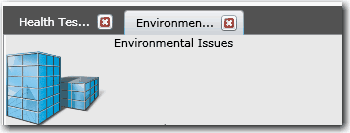
客户要求在TabStrip中增加一个关闭按钮,Telerik RadTabControl 默认并不支持此功能,但是可通过HeaderTemplate来实现

xaml片段:
<telerikNavigation:RadTabControl x:Name="tabMain" Background="#FFFFFFFF"
ItemsSource="{Binding Tabs}" SelectedItem="{Binding SelectedItem}">
<telerikNavigation:RadTabControl.ItemContainerStyle>
<Style TargetType="telerikNavigation:RadTabItem">
<Setter Property="HeaderTemplate">
<Setter.Value>
<DataTemplate>
<Grid Margin="3">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<TextBlock Text="{Binding Path=Header}" Cursor="Hand"
Grid.Column="1" Margin="5 0 5 0" VerticalAlignment="Center" />
<Button VerticalAlignment="Center" ToolTipService.ToolTip="Close"
Grid.Column="2" Margin="2,0,0,0" Width="16" Height="16"
Cursor="Hand" Click="CloseButton_Click">
<StackPanel>
<Image Source="images/red_cross.png" />
</StackPanel>
</Button>
</Grid>
</DataTemplate>
</Setter.Value>
</Setter>
<Setter Property="ContentTemplate">
<Setter.Value>
<DataTemplate>
<ContentControl Content="{Binding Content}" HorizontalContentAlignment="Stretch" ></ContentControl>
</DataTemplate>
</Setter.Value>
</Setter>
</Style>
</telerikNavigation:RadTabControl.ItemContainerStyle>
</telerikNavigation:RadTabControl>

























 3799
3799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








