未经允许,不得转载!!
水平有限,欢迎指正、交流!!
织梦做企业站的时候经常会遇到一个自带的留言表单功能,使用起来很方便!
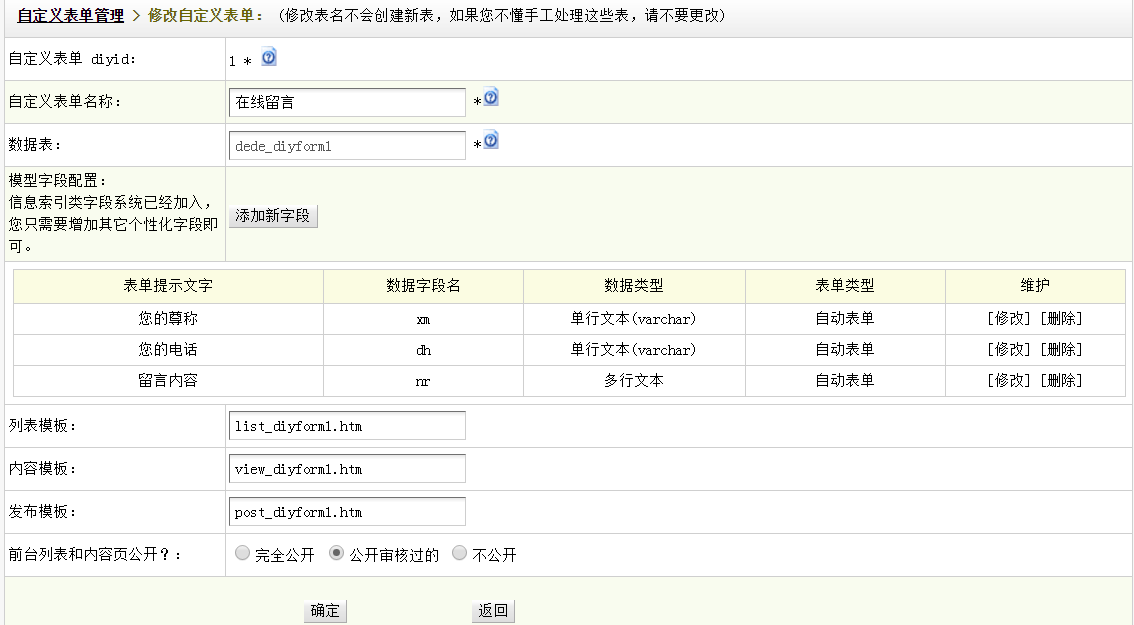
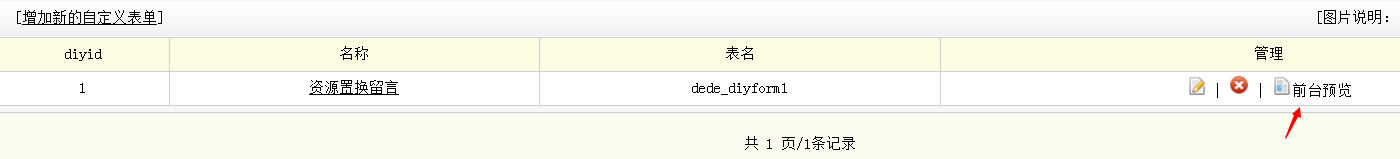
1、这里后台核心——频道模型——自定义表单处,定义一个用户名、电话、内容三个字段的表单:
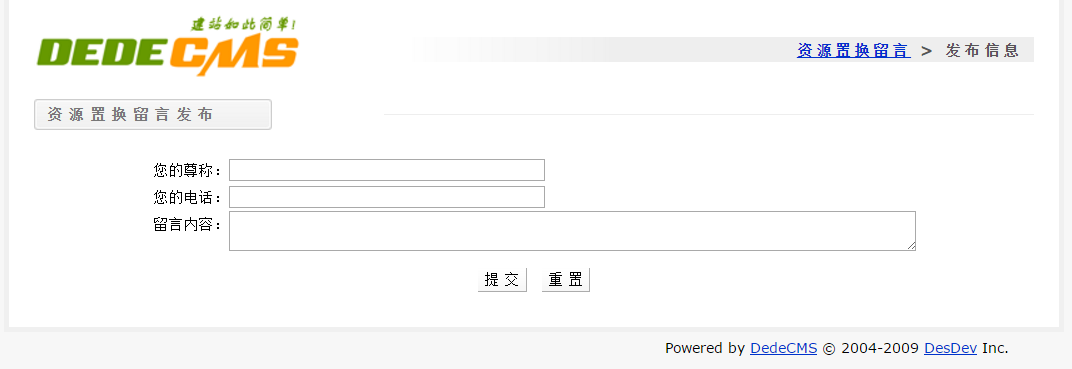
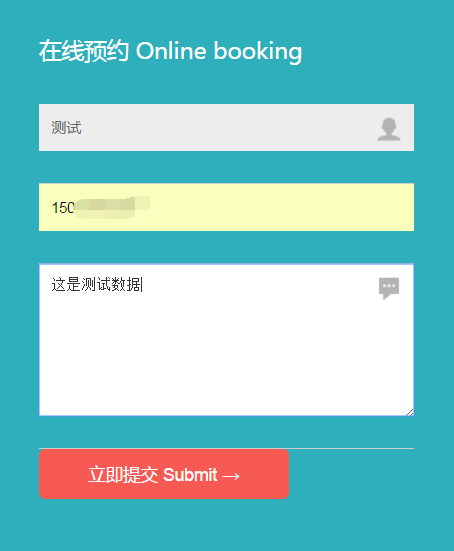
2、前台注意表单一定要和后台设置的字段相符合,xm、dh、nr:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post" name="lansige" onSubmit="return CheckForm()" >
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<ul class="list-unstyled">
<li>
<input name="xm" type="text" id="xm" value="" placeholder="您的尊称 Name" maxlength="10" onFocus="if (value =='您的尊称 Name'){value =''}" onBlur="if (value ==''){value='您的尊称 Name'}">
</li>
<li>
<input name="dh" type="text" id="dh" value="" placeholder="您的电话 Phone" maxlength="11" onFocus="if (value =='您的电话 Phone'){value =''}" onBlur="if (value ==''){value='您的电话 Phone'}">
