等宽、等高、等比例。操作如下图:
第二步:
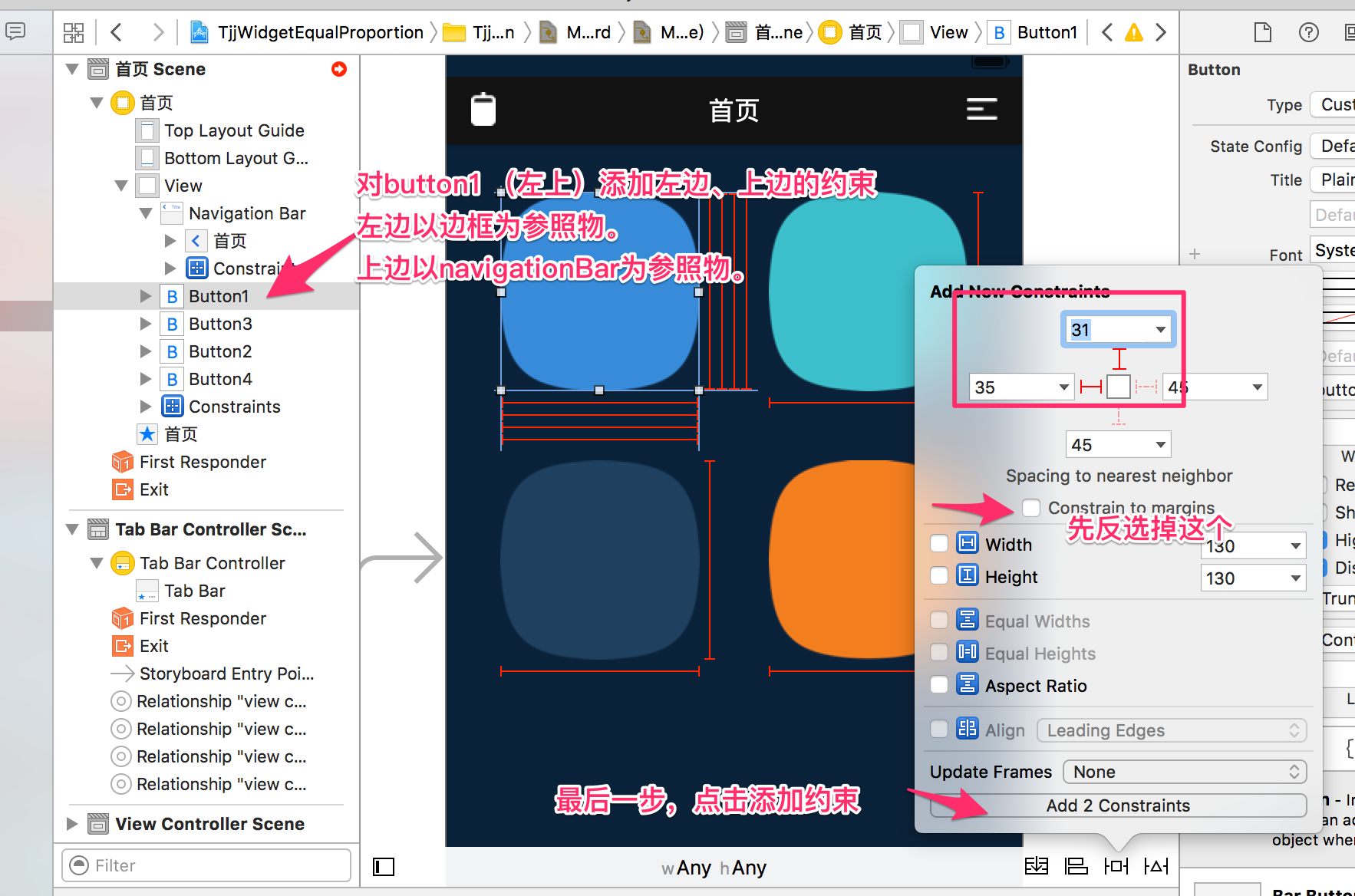
对button1进行左、上的约束。
第三步:
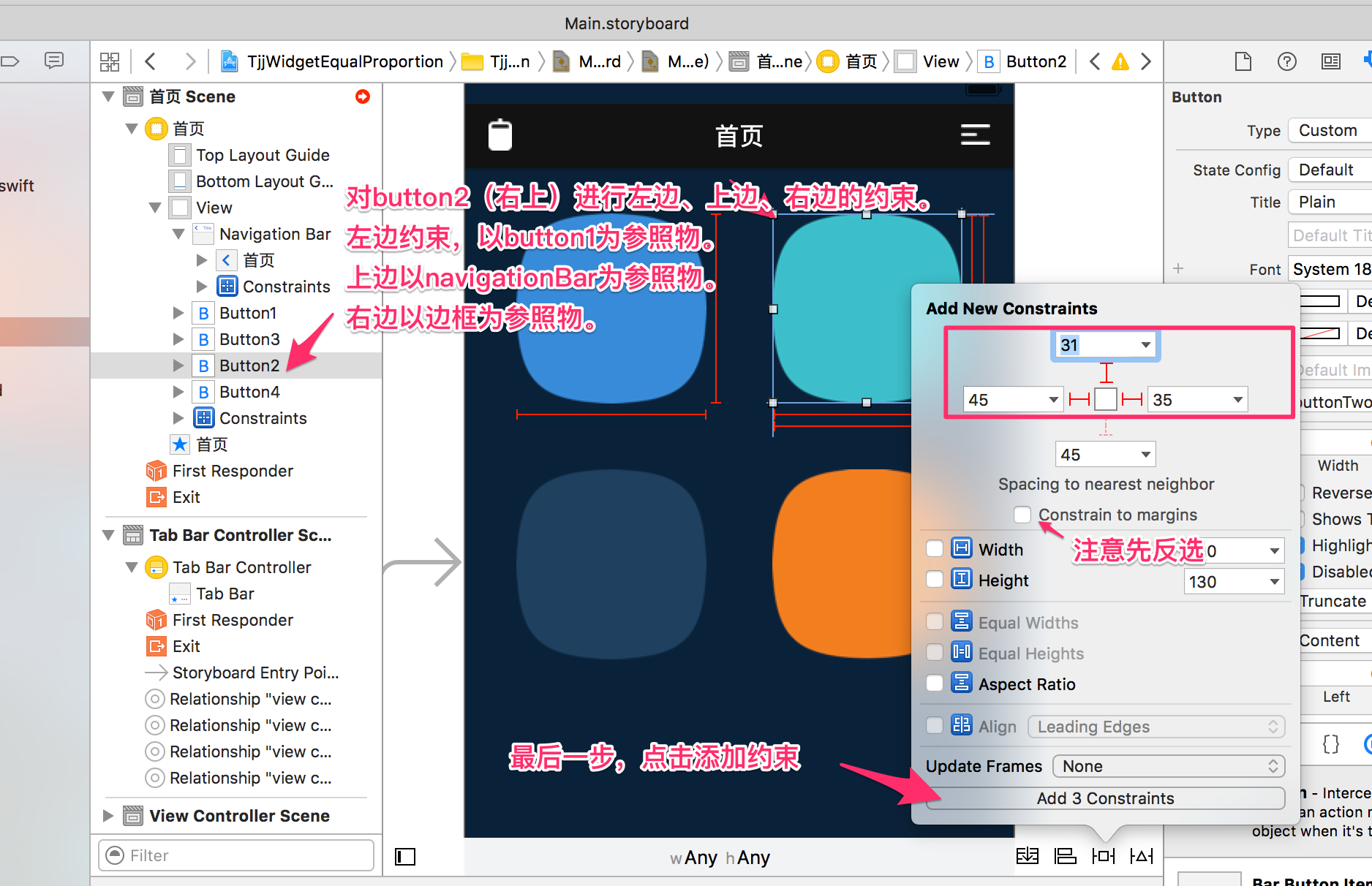
