ECharts-Java类库地址:http://git.oschina.net/free/ECharts
百度ECharts地址:http://echarts.baidu.com/
大概在5个月前的时候,有个项目需要用到图表,百度ECharts很不错,就选择了ECharts。
我的项目是SpringMVC + Mybatis,当从数据库获取数据后,我不知道该如何处理这些数据了,是传到前台拼ECharts的Option结构还是在后台拼Option的JSON结构?
两种方式我都尝试了:
第一种在前台拼会导致逻辑很乱,JS很多很麻烦,很不好维护。
第二种在后台构造JSON结构,这种仍然很麻烦,由于我现在只是需要某个样子的图表,因此我创建一些需要的数据结构,然后各种乱七八糟的类都出来了。想到什么写什么,仍然很乱,仍然很难维护。
怎么办?
为了解决这个问题,我用业余时间,一个晚上写了一个ECharts-Java类库的基础数据结构。第二天在项目中试用了一下,不过当时说图表不重要,不用写这功能了。之后我在项目中就没用过ECharts-Java类库了。
但是我一直在想更简单的编码方式,因此增加了链式调用,让写java代码和js代码一样的方便和快捷,效率提高了很多。
到了现在(2015-01-27)这个项目突然需要几个图表了,我终于算是第一次用上了ECharts-Java类库,开发ECharts-Java类库的时候写了很多测试,所以我用起来很顺手,写的很快,确实非常的方便。
好多使用ECharts-Java类库的人都问我有没有实际的例子,我一直都说看测试代码和官网例子去吧。我当时真没有实际的例子,到后来写过一个简单的例子(【实例教程】Echarts 的 Java 封装类库),不过数据是模拟的。
现在终于可以拿出一个实际的例子来简单演示了。
系统:SpringMVC+Mybatis
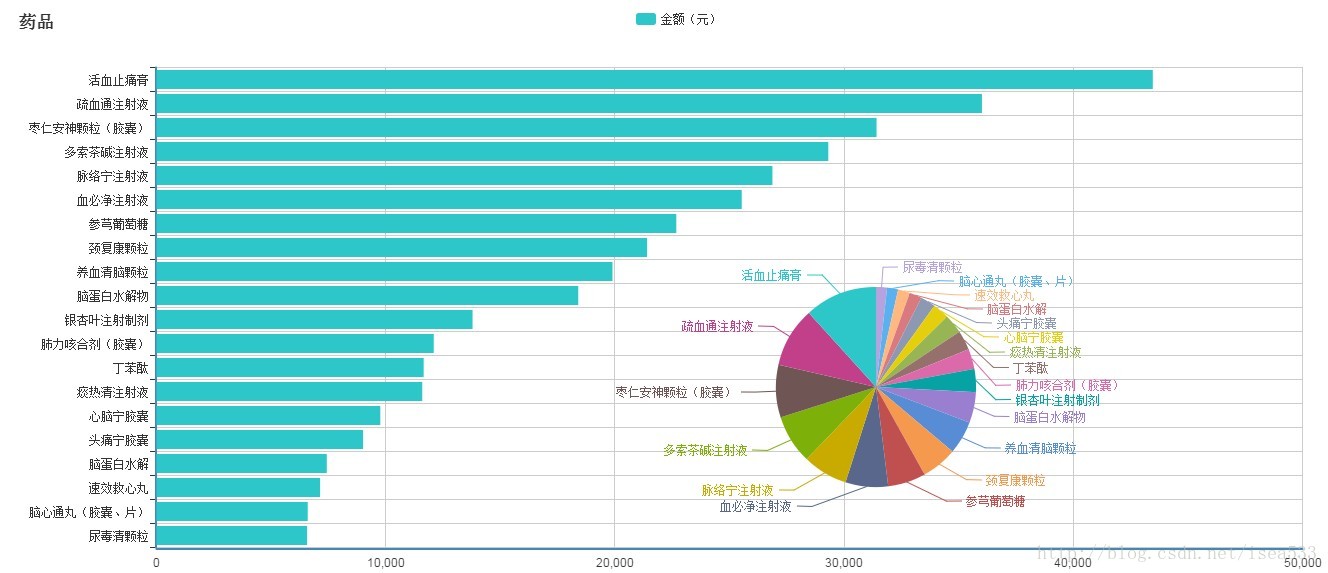
先看最后的效果图:
接下来通过代码来简单讲解:
首先通过Mybatis获取数据,从上图也能看出来,我需要的数据一个是药名,一个是金额,一个简单的统计SQL就可以完成。
因为数据很简单,我使用Mybatis的时候返回值直接用的List<Map<String,Object>>。
然后在Service层构造Option结构,代码如下:
@Override
public Option selectRemoveCauses() throws BusinessException {
//查询前20
PageHelper.startPage(1, 20, false);
//数据库查询获取统计数据
List<Map<String, Object>> list = kc22Mapper.selectRemoveCauses();
//为了数据从大到小排列,这里需要倒叙
Collections.sort(list, new Comparator<Map<String, Object>>() {
@Override
public int compare(Map<String, Object> o1, Map<String, Object> o2) {
return -1;
}
});
//创建Option
Option option = new Option();
option.title("剔除药品").tooltip(Trigger.axis).legend("金额(元)");
//横轴为值轴
option.xAxis(new ValueAxis().boundaryGap(0d, 0.01));
//创建类目轴
CategoryAxis category = new CategoryAxis();
//柱状数据
Bar bar = new Bar("金额(元)");
//饼图数据
Pie pie = new Pie("金额(元)");
//循环数据
for (Map<String, Object> objectMap : list) {
//设置类目
category.data(objectMap.get("NAME"));
//类目对应的柱状图
bar.data(objectMap.get("TOTAL"));
//饼图数据
pie.data(new PieData(objectMap.get("NAME").toString(), objectMap.get("TOTAL")));
