原创作品,转载请标明:http://blog.csdn.net/jackystudio/article/details/16896799
相信很多人都有自己的域名,而github帮你提供了免费的空间。让你的域名直接转到github.io是个不错的注意。假设通过之前9篇文章,你已经初步建立起一个github.io的博客了。
1.CNAME
1.1.增加CNAME文件
我已经有了一个域名www.fusijie.com。如果没有请先看第2步。
进入Octopress\source,运行如下命令
- touch CNAME
- vim CNAME
在VIM中输入www.fusijie.com。保存退出。
1.2.修改url
修改_config.yml,修改url为www.fusijie.com
1.3.生成静态页面,并推送
- rake generate
- rake deploy
1.4.推送source分支
- git add .
- git commit -m "添加域名绑定"
- git push origin source
2.注册域名
有域名的话pass。
2.1.注册帐号&购买域名
这个不多说了。网上一摸一大把,我是在Godaddy(爸爸去哪儿?)买的。这里就以Godaddy为例。
2.2修改域名指向
(1)登录帐号,进入visit my account。
(2)选择Domain→你的域名→Launch,进入后台控制面板。
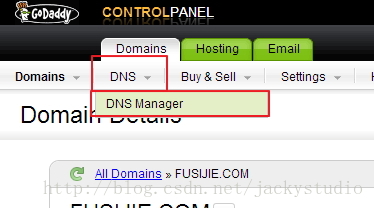
(3)点击DNS→DNS Manager。
(4)点击域名下的Edit Zone
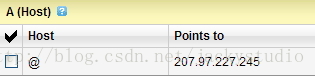
可以看到Host和Points to,如果希望在顶级域名指向github博客,那么在@一栏的指向填入207.97.227.245。那么顶级域名就可以直接指向github博客了。
如果希望www的二级域名也可以指向这个博客地址,保证www指向@即可,如果想要在二级域名下指向博客的话,那就在该二级域名的Points to填入上面ip即可。
3.泡壶茶
不要急着打开你的网站,这个时候可能是404,泡壶茶回来就好了,围观吧。。。
欢迎光临我的个人网站http://www.fusijie.com!





























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