</li>
<li>
<textarea name="nr" cols="" id="nr" value="" placeholder="您要留言的内容 Content" maxlength="200" onFocus="if (value =='您要留言的内容 Content'){value =''}" onBlur="if (value ==''){value='您要留言的内容 Content'}">您要留言的内容 Content</textarea>
</li>
<li>
<input name="button" type="submit" id="button" value="立即提交 Submit →">
</li>
</ul>
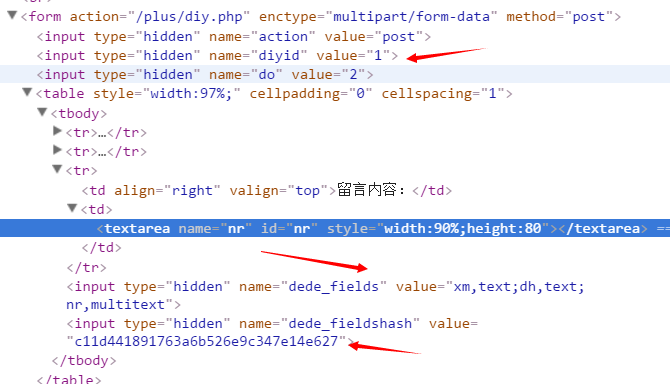
</form>3、在表单中还需加入以及它的value值:
<input type="hidden" name="dede_fields" value="" />
<input type="hidden" name="dede_fieldshash" value="" />
5、查看源码填入隐藏域的值即可:
6、做些基本的表单验证:
function gosavenow(){
savediv.style.visibility="visible";}
</script>
<script language="javascript" type="text/javascript">
function CheckForm() {
if(lansige.xm.value == '') {
alert('对不起!请输入您的称呼!');
lansige.xm.focus();
return false;}
