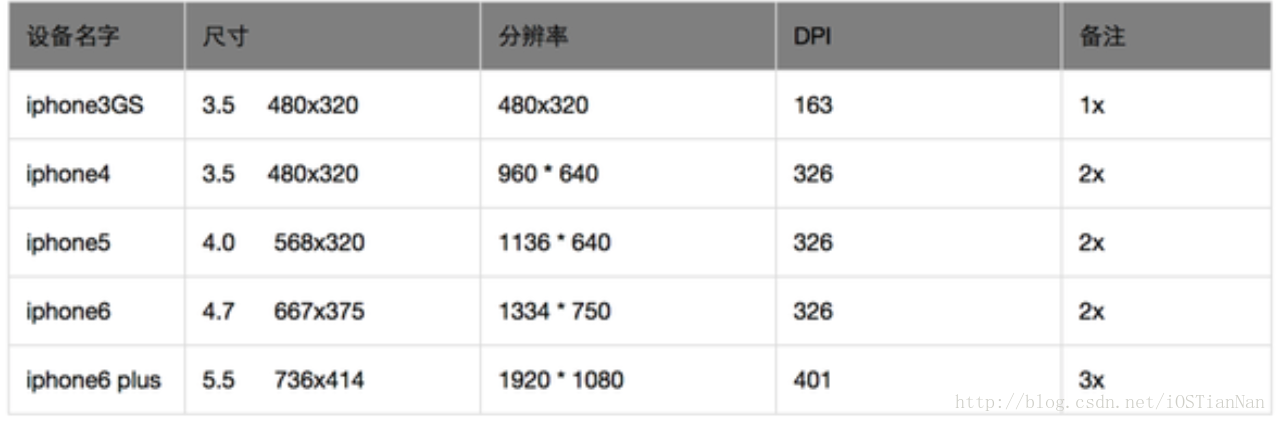
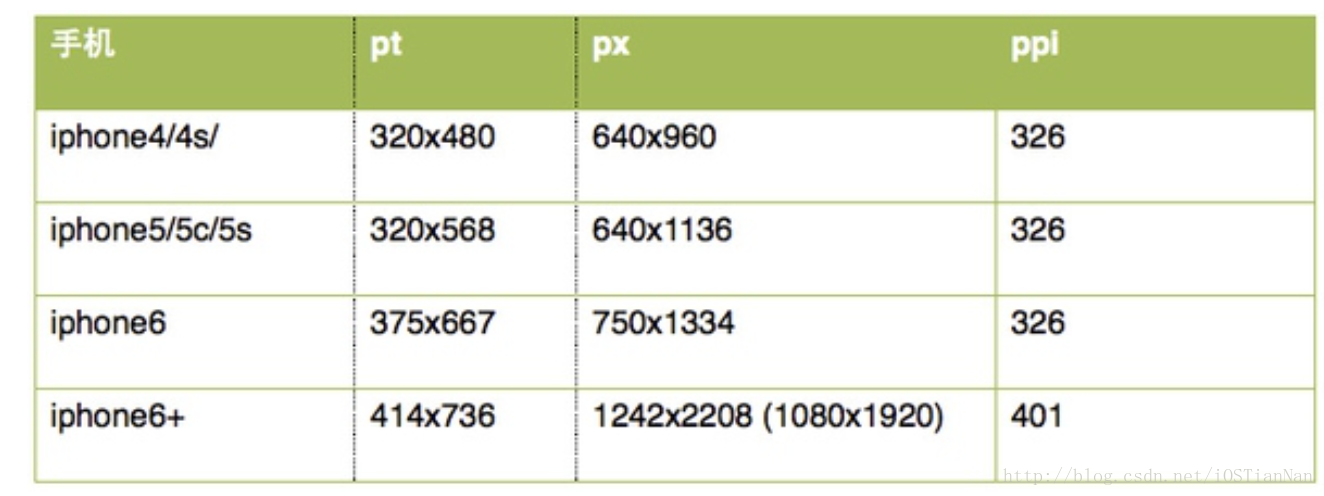
先看各个机型数据图,以这个为标准.
对照的pt / px分辨 就是 尺寸(point)/分辨率(像素点)
我们先看何为pt px
pt就是point,是印刷行业常用单位,等于1/72英寸。(具有实际度量值)
px就是表示pixel,像素,是屏幕上显示数据的最基本的点;
~~ pt全称为point,但中文不叫“点”,查金山词霸可以看到,确切的说法是一个专用的印刷单位“磅”,大小为1/72英寸。所以它是一个自然界标准的长度单位,也称为“绝对长度”。
~~ px是一个点,它不是自然界的长度单位,谁能说出一个“点”有多长多大么?可以画的很小,也可以很大。如果点很小,那画面就清晰,我们称它为“分辨率高”,反之,就是“分辨率低”。所以,“点”的大小是会“变”的,也称为“相对长度”。
因此就有这样的说法,pixel是相对大小,而point是绝对大小。所以一张图片清不清楚,取决于他们的两个决定因素 : pt/px
pt(也叫做磅,字体里面常用)越大,图片打印出来实际尺寸越大,但如果该图片的每一个pt对应的px像素不大,那么打印出来就是一张很大但是很模糊的图片,有马赛克效果(马赛克小姐姐们必备:-D).
px是像素点,决定了一张图片显示内容的丰富程度,像素点越多,则图片约清晰.
(这里不过分去探究,想要了解的请去这里:https://www.douban.com/note/155032221/)
在6s 和 6sPlus上, 一个尺寸单位(point) 容纳的像素点是不一样的
6s : 一个pt容纳两个px点 = >因此 @2x
6sPlus : 一个pt容纳三个px点 = >因此@3x
但是实际上, 他们看起来是差不多

上图是一张UI设计给出的基于6s手机的设计稿
30Px代表在@2x背景下, 因此我们转换成pt应该是 30px/2.f = 15
15pt & @2x = 30px
14pt & @3x = 45px (在@3x)
引用下面解释
@2x和@3x表示的是像素,而手机上表示的是点,一个点就相当于一个像素小方格,6的一个像素小方格也就是一个点是两个像素就是@2x,而6p的一个像素小方格也就是一个点是三个像素点也就是@3x,所以6和6p的像素小方格也就是点的个数是相同的,所以你打印的也是相同的,但是其实他加载了不同的照片,
Iphone 6 PLUS 按照实际的PPI以及物理点尺寸只能显示这么多像素(1920*1080),更准确的应该是 宽度401/163*414=1018.49 高度 401/163*736 = 1810.65 某些人根据苹果用@3x的素材设置意淫了一个像素2208*1242的分辨率,是根据一个不准确的设置去否定一个正确的分辨率其实苹果只是为了不想让开发者开发一套(@1x @2x @2.46x)的素材而改成了@1x @2x @3x的素材所以,结论:在iphone 6 plus的分辨率就应该是1920*1080(准确是1810.65*1018.49),按照ipone6 plus的PPI需要开发者做一套 @2.46x 的素材,所以苹果为方便开发者用的是@3x的素材,然后再缩放到@2.46x上
引用 对于为什么是这样。我的理解是在保持长宽比一致的情况下,对开发者更友好。从iPhone6和 iPhone6 plus 的模拟器上看,现有的 app 都不需要适配就能显示的不错。那对更大屏的支持,开发者只需要多提供一套3x 的图片就行。下图就是 xcode 里的 image.xcassets的截图:块内容




























 2489
2489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








