微信幺蛾子
关于小程序隐私保护指引设置的公告
一切的起因就是上面这则公告. 2023年9月15日后
自2023年9月15日起,对于涉及处理用户个人信息的小程序开发者,微信要求,仅当开发者主动向平台同步用户已阅读并同意了小程序的隐私保护指引等信息处理规则后,方可调用微信提供的隐私接口。
有过APP开发,尤其是安卓开发的都知道, 这玩意就是学着安卓的隐私授权来的.
资料搜集
网上资料千千万, 这里放几个比较有价值的帖子或链接
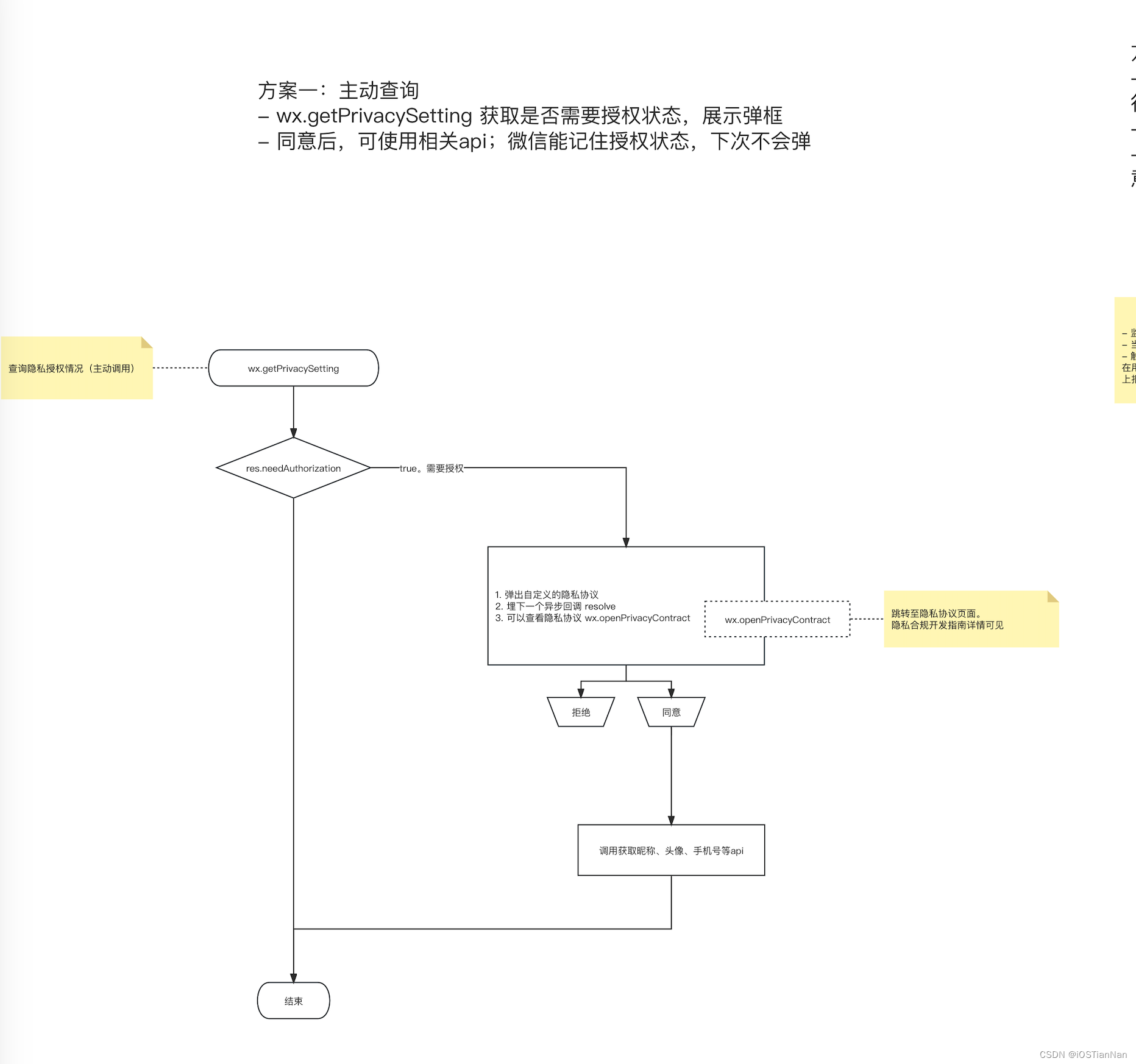
1.一张图搞懂隐私协议
2.ws-wx-privacy 微信隐私保护弹出框 隐私协议弹出框 插件
3.原生小程序&UNIAPP开发添加隐私弹窗教程
4.小程序隐私保护授权处理方式之弹窗组件
其实看
1就足够,2是一个插件,使用也简单
关键信息
上面资料里面说的算是比较详细了,这里不多废话了
这里着重提几个关键点
0.弹框是不是每次都要弹? – 不是,只要授权过即可,下次不会也不必再弹框
1.怎么触发弹框? – wx.getPrivacySetting(Object object)来触发