}
//设置类目轴
option.yAxis(category);
//饼图的圆心和半径
pie.center(900,380).radius(100);
//设置数据
option.series(bar, pie);
//由于药品名字过长,图表距离左侧距离设置180,关于grid可以看ECharts的官方文档
option.grid().x(180);
//返回Option
return option;
}代码中的注释很详细。
Service返回Option后,在Controller层返回,Controller层代码如下:
@RequestMapping("/removecauses")
public
@ResponseBody
WebResult removecauses() throws Exception {
WebResult result = new WebResult();
try {
Option option = injuryService.selectRemoveCauses();
result.isOK();
result.setData(option);
} catch (BusinessException e) {
result.setException(e);
}
return result;
}SpringMVC配置的返回JSON,这里的WebResult不用多考虑,就是一层统一的封装,和ECharts图表无关。
然后是前台页面,使用jQuery的getJSON方法获取数据,完整的页面代码如下:
<body style="padding:0">
<div style="padding:10px;clear: both;">
<div id="psLine" style="height:600px;"></div>
</div>
</body>
<script src="jslib/echarts/echarts-all.js"></script>
<script type="text/javascript">
//图表
var psLineChar = echarts.init(document.getElementById('psLine'));
//查询
function loadDrugs() {
psLineChar.clear();
psLineChar.showLoading({text: '正在努力的读取数据中...'});
$.getJSON('analysis/removecauses.html', function (data) {
if (data.success) {
psLineChar.setOption(data.data, true);
psLineChar.hideLoading();
} else {
alert('提示', data.msg);
}
});
}
//载入图表
loadDrugs();
</script>根据ECharts文档,这里将<script>都放到了</body>的后面。
代码很简单,定义了一个id="psLine"的div,然后使用echarts.init获取图表对象。
使用$.getJSON获取数据,然后调用psLineChar.setOption(data.data, true);将数据加载进来。
实现这样一个图表的整个过程是相当简单的,只要有数据,需要什么样的图表,很容易就能写出来。
使用ECharts-Java类库是不是很方便?
ECharts-Java类库地址:http://git.oschina.net/free/ECharts





 本文介绍如何利用ECharts-Java类库结合SpringMVC+Mybatis快速生成图表,通过实际案例展示从前端到后端的数据处理流程,提供了一种高效简便的图表绘制方案。
本文介绍如何利用ECharts-Java类库结合SpringMVC+Mybatis快速生成图表,通过实际案例展示从前端到后端的数据处理流程,提供了一种高效简便的图表绘制方案。


















 4666
4666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