对button2(右上)进行左、上、右约束。
第四步:
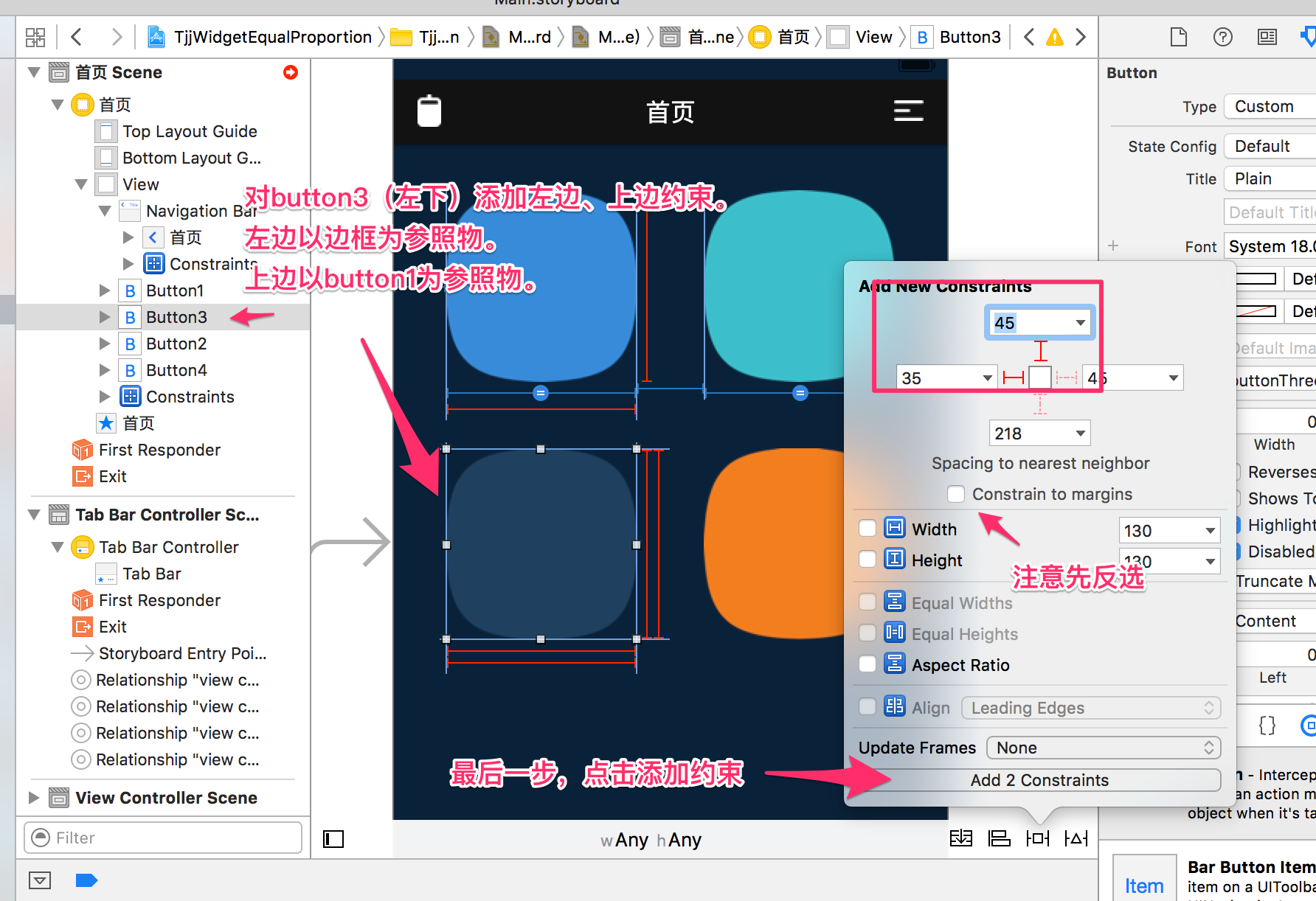
对button3(左下)进行左、上约束。
第五步:
