插件echarts数据可视化图表库
一、使用idea创建javaWeb工程
创建工程,因为我这里已经配置好JDK跟Tomcat服务器了,就直接选择了。

下一步

下一步

项目创建完成了只后,我们创建两个文件夹,分别用来存放编译后的文件,跟jar包

接着,我们对着两个包进行配置,首先配置classes,选择classes的位置

下一步,接着配置 lib

选择对应的位置

选择,OK,直接无脑下一步

二、下载echarts导入js文件
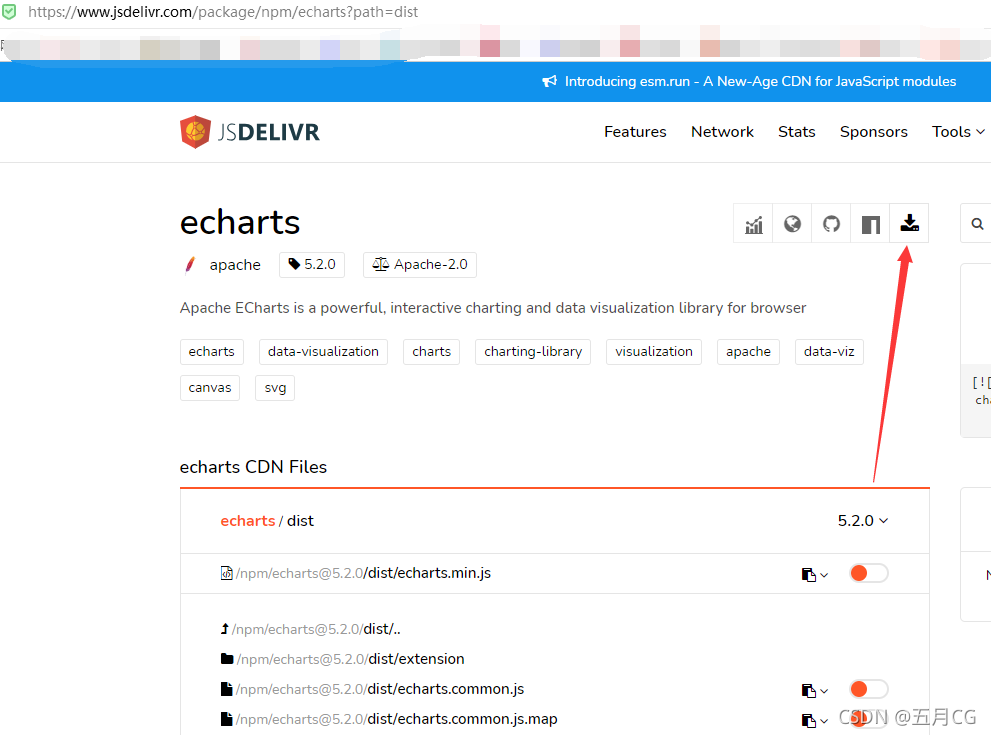
去到echarts的官网,点击快速入门

下一步,我们就拿这个快速上手的例子,绘制一个简单的图表来演示。

点击这个下载,我们把它整个的压缩包都下载下来,不大,只有7M

下载解压之后,找到echarts.js复制

回到我们的idea,我们创建一个js包,粘贴进来。

三、使用echarts。
我们创建一个servlet

在web.xml里配置我们的servlet

接着,我们在index.jsp页面中,弄一个简单的表单,请求的地址是我们刚刚写的servlet。

再创建一个yanshi.jsp页面,注意,这里我们用到标签库,所以我们要导入依赖的jar包。

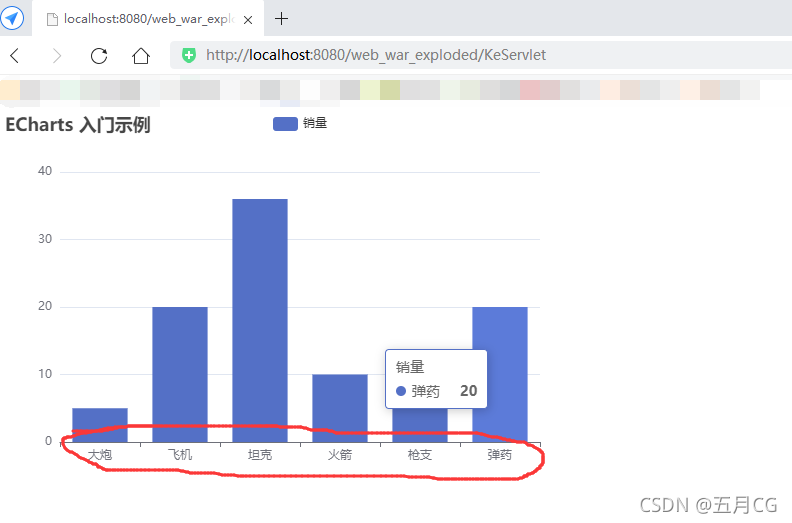
把我们刚刚从echarts首页快速入门看到的例子,拿过来粘贴,修改的只是这一部分,我们不用他原来的数据,我们用我们自己后台的数据。

启动Tomcat服务器

效果出来了,数据不是他原来的了,是我们自己从我们的后台拿出来的。。























 2365
2365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