if(lansige.dh.value == '') {
alert('对不起!请输入您的电话!');
lansige.dh.focus();
return false;}
var re = new RegExp("^([0-9])+$","ig");
{if (!re.test(lansige.dh.value))
{alert("对不起!电话只能是0-9的数字!");
lansige.dh.focus();
return false;}}
if(lansige.nr.value == '') {
alert('对不起!请输入您的留言内容(不超过200个字)!');
lansige.nr.focus();
return false;}
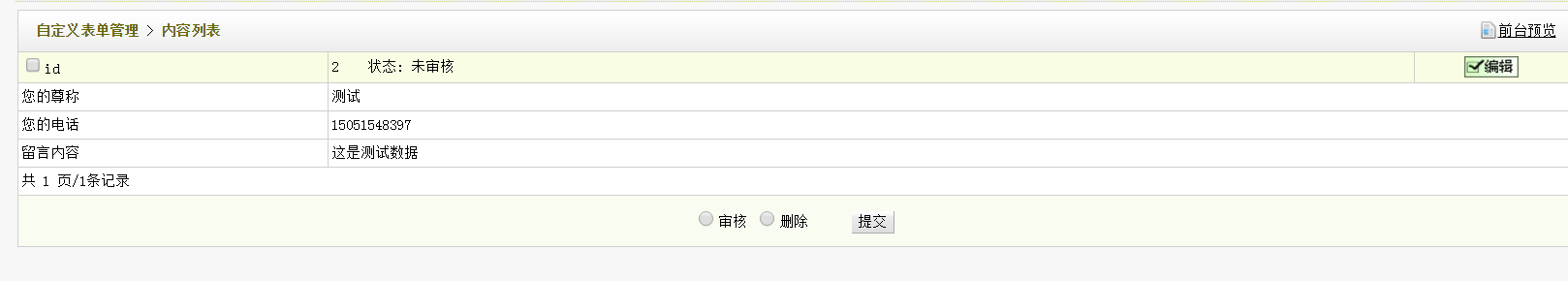
gosavenow();}7、结果:
8、收工。
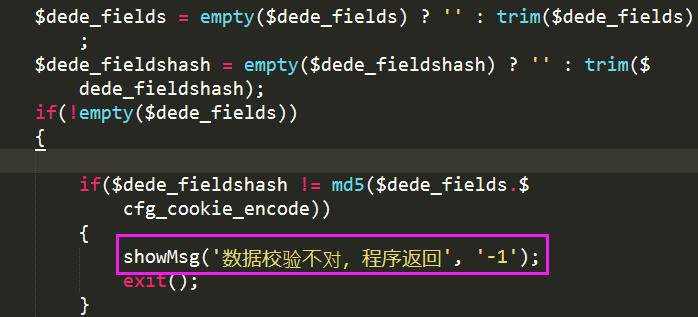
PS:若是出现aler(“数据校验不对,程序返回”)错误,
解决办法:
1. 根目录下plus/diy.php 文件是否存在,是否对应.
2. 查看<input type="类型" /> name,id,type,是否和后台自定义表单对应.
3. 隐藏域input中的值value是否和后台自定义表单一致,如果不一致,就复制前台预览中的代码。
4. 后面的value值是唯一,每个网站有单独的value值,所以也需要复制前台预览的网址代码值.
注意:电话字段不能是整形,要是文本型,电话11位时候表单在默认int型的电话会出现默认电话号码,就不是客服端用户提交的号码!
希望对大家有一点点的帮助!!






























 1900
1900

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