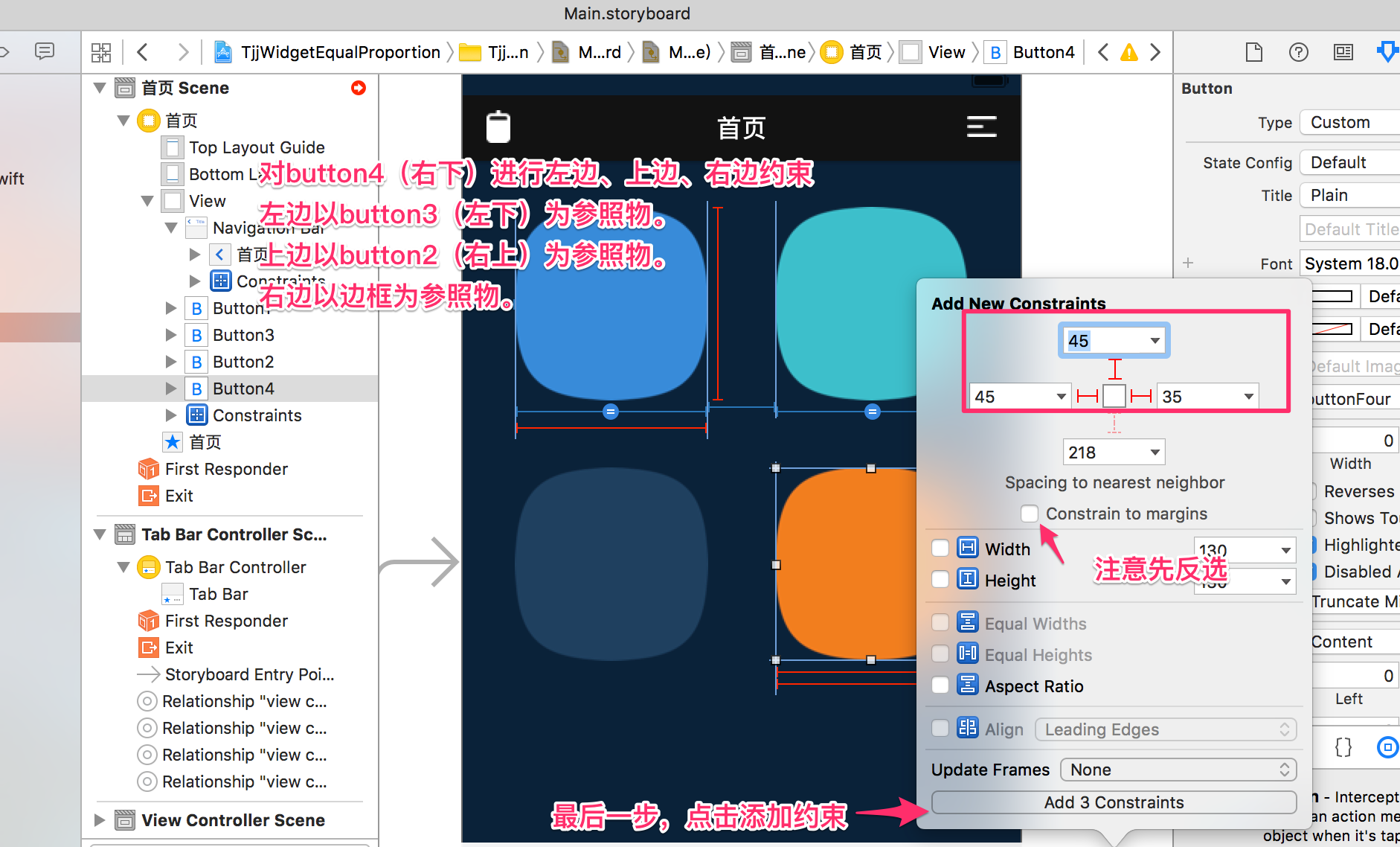
对button4(右下)进行左、上、右约束。
这边等比例伸缩,没有固定设置button的宽度和高度。4个button都是正方形,每个button进行等比例约束。
最终适配之后运行效果图如下:

































 182
182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