2.怎么处理上报? – type="agreePrivacyAuthorization" 来负责记录上报
<button class="is-agree" id="agree-btn" open-type="agreePrivacyAuthorization"
@agreeprivacyauthorization="handleAgree">
同意并继续
</button>
3.怎么退出小程序or 为啥退出不了小程序 –
wx.exitMiniProgram为什么不会生效?
4.怎么打开隐私协议? – 调用wx.openPrivacyContract()即可,会自动跳转
前提你必须在小程序后台配置好隐私信息,且审核通过,
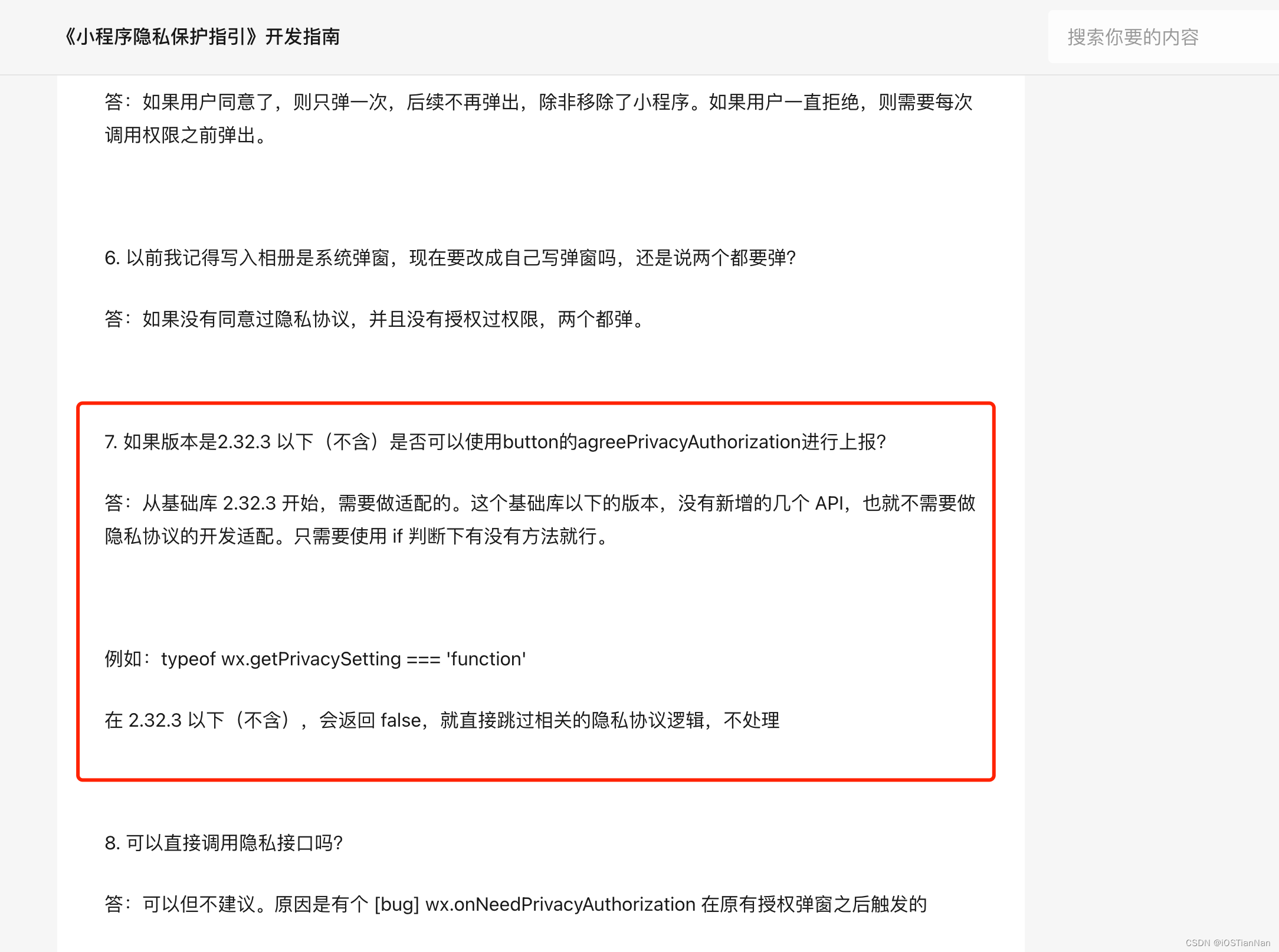
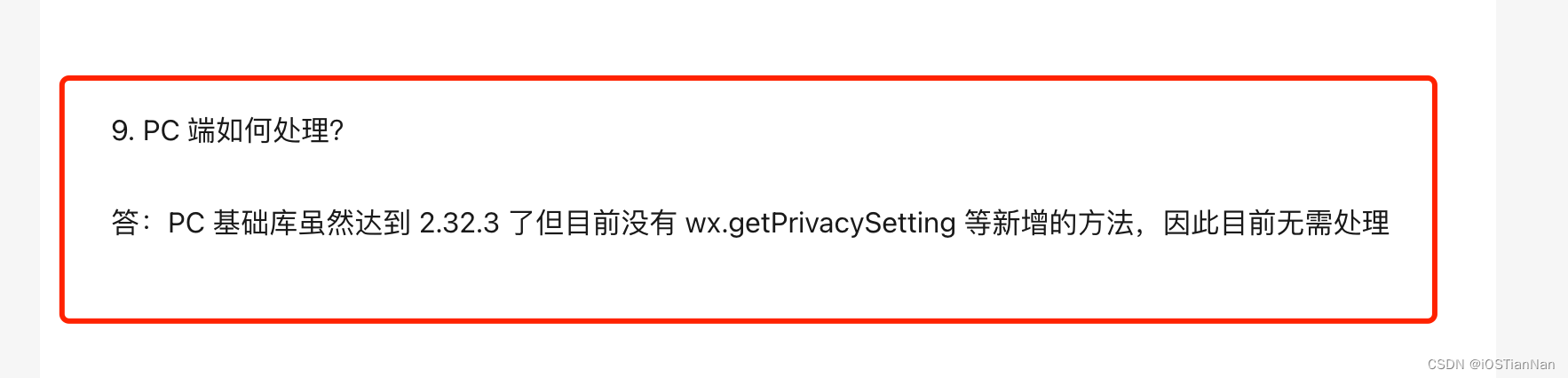
5.基础库2.32.3 与pc端兼容的问题 - 低于2.32.3可以不用管隐私授权,高于2.32.3的微信基础库版本,!!!才需要兼容
(这里坑最大… 很多人遇到了pc端无法处理的困难, pc端的基础库大概在2.xx
)
简单来说就是, 你的小程序,对2.32.3以上的版本 , 做隐私授权检测即可, 低于这个版本的, 完全可以继续使用
–
==TMD的微信,这么重要的信息不应该直接写在公告里面? ==
思路处理
项目中采用的方案一:
优点是 逻辑简单/代码不复杂

代码实现
弹窗组件代码
在uni-app中创建easy-components
<template>
<u-popup v-model="show" mode="center" border-radius="14">
<view class="ws-privacy-popup">
<view class="ws-privacy-popup__header">
<view class="ws-picker__title">用户隐私保护提示</view>
</view>











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4388
4388











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








